Как переопределить статические JS-представления LMS для пользовательской темы
Я пытаюсь изменить следующий файл, по умолчанию используется OpenEDX lms.
account_settings_factory_spec.js
Но при повторном запуске асфальтоукладчика файлы не меняются. Возможно ли переопределить JS в темах? Моя конечная цель - удалить вкладки в разделе аккаунта, а также отредактировать дополнительную информацию.
Любая помощь в достижении решения будет принята с благодарностью!
Благодарю.
1 ответ
Возможно ли переопределить JS в темах?
yes, tricky
скопировать и вставить из оригинала и отредактировать / изменить "account_settings_view.js" и "account_settings_factory.js" в папку вашей темы
/edx/app/edxapp/themes/my_theme/lms/static/js/student_account/views/account_settings_view.js
/edx/app/edxapp/themes/my_theme/lms/static/js/student_account/views/account_settings_factory.js
и скопируйте (из оригинала) и вставьте "account_settings.html" в папку вашей темы
/edx/app/edxapp/themes/my_theme/lms/templates/student_account/account_settings.html
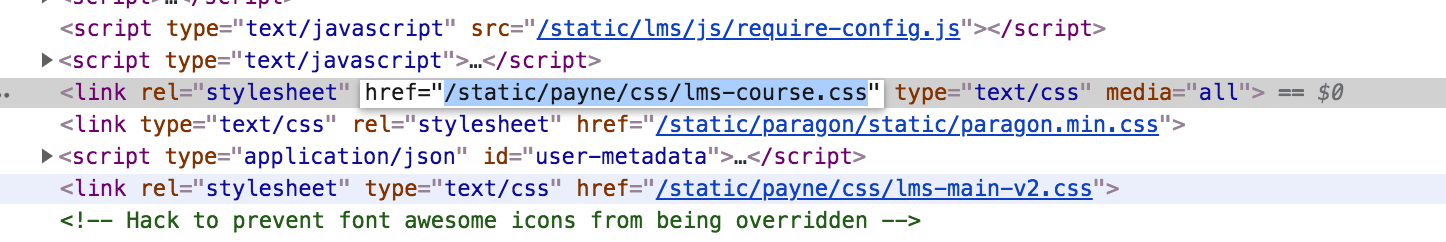
и найдите эту строку и отредактируйте, этот путь должен быть вашим JS-темой. Проверьте, как ваши пользовательские CSS или JS связаны в заголовке (см. Изображение ниже, "payne" - это название моей темы).
<%static:require_module module_name="YOUR_THEME/js/student_account/views/account_settings_factory" class_name="AccountSettingsFactory">
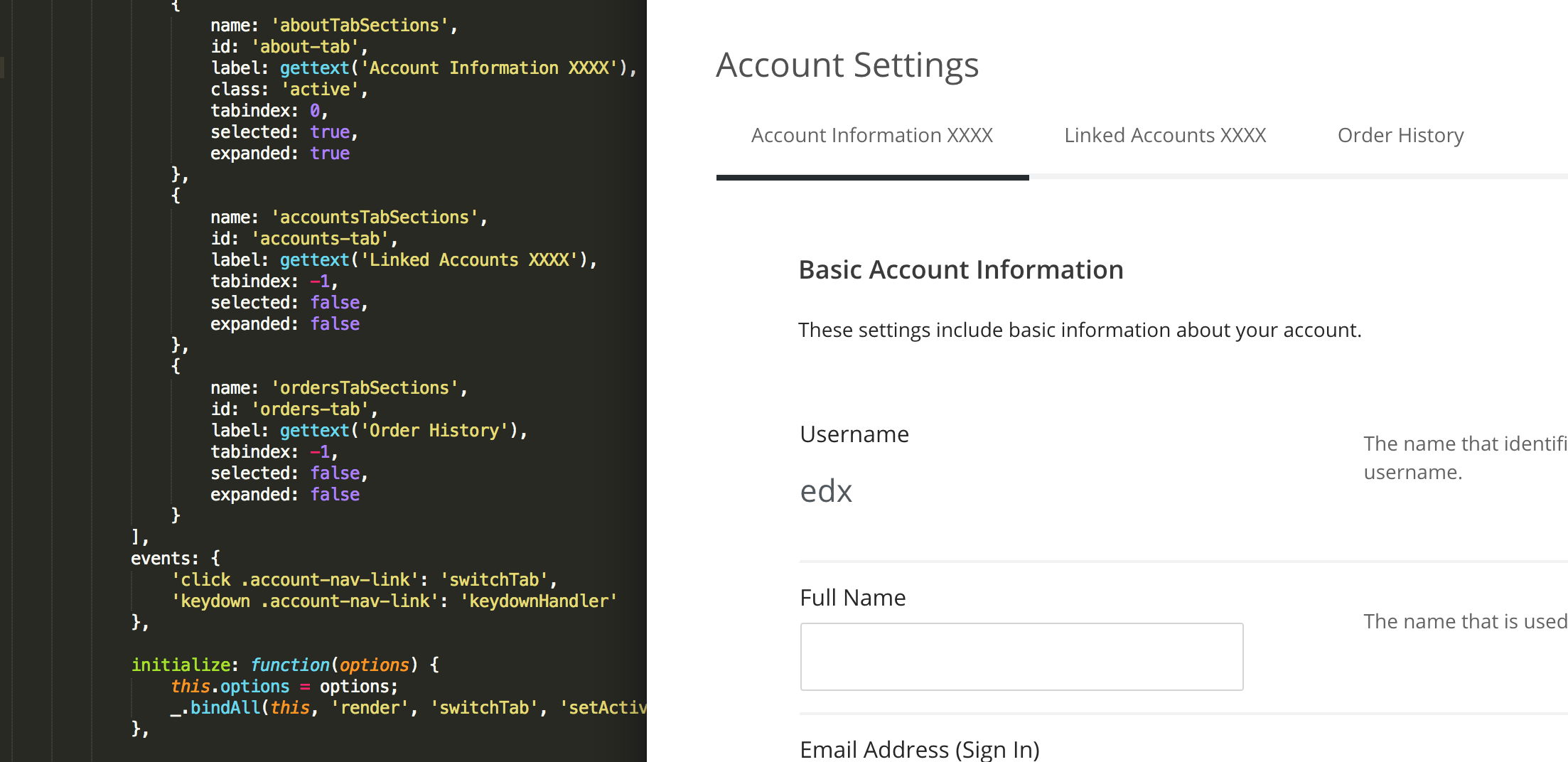
Я только что изменился здесь, вы можете увидеть ниже. Только что добавил "xxxx". Здесь я использовал Devstack.