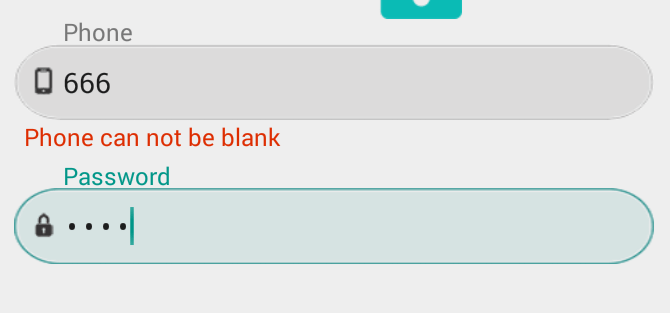
Ошибка TextInputLayout после ввода значения в текст редактирования
Как я могу спрятать TextInputLayout ошибка после ввода одного текста в EditText, Является ли это возможным?
Как я могу добиться этого, или я делаю что-то не так здесь!
код
layoutEdtPhone =(TextInputLayout)rootView.findViewById(R.id.layoutEdtPhone);
layoutEdtPhone.setErrorEnabled(true);
layoutEdtPhone.setError(getString(R.string.ui_no_phone_toast));
layoutEdtPassword = (TextInputLayout)rootView.findViewById(R.id.layoutEdtPassword);
layoutEdtPassword.setErrorEnabled(true);
layoutEdtPassword.setError(getString(R.string.ui_no_password_toast));
edtPhone=(EditText)rootView.findViewById(R.id.edtPhone);
edtPassword=(EditText)rootView.findViewById(R.id.edtPassword);
XML
<EditText
android:id="@+id/edtPhone"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:background="@drawable/edt_background_selector"
android:drawableLeft="@drawable/phone_icon"
android:drawableStart="@drawable/phone_icon"
android:hint="@string/phone"
android:inputType="phone"
android:padding="5dip"
android:singleLine="true"
android:textSize="14sp" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/layoutEdtPassword"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<EditText
android:id="@+id/edtPassword"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:background="@drawable/edt_background_selector"
android:drawableLeft="@drawable/password_icon"
android:drawableStart="@drawable/password_icon"
android:hint="@string/password"
android:inputType="textPassword"
android:padding="5dip"
android:singleLine="true"
android:textSize="14sp" />
</android.support.design.widget.TextInputLayout>
12 ответов
Чтобы проиллюстрировать далее ответ, данный Притхвираджем, TextInputLayout не выполняет саму проверку Это просто механизм, показывающий ошибку или подсказку. Вы несете ответственность за установку / устранение ошибки. Вот как вы можете это сделать. Обратите внимание, что в дополнение к TextChangedListener вам также может понадобиться OnFocusChangeListener для установки ошибки, когда пользователь переходит ко второму редактируемому тексту без каких-либо изменений в первом поле.
protected void onCreate(Bundle savedInstanceState) {
//.....
edtPhone.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
validateEditText(s);
}
});
edtPhone.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (!hasFocus) {
validateEditText(((EditText) v).getText());
}
}
});
}
private void validateEditText(Editable s) {
if (!TextUtils.isEmpty(s)) {
layoutEdtPhone.setError(null);
}
else{
layoutEdtPhone.setError(getString(R.string.ui_no_password_toast));
}
}
}
Делать
mTextInputLayout.setError(null);
очистить сообщение об ошибке.
Хорошей практикой может быть метод проверки таких ошибок:
@Override
public void checkErrorBeforeAction() {
boolean error = false;
mTextInputLayout.setError(null);
if (mEditText.getText().toString().length == 0)) {
mTextInputLayout.setError("Field empty");
}
else if (mEditText.getText().toString().isValid) { // Other condition
mTextInputLayout.setError("Field is invalid");
}
if (!error) {
// Call action
}
}
Таким образом, он обновляет сообщение об ошибке перед установкой нового.
Я использовал @TextChanged of ButterKnife и работал на меня, смотрите:
@Bind(R.id.layoutEdtPhone)
TextInputLayout tlayoutEdtPhone;
@Bind(R.id.edtPhone)
EditText edtPhone;
//start ButterKnife (I spent the URL with full description for initilize)
@OnTextChanged(R.id.edtPhone)
public void changedTextOnEditPhone() {
tlayoutEdtPhone.setError("");
}
Если вы хотите узнать о ButterKnife, я написал пост с более подробной информацией, но это было сделано на моем родном языке, то есть pt_br. http://blog.alura.com.br/aumentando-a-produtividade-com-butter-knife-no-android/
textInputLatout.getEditText().addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.length() < 1) {
textInputLayout.setErrorEnabled(true);
textInputLayout.setError("Please enter a value");
}
if (s.length() > 0) {
textInputLayout.setError(null);
textInputLayout.setErrorEnabled(false);
}
}
@Override
public void afterTextChanged(Editable s) {
}
});
К сожалению, нет встроенного механизма для достижения такого поведения. я создалViewUtils класс, который мне помогает:
public final class ViewUtils {
private ViewUtils() {}
public static void resetTextInputErrorsOnTextChanged(TextInputLayout... textInputLayouts) {
for (final TextInputLayout inputLayout : textInputLayouts) {
EditText editText = inputLayout.getEditText();
if(editText != null) {
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(final CharSequence s, final int start, final int count, final int after) {
}
@Override
public void onTextChanged(final CharSequence s, final int start, final int before, final int count) {
}
@Override
public void afterTextChanged(final Editable s) {
if(inputLayout.getError() != null) inputLayout.setError(null);
}
});
}
}
}
}
И тогда вы можете легко использовать его в клиентском коде:
ViewUtils.resetTextInputErrorsOnTextChanged(mEmailTextInputLayout, mPasswordTextInputLayout);
Использование КТХ:
textInputLayout.editText?.doOnTextChanged { text, start, count, after ->
if (text?.any(invalidCharacters.toCharArray()::contains) == true) {
textInputLayout.error = "Invalid character entered: ${invalidCharacters}"
} else {
textInputLayout.error = null
}
}
Вот как я это сделал, используя собственный класс, расширяющий TextInputLayout. ИспользуетTextWatcherкак и другие ответы, но после использования этого в xml нет необходимости делать что-либо вручную. Он обо всем позаботится за вас.
public class CustomTextInputLayout extends TextInputLayout {
public CustomTextInputLayout(Context context) {
super(context);
}
public CustomTextInputLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomTextInputLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
initRemoveErrorWatcher();
}
private void initRemoveErrorWatcher() {
EditText editText = getEditText();
if (editText != null) {
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
setError(null);
}
@Override
public void afterTextChanged(Editable s) {
}
});
}
}
}
Чтобы использовать, просто замените TextInputLayout в вашем xml с этим:
<com.example.customViews.CustomTextInputLayout>...
Если вы хотите удалить отображение ошибки из TextInputLayout, используйте:-
YourtextInputLayout.setErrorEnabled(false);
еще Если вы хотите удалить отображение ошибок из поля edittext, используйте:-
edittext_id.setError(null);
Я предлагаю использовать функцию Textwatcher в Android для более эффективной обработки проверки.
например:
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (!validatefName()) {
return;
}
}
});
Удаляет ошибку при касании
listOf(binding.userName, binding.password).forEach {
it.setOnTouchListener { v, _ ->
model.error.set(null)
v.performClick()
false
}
}
Используйте условие if else, если условие истинно set TextInoutLayoutObj.setError(null); если его ложь, установите вашу ошибку там
Используйте textwatcher вот ссылка http://www.learn2crack.com/2014/02/android-textwatcher-example.html