Изменение названия модального окна и названия кнопок во время выполнения
Я хочу иметь возможность изменить название моего модального и кнопки во время выполнения. В настоящее время у меня есть это, у меня есть действия либо одобрения, либо отклонить
var recButton = actions =='approval' ? 'Approve' : 'Deny';
$("#dialog").dialog(
{
modal : true,
buttons : {
'update all' : function() {
// window.location.reload();
// $( this ).dialog( "close" );
//do something here
},
Cancel : function() {
$(this).dialog("close");
}
}
}); //dialog
});
Я также пытался сделать это для кнопки
$("#dialog").dialog(
{
modal : true,
buttons : {
recButton : function() { ...
но в модальном это не переводило хорошо и просто сказал recButton вместо значения переменной. Также мне нужно изменить заголовок тоже.
Обновление: получил заголовок, работающий просто заголовком:
1 ответ
Эй, Автолик: попробуй этого человека: рабочая демоверсия http://jsfiddle.net/C4A9b/10/
Пожалуйста, используйте firebug, чтобы проверить идентификатор элемента / класс:
$('.ui-dialog-title').html("HULK is awesome"); должен сделать свое дело.
Надеюсь, поможет :)
код
$(document).ready(function() {
$('#theLink').click(function(){
$( "#forgot-dialog" ).dialog( "open" );
});
$( "#forgot-dialog" ).dialog({
modal: true,
autoOpen: false,
height: 255,
width: 300,
buttons: {
"ChangeTitle": function() {
alert("Title before cahnge ==> " + $('.ui-dialog-title').html());
$('.ui-dialog-title').html("HULK is awesome");
// document.forms["forgotform"].submit();
},
Cancel: function() {
$( this ).dialog( "close" );
}
},
});
});
ИЛИ ЖЕ
var formname = "form_name_here";
$("#ui-dialog-title-"+formname).innerHTML = "Hulk is awesome title";
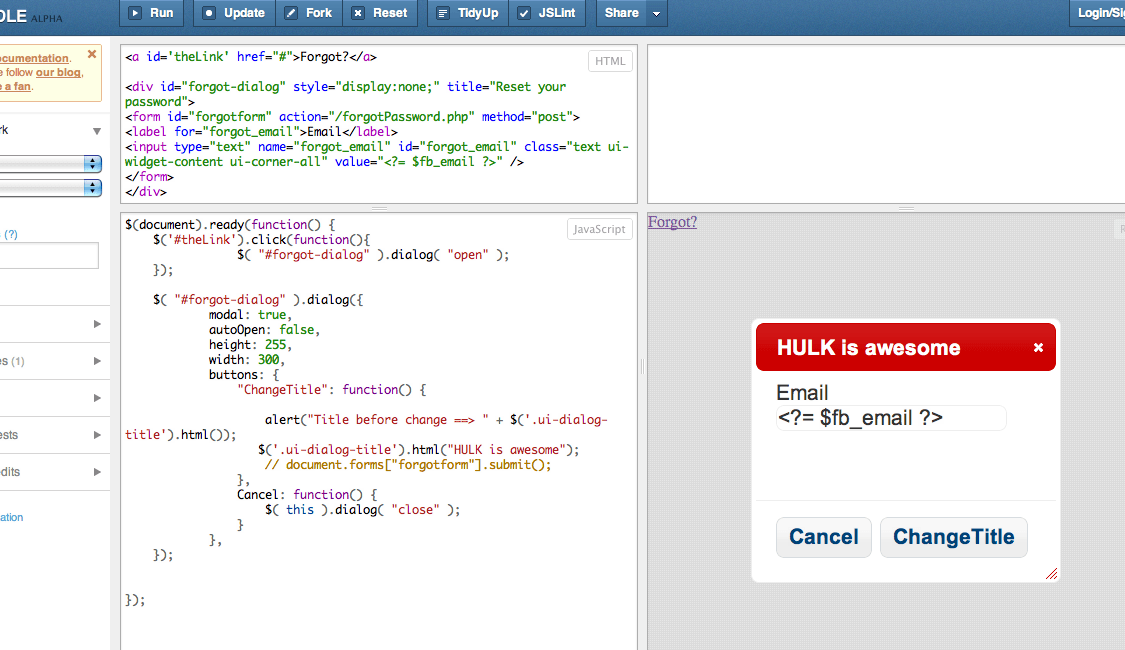
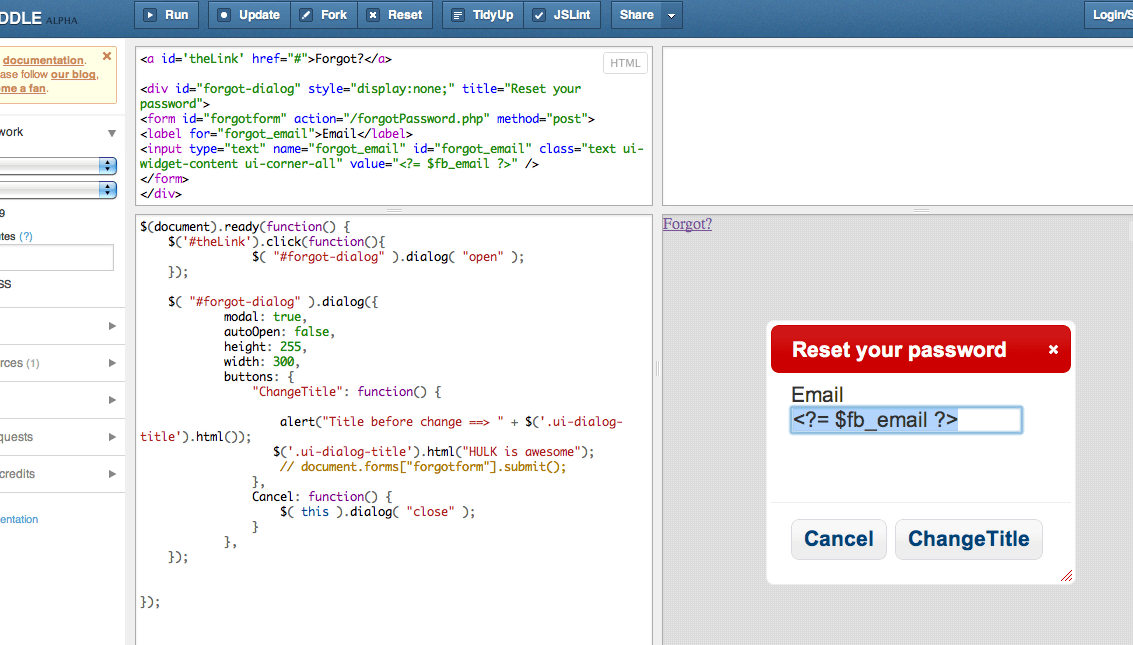
Ниже изображение покажите до и после.
Изображение до нажатия кнопки смены названия

После нажатия изменить название