Z-индекс в андроиде?
У меня более одного элемента в одном xml.. listview,slidedrawer,edittext и button... я хочу, чтобы порядок скользящих ящиков всегда был перед другими элементами... но я не могу..
вот мой xml
<com.ltvie.chat.MultiDirectionSlidingDrawer
xmlns:my="http://schemas.android.com/apk/res/com.ltvie.chat"
android:id="@+id/drawer"
my:direction="topToBottom"
android:layout_width="fill_parent"
android:layout_height="match_parent"
my:handle="@+id/handle"
my:content="@+id/content"
>
<include
android:id="@id/content"
layout="@layout/pen_content"
android:gravity="top"
/>
<ImageView
android:id="@id/handle"
android:layout_width="wrap_content"
android:layout_height="5dp"
android:src="@drawable/sliding_drawer_handle_bottom" />
</com.ltvie.chat.MultiDirectionSlidingDrawer>
<ListView android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stackFromBottom="true"
android:transcriptMode="alwaysScroll"
android:layout_above="@+id/InnerRelativeLayout"
android:layout_alignParentTop="true"
/>
<RelativeLayout
android:id="@+id/InnerRelativeLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" >
<Button
android:text="kirim"
android:id="@+id/button_send"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="tambahItems"
>
</Button>
</RelativeLayout>
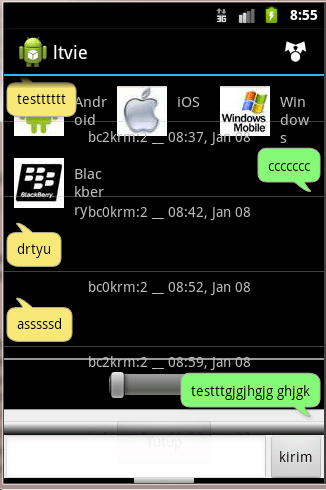
результат моего кода в моем изображении ниже:D

я хочу знать, как это исправить??
Учитывая,
5 ответов
Ваш xml не содержит вашего внешнего макета, но я предполагаю, что это относительный макет. В RelativeLayoutуровни z элементов определяются порядком их добавления в контейнер. Вид добавлен позже будет сверху. Попробуйте переместить выдвижной ящик на дно внешнего контейнера. Как это --
<ListView android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stackFromBottom="true"
android:transcriptMode="alwaysScroll"
android:layout_above="@+id/InnerRelativeLayout"
android:layout_alignParentTop="true"
/>
<RelativeLayout
android:id="@+id/InnerRelativeLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" >
<Button
android:text="kirim"
android:id="@+id/button_send"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="tambahItems"
>
</Button>
</RelativeLayout>
<com.ltvie.chat.MultiDirectionSlidingDrawer
xmlns:my="http://schemas.android.com/apk/res/com.ltvie.chat"
android:id="@+id/drawer"
my:direction="topToBottom"
android:layout_width="fill_parent"
android:layout_height="match_parent"
my:handle="@+id/handle"
my:content="@+id/content"
>
<include
android:id="@id/content"
layout="@layout/pen_content"
android:gravity="top"
/>
<ImageView
android:id="@id/handle"
android:layout_width="wrap_content"
android:layout_height="5dp"
android:src="@drawable/sliding_drawer_handle_bottom" />
</com.ltvie.chat.MultiDirectionSlidingDrawer>
вы можете просто добавить перевод для Z, как хотите (1dp,2pd,...), например:
<ImageView
android:id="@+id/imageView0"
android:layout_width="110dp"
android:layout_height="110dp"
android:layout_marginTop="25dp"
android:contentDescription="@string/desc"
android:translationZ="1dp"
app:srcCompat="@drawable/ic_icon" />
Если это не относительный макет, вы можете использовать [your_variable].bringToFront().
Это подходит для меня! (и я использую constraintlayout)
Android XML: z-index. Попробуйте это в RelativeLayout:
пример XML:
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/todo"
app:srcCompat="@drawable/ic_offer_close_outline"
app:tint="@color/colorWhite"
android:translationZ="999dp" />
пример джава:
ImageView image = new ImageView(this);
image.SetZ(float z);
Для индекса Z попробуйте свойство
<LinearLayout
android:layout_width="wrap_content"
android:layout_alignParentEnd="true"
android:translationZ="2dp"
android:layout_alignParentBottom="true"
android:layout_marginEnd="5dp"
android:layout_marginBottom="5dp"
android:layout_height="wrap_content">