Bootstrap-выберите дубликаты внутри модального
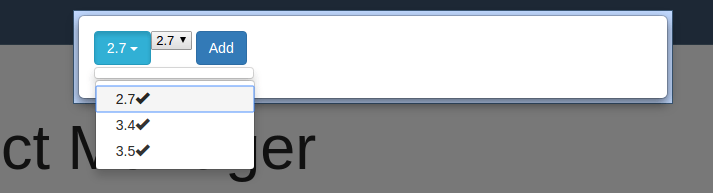
Я получаю два раскрывающихся списка при использовании bootstrap-select с модальным. Пожалуйста, смотрите изображение ниже.
<div class="modal fade" id="myAddModal" role="dialog" style="text-align: left;">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-body" style="overflow: visible;">
<form id="generate" autocomplete="off" name="job">
<select class="selectpicker" name="Python Version">
<option>2.7</option>
<option>3.4</option>
<option>3.5</option>
</select>
<button type="submit" class="btn btn-primary" id="jobMonitorButton" ng-click = "vm.addProject()"> Add </button>
</form>
<br>
<!-- response div -->
</div>
</div>
</div>
</div>