Почему мои webpack bundle.js и vendor.bundle.js такие невероятно большие?
Все мои проекты React имеют невероятно большой размер файла (bundle.js составляет 4,87 МБ, а vendor.bundle.js - 2,87 МБ). Я понятия не имею, почему это так много. Я уже включил uglifyJS, но это не очень помогает (5.09 > 4.87mb и 2.9 > 2.87mb)
var webpack = require('webpack');
var ExtractTextPlugin = require("extract-text-webpack-plugin");
require('es6-promise').polyfill();
var config = {
entry: {
app: [
'./src/entry.jsx'
],
vendor: [
'react',
'lodash',
'superagent'
]
},
output: {
path: './build',
filename: "bundle.js"
},
eslint: {
configFile: './.eslintrc'
},
devtool: 'eval-source-map',
module: {
loaders: [
{ test: /\.(js|jsx)$/, loaders: ['react-hot', 'babel?experimental'], exclude: /node_modules/},
{ test: /\.(js|jsx)$/, loader: "eslint-loader", exclude: /node_modules/},
{ test: /\.json$/, loader: 'json' },
{ test: /\.yml$/, loader: 'json!yaml' },
{ test: /\.scss$/, loader: 'style!css!sass' },
{ test: /\.(png|woff|woff2|eot|ttf|svg)$/, loader: 'url-loader?limit=100000' }
]
},
plugins: [
new webpack.DefinePlugin({'process.env': {'NODE_ENV': JSON.stringify('production')}}),
new webpack.optimize.CommonsChunkPlugin("vendor", "vendor.bundle.js"),
new webpack.optimize.UglifyJsPlugin({minimize: true}),
new webpack.NoErrorsPlugin()
]
};
module.exports = config;
Мой пакет.json
{
"license": "MIT",
"engines": {
"iojs": ">= 1.6.2"
},
"scripts": {
"create:index": "mustang -t index.tmpl -i config.json -o build/index.html",
"predev": "mkdir -p build/ && npm run create:index",
"dev": "webpack-dev-server --host 0.0.0.0 --hot --progress --colors --content-base build",
"backend": "NODE_ENV=production node server/server.js",
"backend:dev": "DEBUG=tinderlicht node server/server.js",
"predeploy": "mkdir -p build/ && npm run create:index",
"deploy": "NODE_ENV=production webpack -p",
"test": "node webpack-mocha.config.js"
},
"devDependencies": {
"autoprefixer-loader": "^3.2.0",
"axios": "^0.7.0",
"babel": "^5.8.23",
"babel-core": "^5.8.25",
"babel-eslint": "^4.1.3",
"babel-loader": "^5.3.2",
"bluebird": "^2.10.2",
"css-loader": "^0.19.0",
"es6-collections": "^0.5.1",
"es6-promise": "^3.0.2",
"eslint": "^1.6.0",
"eslint-loader": "^1.1.0",
"eslint-plugin-react": "^3.5.1",
"extract-text-webpack-plugin": "^0.8.2",
"file-loader": "^0.8.1",
"firebase": "^2.3.1",
"fireproof": "^3.0.3",
"jquery": "^2.2.0",
"json-loader": "^0.5.1",
"jsonld": "^0.4.2",
"jsx-loader": "^0.13.2",
"lodash": "^3.3.0",
"mustang": "^0.1.3",
"node-sass": "^3.3.3",
"react": "^0.14.0",
"react-dom": "^0.14.0",
"react-hot-loader": "^1.1.5",
"sass-loader": "3.0.0",
"style-loader": "^0.12.4",
"superagent": "^1.4.0",
"url-loader": "^0.5.5",
"webpack": "^1.5.3",
"webpack-dev-server": "^1.7.0"
},
"dependencies": {
"body-parser": "^1.15.0",
"cors": "^2.7.1",
"debug": "^2.2.0",
"express": "^4.13.4",
"mustache": "^2.2.1",
"nodemailer": "^2.1.0",
"nodemailer-sendmail-transport": "^1.0.0",
"react-radio-group": "^2.2.0",
"uglifyjs": "^2.4.10"
}
}
У кого-нибудь есть идеи как это исправить?
6 ответов
РЕДАКТИРОВАТЬ
Я не уверен, что вы используете Mac / IO или Windows, но я заметил две вещи:
1: "deploy": "NODE_ENV=production webpack -p" Неправильно выглядит, вы должны установить переменную при ее создании для разработки и для развертывания, а здесь вы ее не устанавливаете.
2: Вы должны предварительно установить его в командной строке терминала / команды.
Здесь приведен пример минимизации и развертывания веб-пакетов, вам нужно немного адаптироваться, но я надеюсь, это поможет вам.
Вы должны сначала установить эту переменную окружения для узла в командной строке, открыть ее в Windows или терминале в Mac и:
Mac: export NODE_ENV=production
Windows: set NODE_ENV=production
Вы можете повторить в Windows или список в Mac, чтобы проверить, была ли добавлена переменная.
Тогда в вашем webpack.config.js
var PROD = process.env.NODE_ENV == 'production';
var config = {
entry: {
app: [
'./src/entry.jsx'
],
vendor: [
'react',
'lodash',
'superagent'
],
output: {
path: './build',
filename: PROD ? "bundle.min.js" : "bundle.js"
},
plugins: PROD ? [
new webpack.optimize.UglifyJsPlugin({minimize: true}),
new webpack.optimize.CommonsChunkPlugin('vendor', 'vendor.min.js'),
]:[
new webpack.optimize.CommonsChunkPlugin('vendor', 'vendor.js'),
]
};
В вашем package.json вы можете установить следующие скрипты:
Если вы используете Windows:
"scripts": {
"dev": "set NODE_ENV=development&&webpack-dev-server --host 0.0.0.0 --hot --progress --colors --content-base build",
"deploy": "set NODE_ENV=production&&webpack -p"
}
Если вы работаете на Mac IOS: если экспорт здесь не работает, используйте вместо этого set, отличие от Windows и Mac - это пробел после &&.
"scripts": {
"dev": "export NODE_ENV=development&& webpack-dev-server --host 0.0.0.0 --hot --progress --colors --content-base build",
"deploy": "export NODE_ENV=production&& webpack -p"
}
Используйте команду npm run watch, чтобы встроить разработку, и npm run deploy, чтобы собрать ее для производства в минимизированной версии.
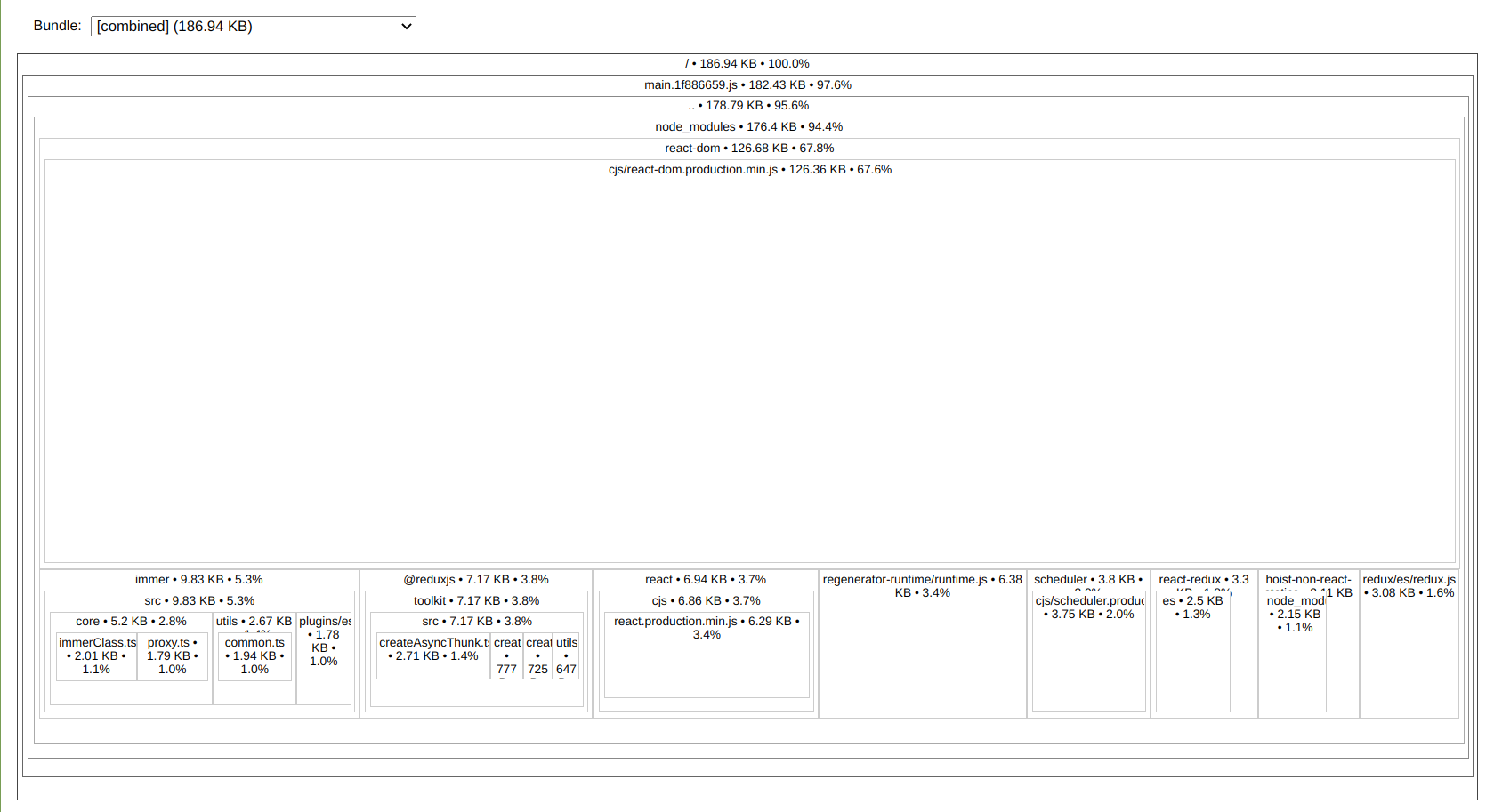
Я настоятельно рекомендую использовать Webpack Bundle Analyzer, чтобы сделать ваш пакет меньше ( https://github.com/th0r/webpack-bundle-analyzer). Вы можете увидеть, что делает ваш пакет таким большим. Вы также можете использовать все firebase, lodash и jquery. В дополнение к использованию производственных плагинов Webpack попробуйте использовать игнорировать все, что вы не используете, и импортируйте только то, что вам нужно, так: В плагинах Webpack:
new webpack.IgnorePlugin(/^\.\/auth$/, /firebase$/),
new webpack.IgnorePlugin(/^\.\/storage$/, /firebase$/),
new webpack.IgnorePlugin(/^\.\/messaging$/, /firebase$/),
В вашем импорте:
const Firebase: any = require('firebase/app'); require('firebase/database');
Для lodash импортируйте только то, что вам нужно, или создайте пользовательскую сборку ( https://lodash.com/custom-builds):
import find from 'lodash/find'
Вы также можете создавать собственные сборки jquery.
У меня есть репозиторий с React / React Dom и компонентом Hello Word React. Размер файла vendor.js составляет 189 КБ.
https://github.com/timarney/react-setup
var path = require('path')
var webpack = require('webpack')
var config = {
entry: {
app: path.resolve(__dirname, './src/main.js'),
vendors: ['react']
},
output: {
path: './src',
filename: 'bundle.js'
},
devServer: {
inline: true,
contentBase: './src',
port: 3000
},
module: {
loaders: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel'
}
]
},
plugins: [
new webpack.optimize.OccurenceOrderPlugin(true),
new webpack.optimize.DedupePlugin(),
new webpack.optimize.UglifyJsPlugin({
output: {
comments: false
},
compress: {
warnings: false,
screw_ie8: true
}
}),
new webpack.optimize.CommonsChunkPlugin('vendors', 'vendors.js')
]
}
if (process.env.NODE_ENV === 'production') {
config.output.path = path.join(__dirname, 'dist/')
}
module.exports = config
Примечание: я устанавливаю NODE ENV через скрипт NPM
"scripts": {
"start": "webpack-dev-server",
"test": "echo \"Error: no test specified\" && exit 1",
"build": "NODE_ENV=production webpack -p && cp src/index.html dist/index.html"
},
Можете ли вы попробовать добавить этоdevtool: 'cheap-module-source-map',в config?
var config = {
devtool: 'cheap-module-source-map',
entry: {
....
Реакт ожидает, что вы установите NODE_ENV в 'production' для производственных сборок и для запуска через Uglify - это избавляет от множества лишних деталей, журналирования консоли и т. д. Убедитесь, что вы установили эту переменную среды при сборке через веб-пакет (например, NODE_ENV=production webpack в командной строке).
Установитьsource-map-explorerсsudo npm install -g source-map-explorerи запустить его сsource-map-explorer path/to/files/*.js. Программа проанализирует ваш пакет и откроет в браузере HTML-страницу с подробным описанием вклада каждой зависимости в общий размер и вклада вашего собственного кода.