Как отредактировать стиль перехода в LongListSelector Window Phone 8 и Blend 2012
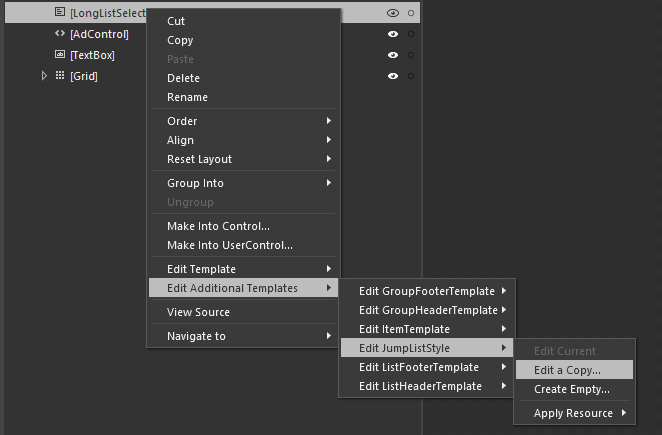
Я пытаюсь использовать Blend 2012 для редактирования области списка переходов, которую можно настроить с помощью встроенного в longlistselector.
У меня никогда не было проблем с этим с помощью Windows Phone Toolkit, но теперь у меня огромные проблемы.

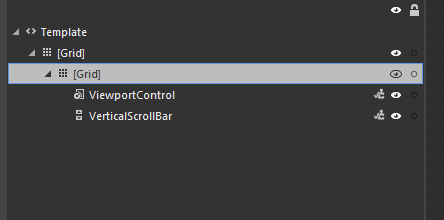
Я пытаюсь сделать копию шаблона, а затем я вижу это

Теперь я понятия не имею, что делать дальше. Я хочу добавить текстовый блок и стилизовать его. Это, конечно, будет стиль меню прыжка.
1 ответ
Кажется, смесь создает Template а не Style,
Для чего стоит вот пример JumpListStyle который можно использовать...
<phone:LongListSelector.JumpListStyle>
<Style TargetType="phone:LongListSelector">
<Setter Property="GridCellSize" Value="113,113"/>
<Setter Property="LayoutMode" Value="Grid" />
<Setter Property="ItemTemplate">
<Setter.Value>
<DataTemplate>
<Border Background="{Binding Converter={StaticResource BackgroundConverter}}"
Width="113"
Height="113"
Margin="6" >
<TextBlock
Text="{Binding Key}"
FontSize="42"
Padding="6"
Foreground="{Binding Converter={StaticResource ForegroundConverter}}"
VerticalAlignment="Center"/>
</Border>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
</phone:LongListSelector.JumpListStyle>
Вам также нужны ссылки на ForegroundConverter а также BackgroundConverter, Я поместил это в App.xaml, чтобы стиль был единым для всего приложения.
<phone:JumpListItemBackgroundConverter x:Key="BackgroundConverter"
Disabled="{StaticResource MyThemeFGColor}" Enabled="{StaticResource MyThemeAccentColor}" />
<phone:JumpListItemForegroundConverter x:Key="ForegroundConverter"
Disabled="{StaticResource MyThemeFGColor}" Enabled="{StaticResource MyThemeBGColor}" />