Rails генерирует нежелательные пробелы между частями
Я разрабатываю приложение Rails, используя bootstrap-sass а также high_voltage,
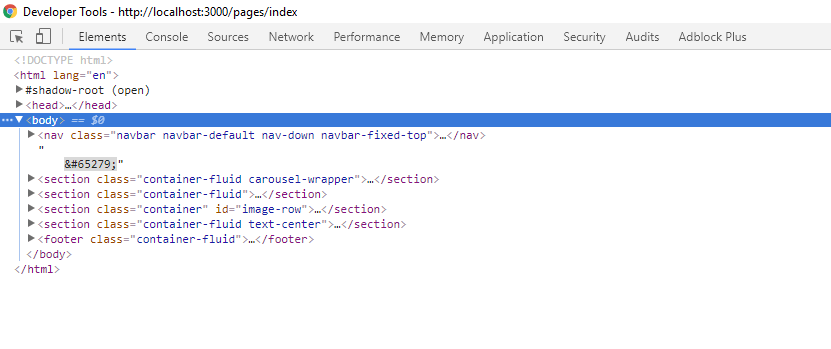
У меня есть частичное Navbar в views/application/_navbar.html.erb который я рендеринг в application.html.erb вид макета. Это, однако, вызывает  появляться между панелью навигации и текущим видом, что нарушает мой макет. Это происходит в любом представлении в приложении.
Соответствующий код в application.html.erb:
<body>
<%= render 'navbar' %>
<%= yield %>
<%= render 'footer' %>
</body>
Navbar - это просто Bootstrap 3.3.7 по умолчанию.
Я пытался удалить пробел между render звонки, как следует:
<body><%= render 'navbar' %><%= yield %><%= render 'footer' %></body>
но безрезультатно.
Любая помощь с благодарностью.
Изменить: скриншот Chrome Devtools
1 ответ
Обходной путь, который я использую сейчас, - просто убрать пространство со страницы, используя javascript (в моем случае jQuery):
$('body').html($('body').html().replace(/\uFEFF/, ''));