Google Drive Picker - неверный ключ разработчика
Я начал изучать Google Drive Picker API и начал с моего localhost (Я создал свой идентификатор клиента и ключ браузера для домена http://localhost/ и мои файлы расположены по адресу localhost/ch1.html и т. д.
Вот сценарий, который я написал в основной части моего документа:
<script type="text/javascript" src="https://apis.google.com/js/api.js?onload=onApiLoad"></script>
<script>
function onApiLoad(){
gapi.load('auth',{'callback':onAuthApiLoad});
gapi.load('picker');
}
function onAuthApiLoad(){
window.gapi.auth.authorize({
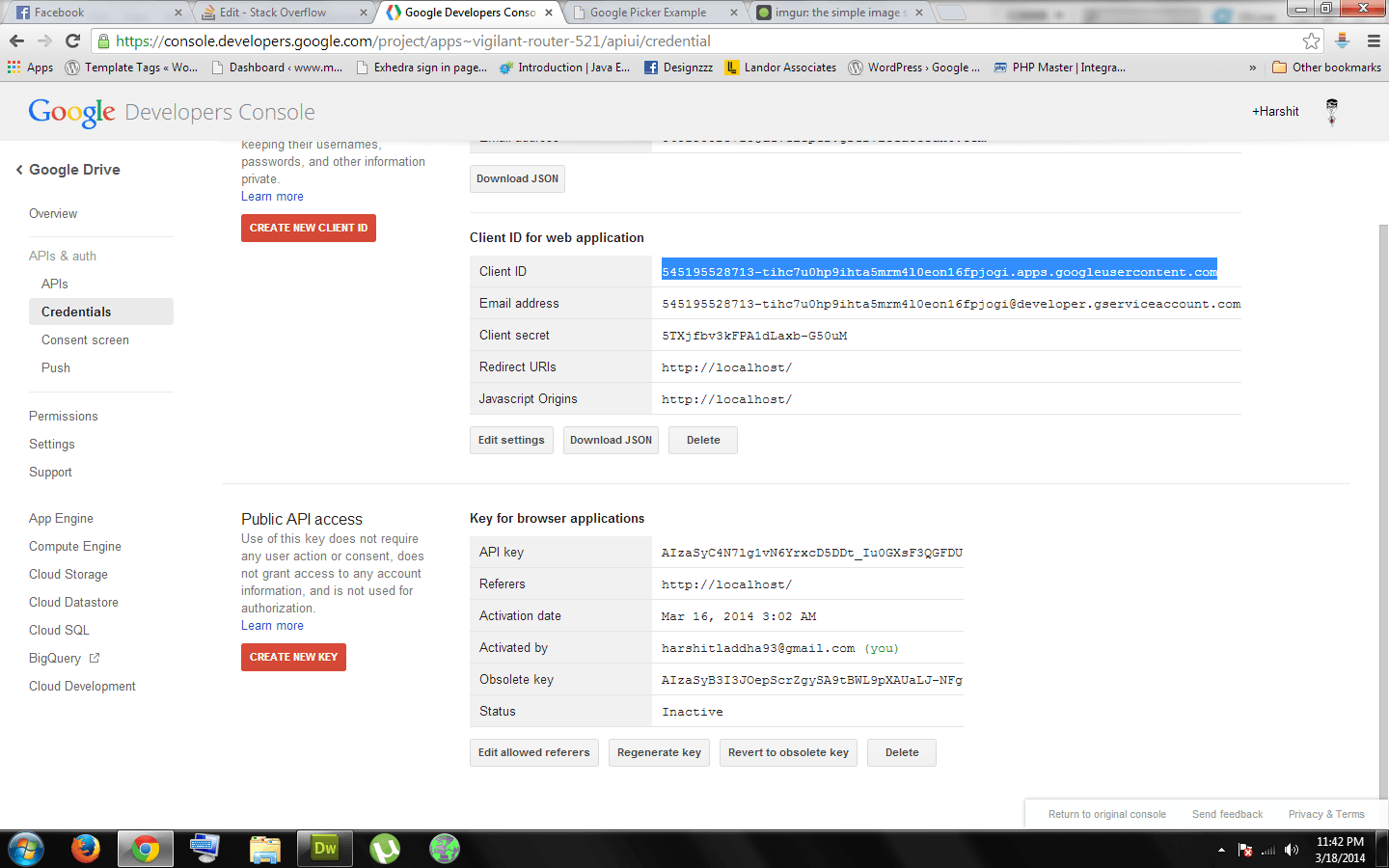
'client_id':'545195528713-tihc7u0hp9ihta5mrm4l0eon16fpjogi.apps.googleusercontent.com',
'scope':['https://www.googleapis.com/auth/drive']
},handleAuthResult);
}
var oauthToken;
function handleAuthResult(authResult){
if(authResult && !authResult.error){
oauthToken = authResult.access_token;
createPicker();
}
}
function createPicker(){
var picker = new google.picker.PickerBuilder()
.addView(new google.picker.DocsUploadView())
.addView(new google.picker.DocsView())
.setOAuthToken(oauthToken)
.setDeveloperKey('AIzaSyB3I3JOepScrZgySA9tBWL9pXAUaLJ-NFg')
.build();
picker.setVisible(true);
}
</script>
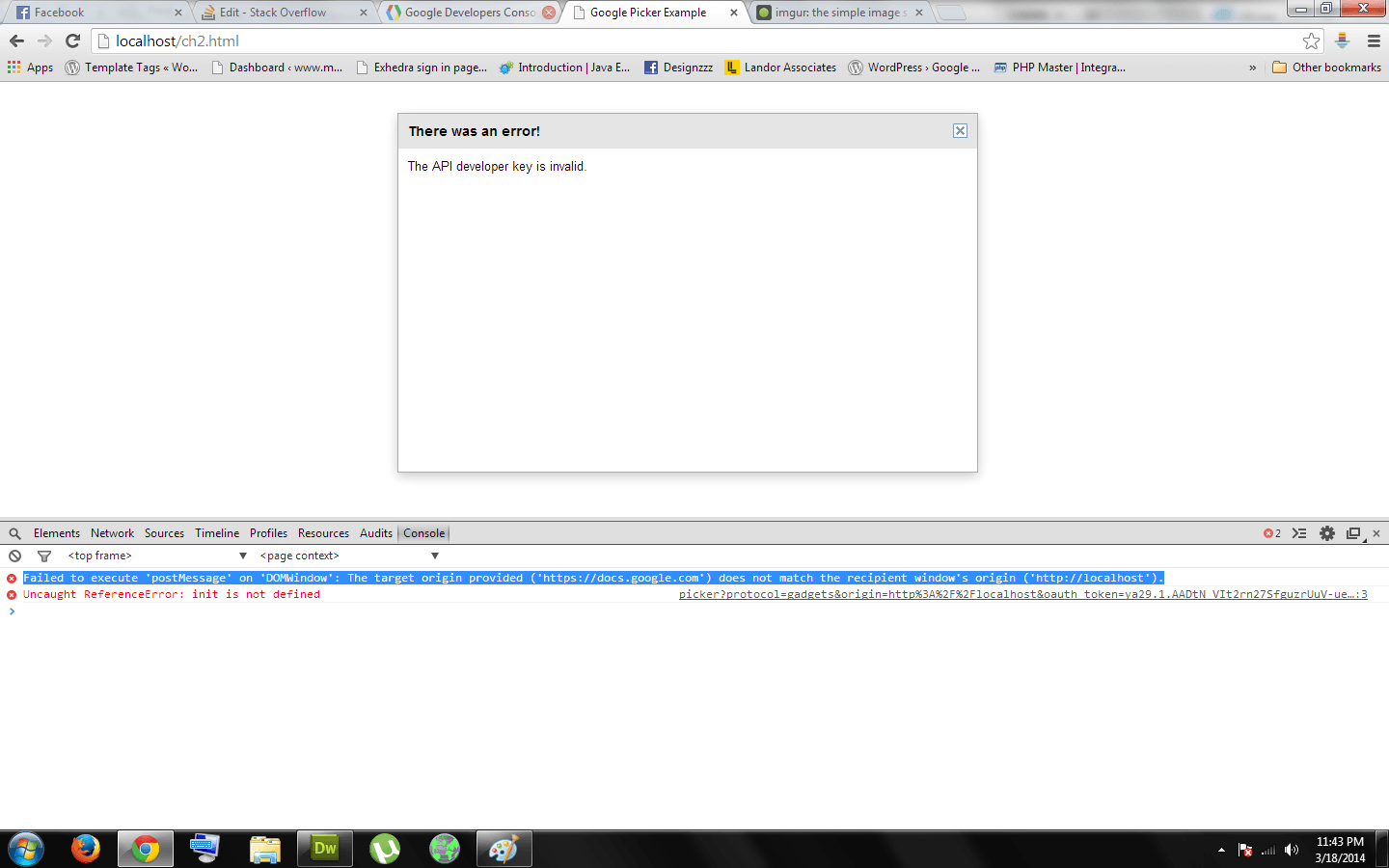
Но когда я запускаю документ, он ничего не показывает. Как будто я не могу использовать привод API на localhost или мне придется использовать какую-то кнопку для вызова или что-то в этом роде, пожалуйста, помогите.
Протестированный пример -
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Picker Example</title>
<script type="text/javascript" src="https://apis.google.com/js/api.js?onload=onApiLoad"></script>
<script>
function onApiLoad(){
gapi.load('auth',{'callback':onAuthApiLoad});
gapi.load('picker');
}
function onAuthApiLoad(){
window.gapi.auth.authorize({
'client_id':'545195528713-tihc7u0hp9ihta5mrm4l0eon16fpjogi.apps.googleusercontent.com',
'scope':['https://www.googleapis.com/auth/drive']
},handleAuthResult);
}
var oauthToken;
function handleAuthResult(authResult){
if(authResult && !authResult.error){
oauthToken = authResult.access_token;
createPicker();
}
}
function createPicker(){
var picker = new google.picker.PickerBuilder()
.addView(new google.picker.DocsUploadView())
.addView(new google.picker.DocsView())
.setOAuthToken(oauthToken)
.setDeveloperKey('AIzaSyC4N7lg1vN6YrxcD5DDt_Iu0GXsF3QGFDU')
.setCallback(pickerCallback)
.build();
picker.setVisible(true);
}
function pickerCallback(data) {
var url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
var doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
var message = 'You picked: ' + url;
document.getElementById('result').innerHTML = message;
}
</script>
</head>
<body>
<div id="result"></div>
<script type="text/javascript" src="https://apis.google.com/js/api.js?onload=onApiLoad"></script>
</body>
</html>



4 ответа
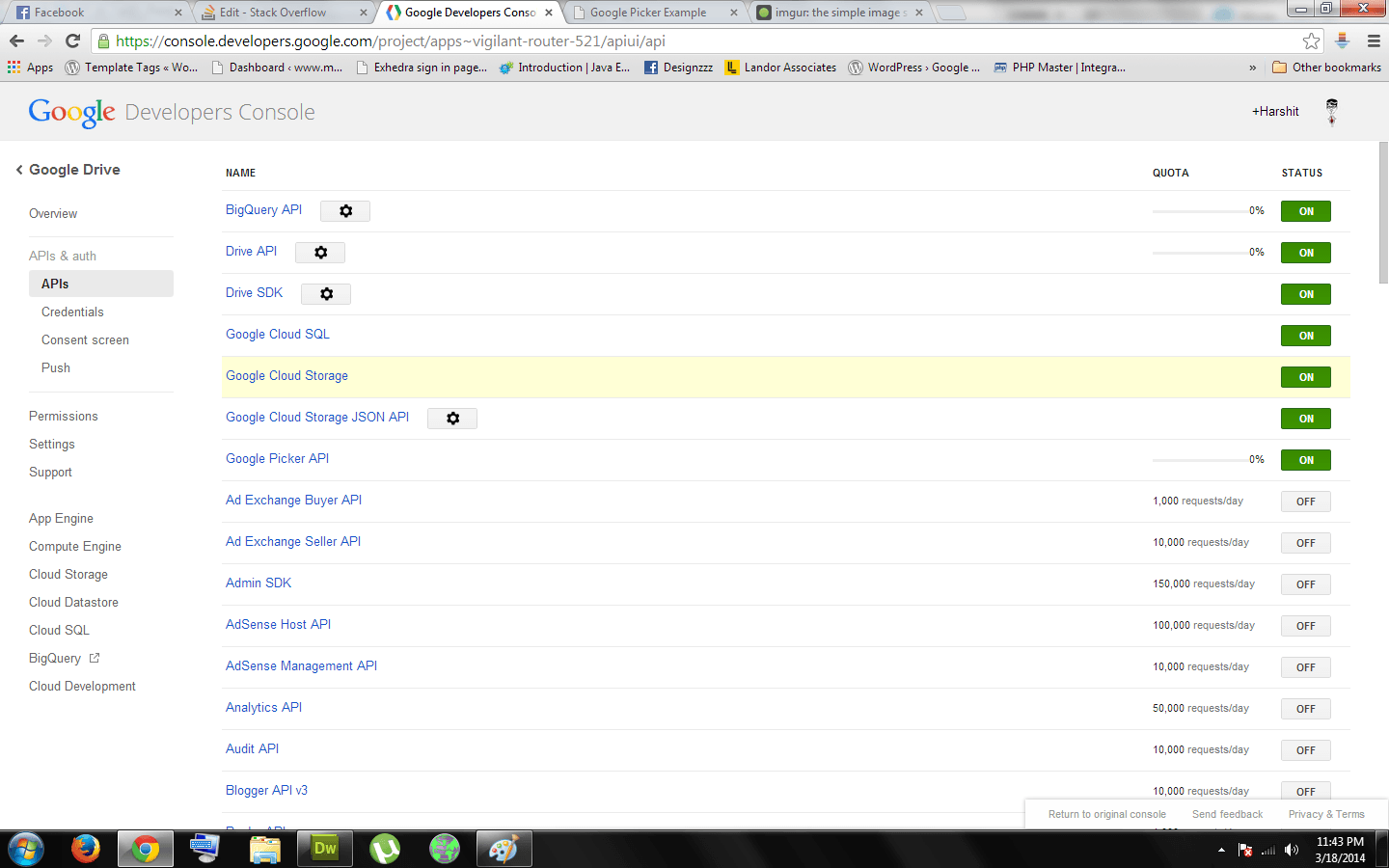
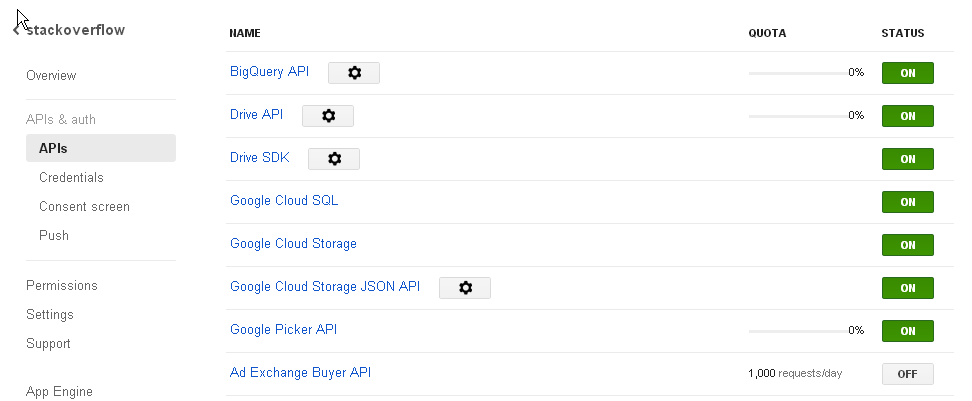
Вы должны включить API выбора:
перейдите на https://console.developers.google.com/ выберите свой проект и нажмите APIs & auth находить Google Picker API и включите его.
я добавить .setCallback(pickerCallback) в createPicker функция и добавить новую функцию (pickerCallback)
полный код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Picker Example</title>
<script type="text/javascript" src="https://apis.google.com/js/api.js?onload=onApiLoad"></script>
<script>
function onApiLoad(){
gapi.load('auth',{'callback':onAuthApiLoad});
gapi.load('picker');
}
function onAuthApiLoad(){
window.gapi.auth.authorize({
'client_id':'545195528713-tihc7u0hp9ihta5mrm4l0eon16fpjogi.apps.googleusercontent.com',
'scope':['https://www.googleapis.com/auth/drive']
},handleAuthResult);
}
var oauthToken;
function handleAuthResult(authResult){
if(authResult && !authResult.error){
oauthToken = authResult.access_token;
createPicker();
}
}
function createPicker(){
var picker = new google.picker.PickerBuilder()
.addView(new google.picker.DocsUploadView())
.addView(new google.picker.DocsView())
.setOAuthToken(oauthToken)
.setDeveloperKey('AIzaSyB3I3JOepScrZgySA9tBWL9pXAUaLJ-NFg')
.setCallback(pickerCallback)
.build();
picker.setVisible(true);
}
function pickerCallback(data) {
var url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
var doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
var message = 'You picked: ' + url;
document.getElementById('result').innerHTML = message;
}
</script>
</head>
<body>
<div id="result"></div>
<script type="text/javascript" src="https://apis.google.com/js/api.js?onload=onApiLoad"></script>
</body>
</html>


Я не знаю, изменил ли Google API с момента принятия ответа, но сегодня, в январе 2015 года, это сработало для меня, где вышеуказанные ответы не сработали:
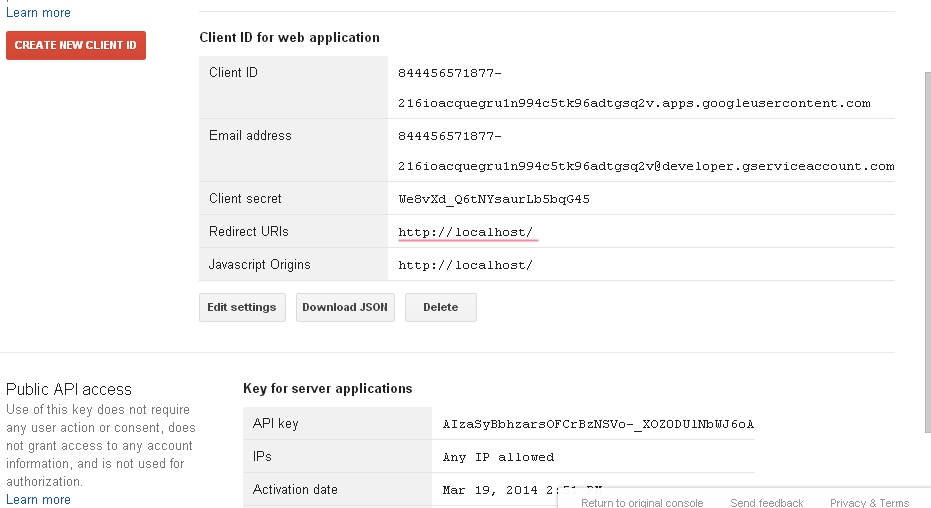
Согласно странице "Полномочия":
Доступ к публичному API
Использование этого ключа не требует каких-либо действий или согласия пользователя, не предоставляет доступа к какой-либо информации учетной записи и не используется для авторизации.
В другом месте я читал, что ключ API/Developer/Browser не нужен, если используется oAuthToken. Итак, я исправил приведенный выше код, просто потеряв строку:
.setDeveloperKey('AIzaSyB3I3JOepScrZgySA9tBWL9pXAUaLJ-NFg')
Для полноты, вот полный исправленный код, надеюсь, он работает для вас:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Picker Example</title>
<script type="text/javascript" src="https://apis.google.com/js/api.js?onload=onApiLoad"></script>
<script>
function onApiLoad() {
gapi.load('auth', { 'callback': onAuthApiLoad });
gapi.load('picker');
}
function onAuthApiLoad() {
window.gapi.auth.authorize({
'client_id': '545195528713-tihc7u0hp9ihta5mrm4l0eon16fpjogi.apps.googleusercontent.com',
'scope': ['https://www.googleapis.com/auth/drive']
}, handleAuthResult);
}
var oauthToken;
function handleAuthResult(authResult) {
if (authResult && !authResult.error) {
oauthToken = authResult.access_token;
createPicker();
}
}
function createPicker() {
var picker = new google.picker.PickerBuilder()
//.addView(new google.picker.DocsUploadView())
.addView(new google.picker.DocsView())
.setOAuthToken(oauthToken)
//.setDeveloperKey('AIzaSyDPs9U-dgOC9h1jRFNwOwhRtARCph8_3HM')
.setCallback(pickerCallback)
.build();
picker.setVisible(true);
}
function pickerCallback(data) {
var url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
var doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
var message = 'You picked: ' + url;
document.getElementById('result').innerHTML = message;
}
</script>
</head>
<body>
<div id="result"></div>
<script type="text/javascript" src="https://apis.google.com/js/api.js?onload=onApiLoad"></script>
</body>
</html>
Убедитесь, что всплывающие окна не блокируются (должно быть всплывающее окно, позволяющее авторизовать клиентское приложение)
Создайте и используйте ключ API для приложения "Браузер" вместо ключа API для приложения "Сервер", как это делается на предоставленных вами изображениях. Это решит проблему.
Благодарю.