Рендеринг в MarkedJS
У меня есть проблема, когда он по каким-то странным причинам неправильно отображает мой код, и я покажу вам мой код. Итак, вот мой код из контроллера (AngularJS):
$scope.$watch('creatorValue', function(current, original) {
var htmlVal = document.getElementById('creatorValue').innerHTML;
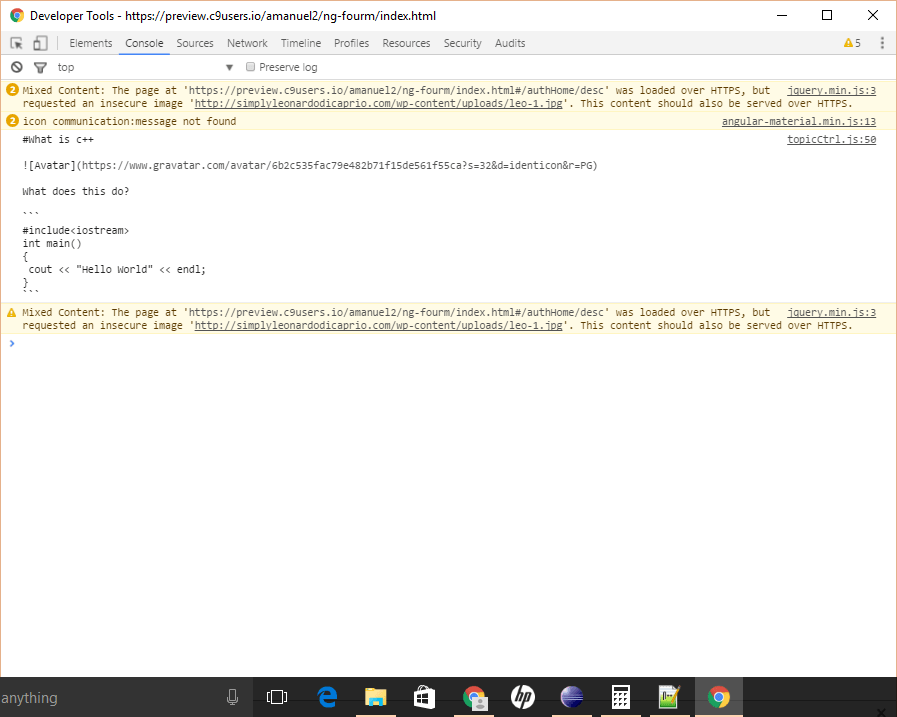
console.log(original);
htmlVal = marked(original);
});
А вот и минимальный HTML:
<div class="topic-sentence">
<p class="topic-text" id="creatorValue">{{creatorValue}}</p>
</div>
Ну, как вы можете видеть, я записал исходное значение, и он получил правильный результат: 
Ну, да, он записывает правильную вещь.... Тогда он должен показывать правильный дисплей правильно? 
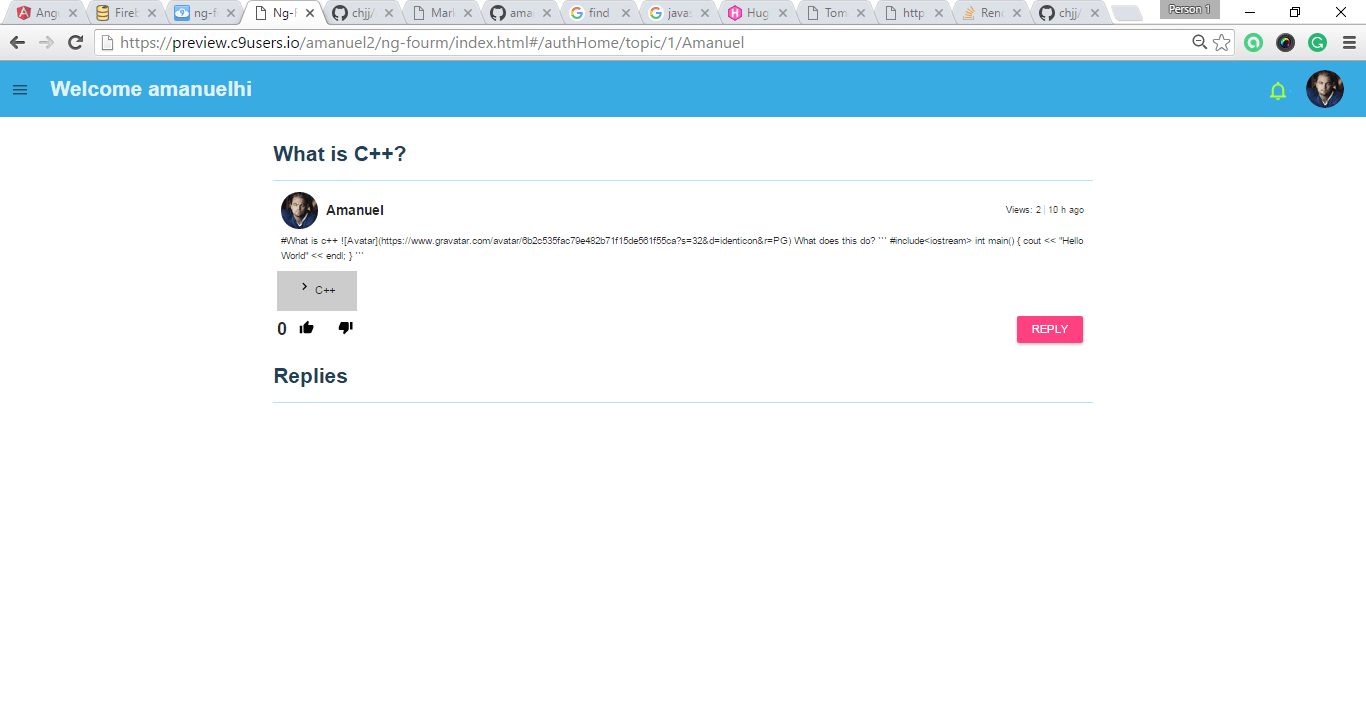
Нет, как вы можете видеть выше, весь код находится в одной строке, и нет ничего "помеченного". Если вы, ребята, хотите увидеть больше кода, дайте мне знать в комментариях ниже. Помощь будет очень ценится.
1 ответ
Решение
Здесь вы не поместили отмеченный контент обратно в DOM. Это должно работать, пожалуйста, попробуйте.
$scope.$watch('creatorValue', function(current, original) {
document.getElementById('creatorValue').innerHTML = marked(original);
});