Как настроить gulp для одинаковой работы в Visual Studio 2017 и msbuild без необходимости изменения сценариев сборки?
Я изо всех сил пытаюсь настроить gulp в Visual Studio 2017. Я не уверен, где я ошибаюсь, но есть несколько вещей, которые меня смущают, и я не могу найти какие-либо онлайн-ресурсы, которые бы любое использование.
Я использую систему сборки CruiseControl.NET, и я хотел бы, чтобы gulp работал с ней.
Это то, что я сделал до сих пор:
Установил Visual Studio 2017 с
.NET Core cross-platform developmentа такжеNode.js developmentвыбран (среди других вариантов).Создан новый проект
Добавил
gulpfile.jsфайл в проектЩелкните правой кнопкой мыши по файлу и выберите
Task Runner Explorer
В проводнике заданий я получаю сообщение об ошибке Failed to load. See output window (Ctl+Alt+O) for more information.,
Тогда, если я сделаю следующее:
Откройте интерактивное окно Node.js
Запустите команду
.npm install --global gulp-cliЗакройте Visual Studio и снова откройте его
В проводнике задач я получаю сообщение (No tasks found),
Во-первых, это правильный способ настройки Gulp в Visual Studio 2017?
Причина, по которой я спрашиваю об этом, заключается в том, что я не уверен, почему мне нужно использовать префикс команды с символом точки (т.е. .npm в отличие от npm).
Я также не уверен, где был установлен gulp, потому что я не могу найти его в пути C:\Program Files (x86)\Microsoft Visual Studio\2017\Professional\Web\External\node_modules,
Из-за этого я не могу настроить CruiseControl.NET.
3 ответа
Теперь Microsoft добавила документацию о том, как запустить gulp: https://docs.microsoft.com/en-us/aspnet/core/client-side/using-gulp
Убедитесь, что вы обновили Visual Studio 2017 до последней версии, так как теперь она поставляется с Node.js, NPM и Gulp (вам не нужно выбирать "Поддержка Node.js" при установке Visual Studio, чтобы это работало).
Создайте файл конфигурации npm (package.json) в папке вашего проекта и отредактируйте его для ссылки на gulp:
{
"version": "1.0.0",
"name": "example",
"private": true,
"devDependencies": {
"gulp": "3.9.1"
},
"scripts": {
"gulp": "gulp"
}
}
В папке проекта создайте файл конфигурации Gulp (gulpfile.js), чтобы определить автоматизированный процесс.
Добавьте следующее в командную строку события после сборки для каждого проекта, требующего поддержки gulp:
cd $(ProjectDir)
call dotnet restore
npm run gulp
Чтобы запустить задачи в Visual Studio 2017, откройте проводник задач ("Просмотр"> "Другие окна"> "Проводник задач").
Затем на сервере сборки просто установите Node.js и убедитесь, что путь к узлу добавлен в переменную окружения, тогда, когда сервер сборки соберет, проект также будет работать!
Чтобы справиться с этим, я сначала должен использовать расширение Web Essentials 2017. Это устанавливает инструмент Bundler & Minifier, который затем добавляет файл bundleconfig.json в ваш проект. Щелкните правой кнопкой мыши по этому файлу, перейдите в пункт меню Bundler & Minifier, и вы увидите там опцию Convert To Gulp.
Выбор команды convert to gulp создаст необходимый файл gulpfile.js, а также установит пакеты npm, необходимые для использования Gulp. Дождитесь установки всех пакетов npm, после чего вы можете щелкнуть правой кнопкой мыши по gulpfile.js, выбрать Task Runner Explorer, и вы должны быть готовы к настройке задач на основе Gulp. Если вы видите, что gulpfile.js не удалось загрузить сообщение, возможно, пакеты npm все еще устанавливаются (проверьте индикатор выполнения в строке состояния VS 2017). Нажмите значок " Обновить" в Task Runner Explorer, когда все пакеты установлены и ошибка должна исчезнуть.
Вероятно, есть более ручной способ добавить поддержку Gulp, но я считаю, что этот более автоматизированный метод гарантирует, что все инструменты настроены для правильной работы, и я ничего не пропускаю.
Я почерпнул всю эту информацию с замечательного сайта Microsoft Docs, в частности, с этой страницы, посвященной комплектации и минификации. Там также есть раздел Использование Gulp, который может предоставить дополнительную информацию для вашей ситуации.
https://docs.microsoft.com/en-us/aspnet/core/client-side/bundling-and-minification
Я нашел решение здесь.
Вы должны принудительно запустить Visual Studio с вашей версией Node.js:
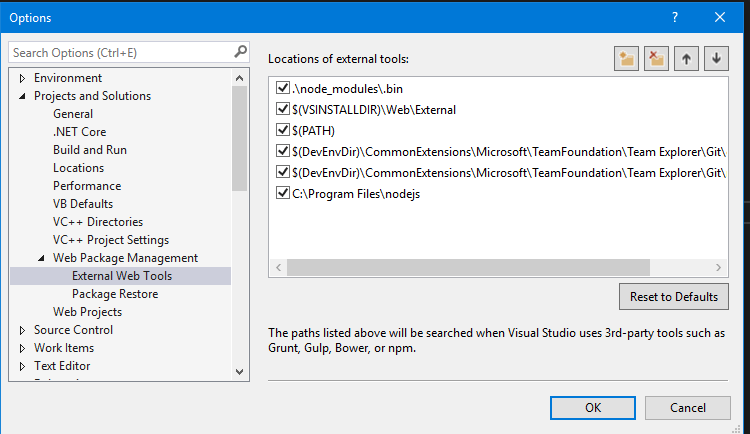
Идти к Tools > Options в Visual Studio 2017
Идти к Projects and Solutions > External Web Tools
Добавьте следующий путь: C:\Program Files\nodejs