Включил ли icarroussel 3D-колесо, как это?
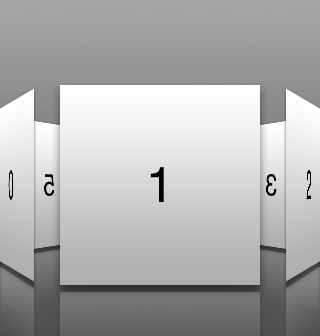
Я должен представить меню, как это на картинке:

где эти кнопки могут перемещаться вокруг серкла в центре, аналогично трехмерному эффекту, это означает, что вы можете видеть трансформацию размеров во время движения.
Я помню, что проект iCarroussel может делать такие вещи. Может ли кто-нибудь привести меня к правильному элементу управления, обеспечивающему эту анимацию?
Благодарю.
EDIT1:
Хорошо, я могу видеть, что iCarousel - почти то, что мне нужно, но как изменить вертикальный угол карусели, чтобы получить как на первом изображении? Посмотрите, как iCarousel по умолчанию.

1 ответ
Что вам нужно сделать, это следующее (шаг за шагом, как указано ниже)
Скачать iCarousel...
Откройте образец проекта в разделе "Тесты /ARC iOS" (откройте iCarouselExample.xcodeproj).
Установите значение по умолчанию "Цилиндр" вместо "Coverflow" (в функции viewDidLoad iCarouselExampleViewController.m)
- (void)viewDidLoad { [super viewDidLoad]; carousel.type = iCarouselTypeCylinder; navItem.title = @"Cylinder"; }Поскольку в вашей пользовательской карусели нужно всего шесть элементов, установите "количество панелей" в iCarouselExampleViewContoller.h как...
//NOTE! #define NUMBER_OF_ITEMS 6Используйте этот NUMBER_OF_ITEMS для настройки карусели (т.е. в iCarouselExampleViewContoller.m измените функцию настройки следующим образом (используйте 'wrap', как показано)
- (void)setUp { //set up data wrap = YES; self.items = [NSMutableArray array]; //NOTE! use preset number of vars in Carousel //for (int i = 0; i < 10000; i++) for (int i=0; i< NUMBER_OF_ITEMS; i++) { [items addObject:[NSNumber numberWithInt:i]]; } }Теперь предоставьте перспективу в iCarousel, обновив параметр _perspective в классе uCarousel. Сделайте это в функции настройки iCarousel.m:
- (void)setUp { _type = iCarouselTypeLinear; //NOTE! Tweak perspective parameters _perspective = -1.0f/750.0f; ... etc ... }Наконец, дайте всему виду "наклон" вокруг оси X, повернув карусель на 15 градусов вокруг оси x. Способ сделать это - настроить матрицу преобразования (установить transform = CATransform3DRotate(transform, -15.0f*M_PI/180.0f, 1.0f, 0.0f, 0.0f) В коде в функции transformForItemView iCarousel.m обновить это как следующим образом:
- (CATransform3D)transformForItemView:(UIView *)view withOffset:(CGFloat)offset { //set up base transform CATransform3D transform = CATransform3DIdentity; transform.m34 = _perspective; transform = CATransform3DTranslate(transform, -_viewpointOffset.width, _viewpointOffset.height, 0.0f); //perform transform switch (_type) { .... SKIPPED THE INITIAL SECTIONS OF THIS CODE WE MAKE OUR CHANGE IN THE CYLINDER SECTION ... case iCarouselTypeCylinder: case iCarouselTypeInvertedCylinder: { CGFloat count = [self circularCarouselItemCount]; CGFloat spacing = [self valueForOption:iCarouselOptionSpacing withDefault:1.0f]; CGFloat arc = [self valueForOption:iCarouselOptionArc withDefault:M_PI * 2.0f]; CGFloat radius = [self valueForOption:iCarouselOptionRadius withDefault:fmaxf(0.01f, _itemWidth * spacing / 2.0f / tanf(arc/2.0f/count))]; CGFloat angle = [self valueForOption:iCarouselOptionAngle withDefault:offset / count * arc]; if (_type == iCarouselTypeInvertedCylinder) { radius = -radius; angle = -angle; } if (_vertical) { transform = CATransform3DTranslate(transform, 0.0f, 0.0f, -radius); transform = CATransform3DRotate(transform, angle, -1.0f, 0.0f, 0.0f); return CATransform3DTranslate(transform, 0.0f, 0.0f, radius + 0.01f); } else { transform = CATransform3DTranslate(transform, 0.0f, 0.0f, -radius); //NOTE! Give it a tilt about the "X" axis transform = CATransform3DRotate(transform, -15.0f*M_PI/180.0f, 1.0f, 0.0f, 0.0f); transform = CATransform3DRotate(transform, angle, 0.0f, 1.0f, 0.0f); return CATransform3DTranslate(transform, 0.0f, 0.0f, radius + 0.01f); }