Как перетащить объект между угловыми представлениями UI-маршрутизатора
Здравствуйте, я пытаюсь перетащить объект между двумя элементами пользовательского интерфейса ui-router
один элемент пользовательского интерфейса является основным "холстом", а другой элемент - правой панелью с некоторыми тегами.
Я получил объекты, перетаскиваемые с помощью перетаскивания под углом. Однако когда я пытаюсь перетащить вещи влево на холст? Это заканчивается тем, что идет за основным холстом, а не поверх них.
Я пытался настроить z-index, даже пытаясь сделать это с! Важный, но он не помог показать перетаскиваемый объект, когда я перетаскивал его на холст.
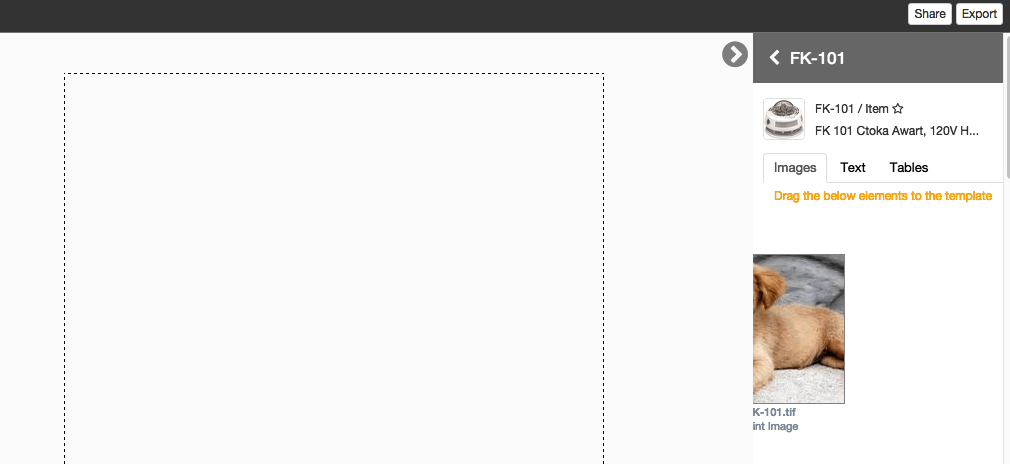
На следующем рисунке показано, что я имею в виду, когда перетаскиваю изображение на полпути. Это скрыто за холстом div.
Любой совет, как я могу это исправить?
1 ответ
Я обнаружил, что моя ошибка может быть решена следующим образом.
Я добавил параметры интерфейса jquery:
{
helper: 'clone', // creates a new object.
appendTo: 'body' // assigns new object to be a child of a selector
}
Вы не можете просто использовать appendTo, как вам покажут документы JQ UI. Тебе нужен помощник.