Сортировка дерева сетки jqGrid (v4.1.2) не работает с моделью Ajacency
Я работал с jqGrid, и есть несколько полезных вопросов и ответов, касающихся модели Смежности, и у меня есть все, что мне нужно, подключено и работает, кроме сортировки.
Проблема на самом деле повторяется в ответе по ссылке выше. Кто-нибудь может увидеть, что нужно исправить? Олег, кажется, является экспертом в этом!
Я пробовал варианты в этом вопросе, но я думаю, что текущая версия (4.1.2) может иметь новую ошибку? Пожалуйста, докажите, что я не прав.
Я также вижу пример на http://trirand.com/blog/jqgrid/jqgrid.html > Новое в 3.4 > Модель смежности с сеткой деревьев работает, но этот пример не использует loaded:true свойство, как описано в первом ссылочном ответе на этот вопрос
2 ответа
Вы правы. Это была небольшая ошибка в данных из моих предыдущих ответов о
После некоторой отладки я обнаружил, что ошибка очень проста: нужно использовать parent: "null" или же parent: null в данных вместо parent: "",
Дополнительно вы должны определить sorttype параметры в сетке для правильной сортировки с любыми данными, кроме текстов.
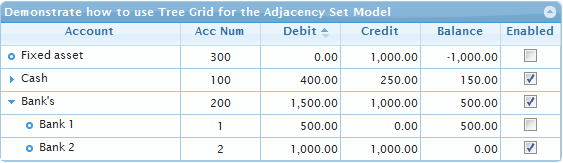
Как вы видите, что модифицированная демо-версия теперь поддерживает локальную сортировку правильно:

Сначала будут отсортированы корневые элементы по выбранному столбцу, а затем рекурсивно все его дочерние элементы.
Чтобы было проще найти новый код в поисковой системе, я включил код демо ниже:
var mydata = [
{id: "1", name: "Cash", num: "100", debit: "400.00", credit: "250.00", balance: "150.00", enbl: "1", level: "0", parent: "null", isLeaf: false, expanded: false, loaded: true},
{id: "2", name: "Cash 1", num: "1", debit: "300.00", credit: "200.00", balance: "100.00", enbl: "0", level: "1", parent: "1", isLeaf: false, expanded: false, loaded: true},
{id: "3", name: "Sub Cash 1", num: "1", debit: "300.00", credit: "200.00", balance: "100.00", enbl: "1", level: "2", parent: "2", isLeaf: true, expanded: false, loaded: true},
{id: "4", name: "Cash 2", num: "2", debit: "100.00", credit: "50.00", balance: "50.00", enbl: "0", level: "1", parent: "1", isLeaf: true, expanded: false, loaded: true},
{id: "5", name: "Bank\'s", num: "200", debit: "1500.00", credit: "1000.00", balance: "500.00", enbl: "1", level: "0", parent: "null", isLeaf: false, expanded: true, loaded: true},
{id: "6", name: "Bank 1", num: "1", debit: "500.00", credit: "0.00", balance: "500.00", enbl: "0", level: "1", parent: "5", isLeaf: true, expanded: false, loaded: true},
{id: "7", name: "Bank 2", num: "2", debit: "1000.00", credit: "1000.00", balance: "0.00", enbl: "1", level: "1", parent: "5", isLeaf: true, expanded: false, loaded: true},
{id: "8", name: "Fixed asset", num: "300", debit: "0.00", credit: "1000.00", balance: "-1000.00", enbl: "0", level: "0", parent: "null", isLeaf: true, expanded: false, loaded: true}
],
grid = $("#treegrid");
$.jgrid.formatter.integer.thousandsSeparator=',';
$.jgrid.formatter.number.thousandsSeparator=',';
$.jgrid.formatter.currency.thousandsSeparator=',';
grid.jqGrid({
datatype: "jsonstring",
datastr: mydata,
colNames: [/*"Id", */"Account", "Acc Num", "Debit", "Credit", "Balance", "Enabled"],
colModel: [
//{name: 'id', index: 'id', width: 1, hidden: true, key: true},
{name: 'name', index: 'name', width: 180},
{name: 'num', index: 'acc_num', width: 80, formatter: 'integer', sorttype: 'int', align: 'center'},
{name: 'debit', index: 'debit', width: 80, formatter: 'number', sorttype: 'number', align: 'right'},
{name: 'credit', index: 'credit', width: 80, formatter: 'number', sorttype: 'number', align: 'right'},
{name: 'balance', index: 'balance', width: 80, formatter: 'number', sorttype: 'number', align: 'right'},
{name: 'enbl', index: 'enbl', width: 60, align: 'center',
formatter: 'checkbox', editoptions: {value: '1:0'},
formatoptions: {disabled: false}}
],
height: 'auto',
gridview: true,
rowNum: 10000,
sortname: 'id',
treeGrid: true,
treeGridModel: 'adjacency',
treedatatype: "local",
ExpandColumn: 'name',
caption: "Demonstrate how to use Tree Grid for the Adjacency Set Model",
jsonReader: {
repeatitems: false,
root: function (obj) { return obj; },
page: function () { return 1; },
total: function () { return 1; },
records: function (obj) { return obj.length; }
}
});
Под сортировкой вы подразумеваете автоматическую сортировку параметров дерева таким образом, чтобы они попадали под соответствующие узлы, или возможность сортировки по другим строкам (вторая из которых на самом деле не имеет смысла, поскольку дерево организует данные, поэтому Я не уверен, как сортировка будет иметь смысл.)
Вот jsFiddle с локальным деревом смежности - это лучшее описание вашей проблемы? Например, в данных ниже, id = 4 или 5 должны принадлежать id = 1, но вместо этого они отображаются под 3.
Вот данные:
var mydata = [
{id: "1", label:"No 1", number:"02200220", status:"OPEN", level:"0", parent: "", isLeaf: false, expanded:true, loaded:true},
{id: "2", label:"No 2", number:"77733337", status:"ENTERED", level:"0", parent: "", isLeaf: false, expanded:true, loaded:true},
{id: "6", label:"No 2a", number:"12345123", status:"WIRED", level:"1", parent: "2", isLeaf: true, expanded:false, loaded:true},
{id: "3", label:"No 3", number:"02200111", status:"OPEN", level:"0", parent: "", isLeaf: false},
{id: "4", label:"No 1a", number:"02200221", status:"OPEN", level:"1", parent: "1", isLeaf: true, expanded:false, loaded:true},
{id: "5", label:"No 1b", number:"02242320", status:"CLOSED", level:"1", parent: "1", isLeaf: true, expanded:false, loaded:true}
];