Выпадающее меню на UITextField?
В моем текущем представлении у меня есть 7 различных текстовых полей. 1 из них имеет UIPicker как его input при выполнении: self.pickerTextField.inputView = _thePicker;
Моя проблема заключается в следующем: на данный момент все текстовые поля выглядят одинаково, я попытался изменить их конфигурации и даже добавить небольшую стрелку, указывающую вниз на стрелку, но это не дает мне тот вид, который я ищу.
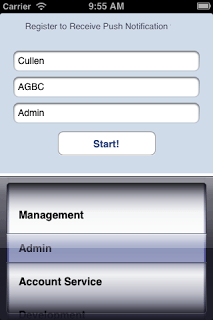
Вот что у меня сейчас:

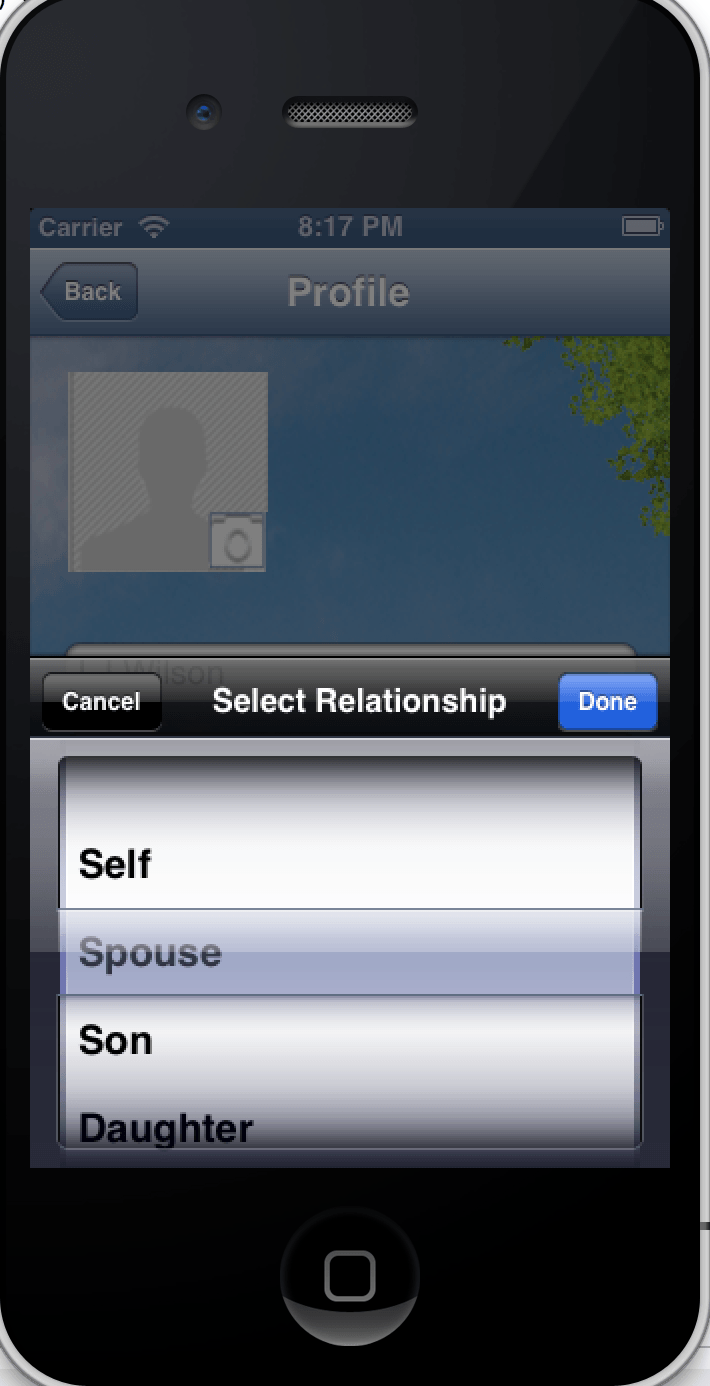
& Это "меню / выпадающий" вид, который я ищу:
Как я уже сказал, я попытался добавить изображения со стрелками, и 3D-изображение не выглядит так, как нижнее изображение. Спасибо за вашу помощь!
Редактировать: мой вопрос не о AccesoryView добавить кнопки "предыдущий / следующий / готовый". Мой вопрос об изменении внешнего вида TextField.
1 ответ
Я сделал то, что вы пытаетесь сделать, и использовал ActionSheetPicker. Я расширил его и добавил ActionSheetMultiPicker, но похоже, что один компонент будет работать для вас.
Это работает очень хорошо и приводит к хорошему ActionSheet Выбор стиля, который представлен снизу.
Кроме того, я использовал следующее, чтобы установить текущее свойство, которое затем оставил первым респондентом в методе, который создал экземпляр ActionSheetPicker.
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField {
curTextUIObject = textField;
return YES;
}
Затем я подключил editDidBegin к IBAction для представления ASPicker:
- (IBAction)relationshipPickerButtonPressed:(id)sender {
[curTextUIObject resignFirstResponder];
[ActionSheetStringPicker showPickerWithTitle:@"Select Relationship"
rows:self.relationshipsArray
initialSelection:self.selectedRelationshipIndex
target:self
successAction:@selector(relationshipWasSelected:element:)
cancelAction:@selector(actionPickerCancelled:) origin:sender];
}
Вот как это выглядит на устройстве (симуляторе):