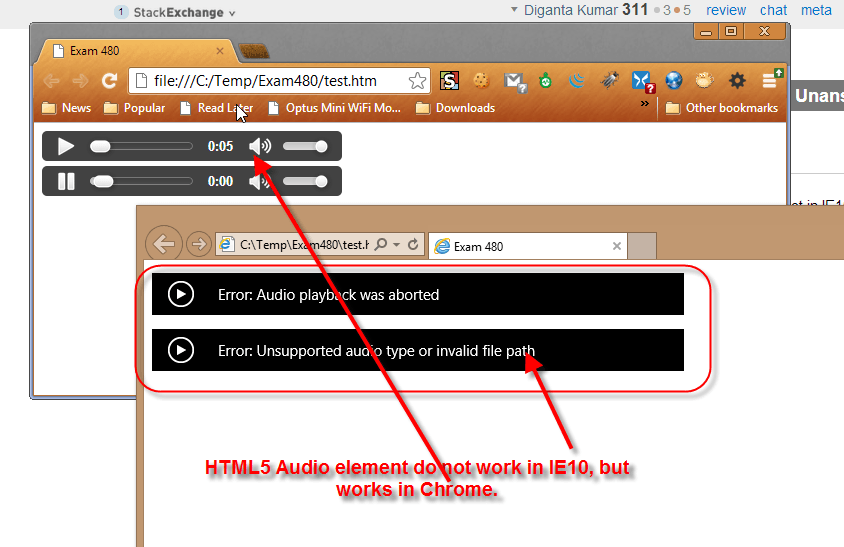
Аудиоэлемент HTML5 не работает в IE10, но работает в Chrome. Зачем?
Аудио HTML5 не работает в IE10, но работает в Chrome. Любая идея?

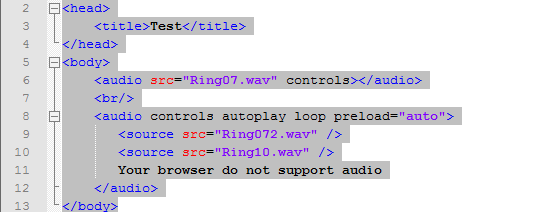
HTML-код следующий,

4 ответа
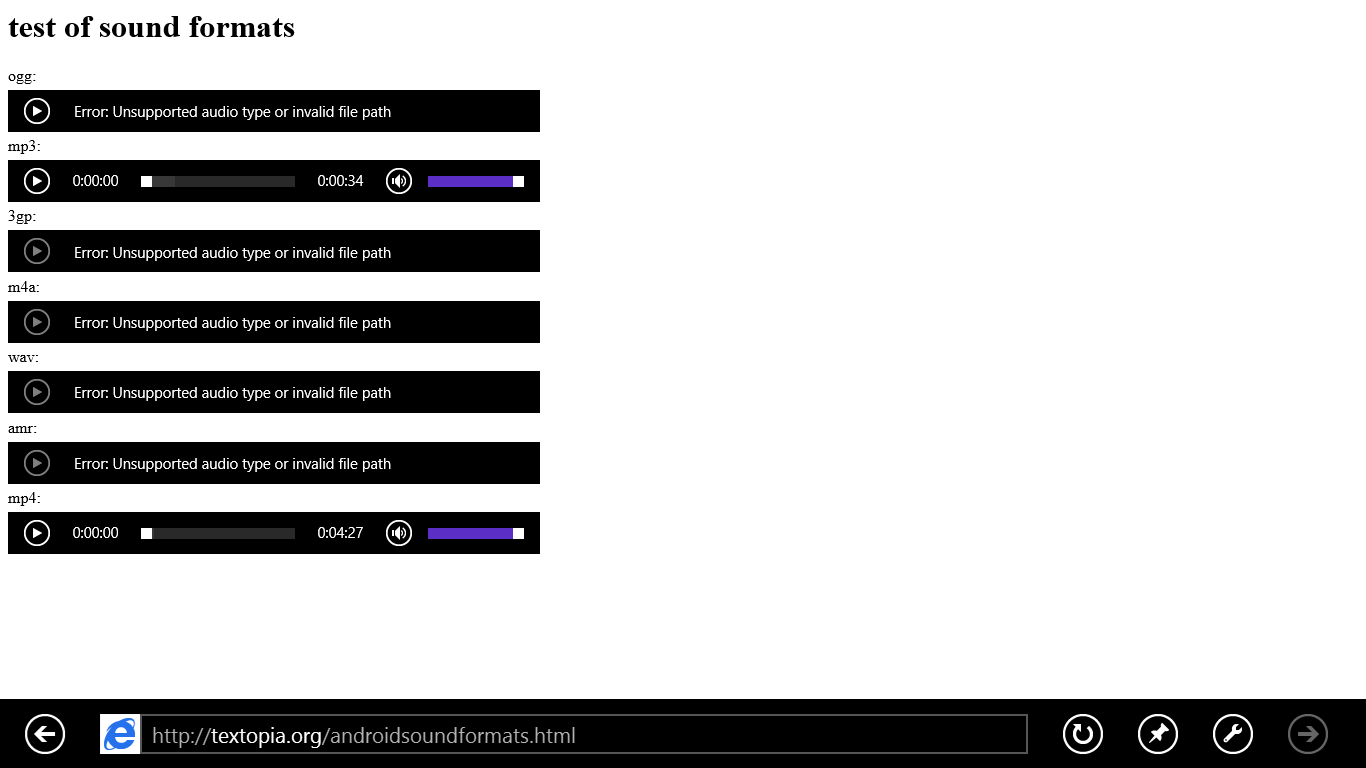
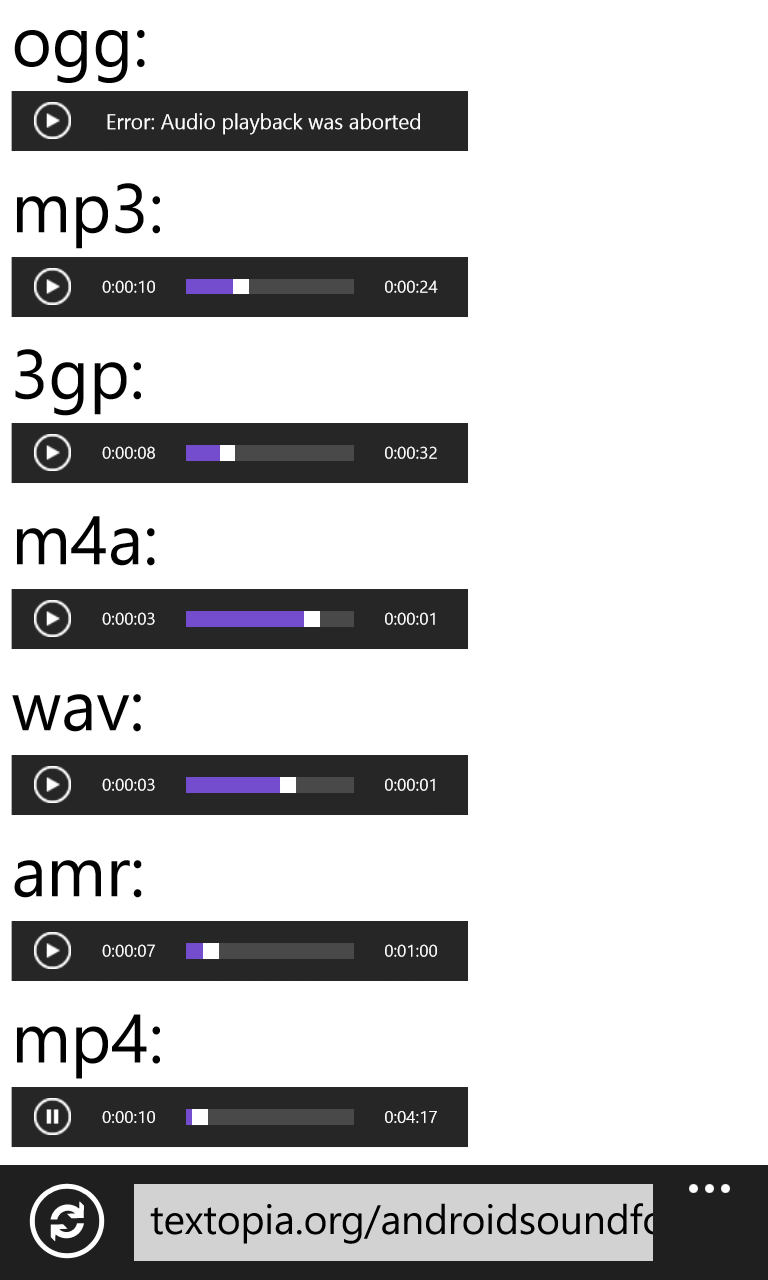
IE10 на Win8 или RT не поддерживает wav, однако IE10 Mobile поддерживает! Я прилагаю скриншоты, чтобы вы могли видеть, какие форматы поддерживаются на обоих IE10.
Верхний - IE10 (Metro) для Windows 8 RT, а нижний - IE10 Mobile для WP8 / Lumia 920. (По каким-то причинам мобильная версия отображается здесь больше).


IE10 не поддерживает WAV. Вы всегда можете использовать эту страницу для тестирования аудиоформатов в разных браузерах.
Проверьте свой сервер (или локальный компьютер), чтобы правильно связать типы файлов. В системе Unix вы можете добавить:
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/mp4 .m4v
AddType video/webm .webm
в файл.htaccess. Вы можете обслуживать его из той же директории, в которой размещены видеофайлы. Хотя большинство браузеров правильно интерпретируют MIME-типы файлов, IE (и некоторые более старые браузеры) этого не делают.
Google Chrome, я думаю, смотрит как на заголовок файла.mp3, так и на длину файла. Правильно или неправильно это по умолчанию к длине файла. IE правильно использует только заголовок файла. Если вы используете оценочное программное обеспечение, то длина файла заголовка часто ограничивается до его приобретения, даже если он показывает и воспроизводит ваш полный файл.mp3 в оценочном программном обеспечении.