FXML тег <opaqueInsets>
Я экспериментирую с макетами FXML, чтобы понять, как размещать узлы с полями, границами и отступами. Используя SceneBuilder, я создал фиктивный макет FXML:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.layout.HBox?>
<HBox maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/8.0.111" xmlns:fx="http://javafx.com/fxml/1">
<children>
<AnchorPane prefWidth="180.0" style="-fx-border-width: 5; -fx-border-color: blue;">
<HBox.margin>
<Insets bottom="2.0" left="2.0" right="2.0" top="2.0" />
</HBox.margin>
<children>
<AnchorPane layoutY="8.0" style="-fx-background-color: orange;" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0" />
</children>
<padding>
<Insets bottom="5.0" left="5.0" right="5.0" top="5.0" />
</padding>
<opaqueInsets>
<Insets bottom="20.0" left="20.0" right="20.0" top="20.0" />
</opaqueInsets>
</AnchorPane>
<AnchorPane prefHeight="200.0" prefWidth="200.0" style="-fx-border-color: red; -fx-border-width: 10;" />
<AnchorPane prefHeight="200.0" prefWidth="200.0" style="-fx-border-color: gold; -fx-border-width: 15;">
<children>
<AnchorPane layoutX="-14.0" layoutY="100.0" />
</children>
</AnchorPane>
</children>
</HBox>
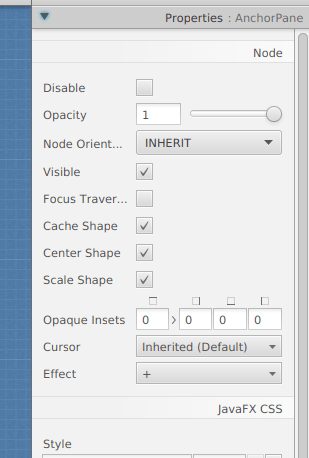
Однако в SceneBuilder есть поля значений "Непрозрачные вставки":
И я добавил их в вышеупомянутом FXML.
Но для чего они? Похоже, они не влияют на внешний вид макета, и я не нахожу ссылки на них в разделе Введение в FXML. Являются ли они "остатками" от FXML 1.0?
1 ответ
opaqueInsets свойство определяется в Region, Цитирование непосредственно из документации:
Определяет область области, в которой нарисованы полностью непрозрачные пиксели. Это используется для различных оптимизаций производительности. Пиксели в этой области ДОЛЖНЫ БЫТЬ полностью непрозрачными, иначе могут возникнуть артефакты рендеринга. Приложение отвечает либо с помощью кода, либо с помощью CSS, чтобы гарантировать, что opaqueInsets корректен для Региона на основе фона и границ этого региона. Значения для каждого из вставок должны быть действительными числами, а не NaN или Infinity. Если никаких известных вставок не существует, тогда opaqueInsets должен быть установлен в null.
То, как я читаю это, вы можете определить opaqueInsets на Region чтобы дать подсказку, что область внутри этих вставок полностью непрозрачна. Это предоставляется в качестве подсказки производительности - вероятно, идея состоит в том, что средство визуализации может игнорировать любые узлы с более низким z-порядком в пределах этой области.