Постановка без ворса
Красивее не работает на предварительном коммит. Это работало с такой же конфигурацией в других проектах, поэтому я озадачен, почему это не работает в этот раз.
Это соответствующий раздел моего файла package.json:
"scripts": {
"precommit": "lint-staged"
},
"lint-staged": {
"*.{js,json,css,scss,html,md}": [
"prettier --write",
"git add"
]
},
Редактировать. Вот соответствующие devDependencies:
"devDependencies": {
"husky": "^0.14.3",
"lint-staged": "^7.0.4",
"prettier": "1.12.0"
},
29 ответов
Переустановил хаски и теперь вроде работает. Спасибо @mpasko256 за вашу помощь!
Я пробовал так много решений, но комбинация, наконец, сработала!
- Убедитесь, что установлен Husky v4. v6 у меня никогда не запускался.
- Проверьте вывод
git config core.hooksPath. Это не должно ничего возвращать. Если это действительно работает,
git config --unset core.hookspath
И НАКОНЕЦ это сработало!
В 2021 году
Иногда хуки не добавляются, поэтому вам нужно добавить их с помощью простого простого взлома.
Вам необходимо сначала удалить хаски после этой установки
V4 хаски, потому что он гарантирует, что ваши хуки правильно установлены, и после этого установите последнюю версию, чтобы вы получали последние обновления.
НПМ
npm uninstall husky
npm install -D husky@4
npm install -D husky
ПРЯЖА
yarn remove husky
yarn add -D husky@4
yarn add -D husky
Если иногда описанный выше трюк не работает, давайте добавим крючок в хаски, указанный ниже метод используется только в
V6 и я показываю
husky с участием
lint-staged пример.
НПМ
npm install -D husky
npm set-script prepare "husky install" && npm run prepare
npx husky add .husky/pre-commit "npx lint-staged"
git commit -m "added husky and lint-stagged" // here you will notice the lint-staged checking the files with help of husky
ПРЯЖА
yarn add -D husky
npm set-script prepare "husky install" && yarn prepare
npx husky add .husky/pre-commit "yarn lint-staged"
git commit -m "added husky and lint-stagged" // here you will notice the lint-staged checking the files with help of husky
Проблема для меня заключалась в том, что я запустил "npx mrm lint-staged", как говорится на официальном сайте, но он установил только конфигурации лайков и lint-staged в package.json. Это не добавляет тогда как зависимость или установил их.
Решение для меня было:
нпм я-д хаски ворс
нпх мрм ворс
Для меня проблема была решена удалением и установкой более ранней версии
npm uninstall husky
npm install -D husky@4 //after this it will work
Вероятно, ваш пакет с хаски уже находится в ваших node_modules до того, как вы настроите этот скрипт. попробуйте переустановить хуки, можете запустить
npm rebuild
или
yarn rebuild
Это решило мою проблему.
Вам не хватает зависимостей:
npm install --save-dev prettier husky lint-staged
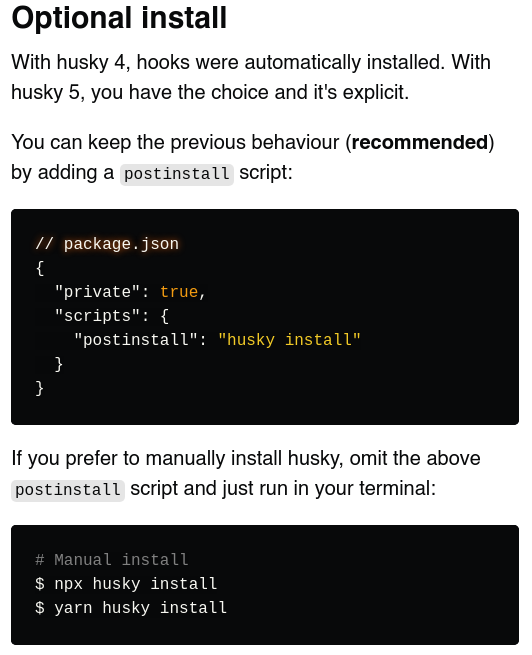
Для тех, у кого есть эта проблема и кто использует Husky 5, крючки не устанавливаются автоматически. Так что у вас, вероятно, просто нет необходимых крючков в вашем
.git/hooks folderвообще. Вам нужно либо добавить
postinstall в свой package.json (рекомендуется) или запустите
npx husky install после того, как вы установили пакет npm.
Или просто перейдите на Husky 4. Вам действительно придется это сделать, если вы, как и я, работаете над коммерческим проектом и не хотите быть спонсором Husky.
Потраченные часы на выяснение причины и использование вышеперечисленных решений
Прочтите документацию и избегайте поиска в Google:https://typicode.github.io/husky/#/?id=automatic-recommended
husky-init - это одноразовая команда для быстрой инициализации проекта с помощью хаски.
npx husky-init && npm install # npm
npx husky-init && yarn # Yarn 1
yarn dlx husky-init --yarn2 && yarn # Yarn 2
Я думаю, что с твоим package.json.
"scripts":{
...
},
"husky": {
"hooks": {
"pre-commit": "lint-staged",
"pre-push": "npm test"
}
},
"lint-staged": {
"*.ts": ["tslint", "prettier --write", "git add"]
}
Кстати, после установки huskyпросто проверь .git/hooks/pre-commitсодержание. Если нетhusky как слово в нем, просто удалите .git/hooks/pre-commit файл и переустановите husky или беги npx husky. Потому какhusky пропустит изменение .git/hooks/pre-commit файл, если это не так GHook так же или PreCommit одинаково.
Вы можете узнать это, перейдя по этой ссылке. https://github.com/typicode/husky/blob/master/src/installer/hooks.ts
Одна альтернатива - использовать pre-commit.
yarn add --dev pre-commit
"scripts":{
...
},
"pre-commit":"lint-staged",
...
Для меня проблема заключалась в том, что
pre-commit хук не был исполняемым, что легко исправить:
chmod +x .husky/pre-commit
Это происходило со мной, и ни один из этих ответов не помог. Так что для справки в будущем это произошло потому, что я использовал
npm@7который, похоже, не умеет правильно выполнять хаски.
Я знал, что это проблема с хаски и npm, потому что обнаружил, что у меня нет
pre-commit файл внутри
my-project/.git/hooks каталог.
Когда вы устанавливаете хаски, он автоматически творит за вас свое волшебство в такой папке. Для этого мне пришлось:
- Перейти на
npm i -g npm@6 - Убедитесь, что все было заново переустановлено
rm -rf node_modules package-lock.json && npm i(вы должны увидеть вывод Husky в консоли) - И хотя это на самом деле не нужно, я снова выполнил
npx mrm lint-staged
Наконец, это сработало.
Что у нас сработало: (почему-то в других решениях об этом не упоминалось)
npx husky install
Ситуация:
Перехватчик предварительной фиксации Husky был настроен и работал некоторое время. Мы пропустили точный момент, когда он перестал запускаться, но предположительно это связано с одним из обновлений Хаски.
Выполнение команды
git config core.hooksPath
ничего не вернул.
После запуска упомянутой выше команды вернулась та же команда git config.
.husky
Husky версия 8.0.3, надеюсь, это кому-нибудь поможет!
Спасибо. этот работает для меня
npm install -D husky
npm set-script prepare "husky install" && npm run prepare
npx husky add .husky/pre-commit "npx lint-staged"
git commit -m "added husky and lint-stagged"
Я решил свою проблему, добавив
yarnв начале команд.(хаски v6)
.husky / предварительная фиксация
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
yarn lint-staged
Хаски / коммит-сообщение
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
yarn commitlint -e $HUSKY_GIT_PARAMS
Чтобы подписаться на сообщение @typicode здесь:
Я подозреваю, что это потому, что npm run изменяет PATH, чтобы включить node_modules / .bin. С другой стороны, когда выполняются команды ловушки, PATH не изменяется.
Если вы измените свой .husky / pre-commit, чтобы включить этот путь, он будет работать с хаски @ latest :
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
node_modules/.bin/lint-staged
В случае, если это помогает кому-то еще: попробуйте удалить node_modules папка и перезапустить npm install
Я изначально бегал npm install в подсистеме Linux на моей машине Windows 10. Все работало нормально, используя git через bash. Я получил ошибку после перехода на git в Powershell. Деинсталляция и переустановка более симпатичных, хриплых и ворсистых у меня не работали.
Я удалил мою папку node_modules и снова npm install со стороны Windows, и теперь это работает.
Для пользователей Windows просто сделайте следующее в командной строке / bash:
set HUSKY_DEBUG = 1
или же
set HUSKY_DEBUG = true
Это решено, мои часы чесания головы.
Также см. Это
В
git addкоманда больше не требуется в lint-stage v10 и новее. Он автоматически вставляется в коммит, как описано в документации:
Начиная с версии 10.0.0, любые новые модификации исходных файлов будут автоматически добавляться в фиксацию. Если ваша задача ранее содержала шаг git add, удалите его. Автоматическое поведение гарантирует меньшее количество состояний гонки, поскольку попытка одновременного выполнения нескольких операций git обычно приводит к ошибке.
Если вы используете последнюю версию Husky, обязательно установите хук после его добавления. В хаски 4 это делалось автоматически.
npx husky add .husky/pre-commit "lint-staged; git add ."
husky install .husky
Это решило проблему для меня.
Проблема в моем случае заключалась в том, что были некоторые существующие крючки и husky не переопределяет их (подробнее здесь).
Просто поместите это здесь в случае, если кто-то столкнется с той же самой проблемой.
Это может быть тоlint-stagedна самом деле работает, но в ваших файлах вообще нет ошибок. Если ваши файлы содержат только предупреждения,pre-commitХук ничего не делает и позволяет вам совершить коммит. Поэтому убедитесь, что у вас действительно есть ошибки ворса.
Я знаю, что это не совсем ответ на вопрос, но уже есть много отличных ответов, и это также может быть причиной, которую легко упустить из виду. (Услышал от друга)
У меня была такая же проблема, но я сделал эту ошибку.
я добавил lint-staged объект внутри husky объект, но позже понял, что мне нужно добавить lint-staged пары ключ-значение как прямые пары ключ-значение в package.json
"lint-staged": {
"*.{js,json,css,scss,html,md}": [
"prettier --write",
"git add"
]
Убедитесь, что вы установили хаски
добавьте следующие скрипты в скрипт package.json
"prepare": "husky install && npx husky add .husky/pre-commit \"npm run lint-fix\"",
"lint": "eslint ./",
"lint-fix": "eslint ./ --fix"
ваши сценарии будут выглядеть примерно так
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"prepare": "husky install && npx husky add .husky/pre-commit \"npm run lint-fix\"",
"lint": "eslint ./",
"lint-fix": "eslint ./ --fix",
"format": "prettier --write \"**/*.{js,jsx,json,md}\""
},
выполните следующую команду
npm run prepare
этот сценарий создаст папку .husky в вашем рабочем каталоге и добавит в нее файл предварительной фиксации с помощью сценария npm run lint-fix.
Поздравляю ... теперь вы можете зафиксировать свои файлы и увидеть, как предварительная фиксация проверяет вашу ошибку eslint, если таковая имеется
вы можете добавить строку ниже в свой файл игнорирования .git
/.husky
Обратите внимание на версию используемого узла. Husky требует node >= 10, а lint-staged требует node >= 10.13
вы также можете использовать библиотеку предварительной фиксации .Вам не нужно ничего настраивать, это работает как шарм.
Как пользоваться ⬇️
{
"name": "437464d0899504fb6b7b",
"version": "0.0.0",
"description": "ERROR: No README.md file found!",
"main": "index.js",
"scripts": {
"test": "echo \"Error: I SHOULD FAIL LOLOLOLOLOL \" && exit 1",
"foo": "echo \"fooo\" && exit 0",
"bar": "echo \"bar\" && exit 0"
},
"pre-commit": [
"foo",
"bar",
"test"
]
}
моя проблема заключалась в том, что я забыл добавить файл предварительной фиксации в каталог .husky (.husky/pre-commit)
его содержание может быть примерно таким:
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
# Run lint-staged
npx lint-staged
Критические изменения
Имейте в виду, что произошли критические изменения в
5x > версия.
Если вы изо всех сил пытаетесь заставить его работать, вот как я получил
Husky(v6) работа с
lint-staged.
Предполагая, что он у вас уже установлен, в противном случае перейдите к шагу номер 3.
1 -
yarn remove husky
2-
yarn add -D husky
3 -
husky install
4 -
husky add .husky/pre-commit "pre-comit"
5 -
chmod a+x .husky/pre-commit
6 - В package.json добавьте следующий скрипт
"pre-commit": "lint-staged"
7 - Добавьте вашу конфигурацию lint-staged, например
...
"lint-staged": {
"src/**/*.{js,jsx,ts,tsx,json,css,scss,md}": [
"prettier --write"
]
}
...
У меня такая же проблема по другой причине. Просто для HKEY_CURRENT_USER \ Software \ Microsoft \ Command Processor \ AutoRun установлено значение cd \python. После удаления этого «Автозапуска» lint-staged работает в режиме предварительной фиксации без каких-либо ошибок.