Положение субтитров в элементе видео HTML5
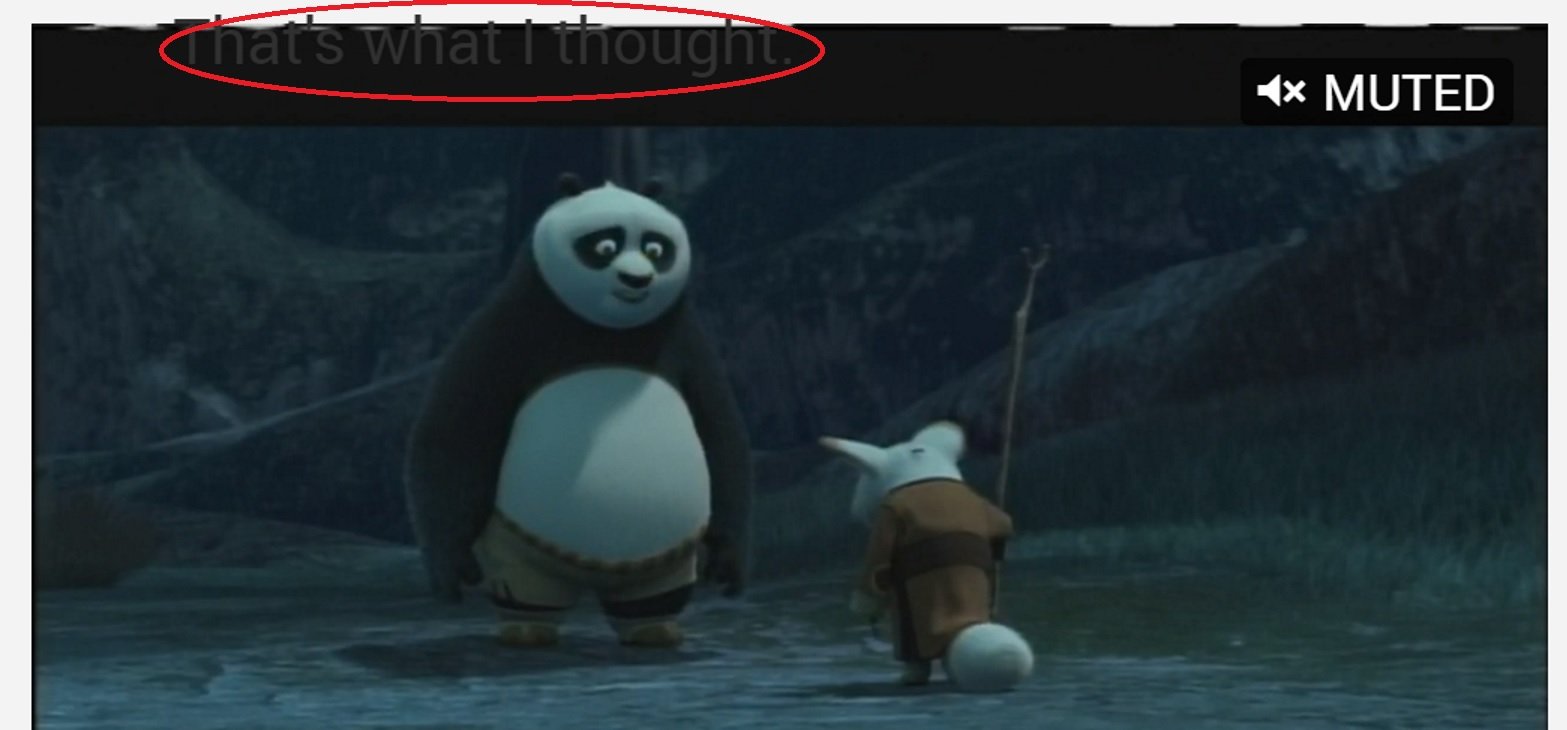
У меня проблема с видео субтитрами в Chrome. если вы зайдете в chrome://flags/ и включите "New Media Controls", тогда субтитры будут искажены.. Смотрите рисунок ниже.. 
Я попытался это исправить, добавив ниже CSS -
video::cue {
color: white;
background: black;
line-height: 1.4;
font-size: 18px
}
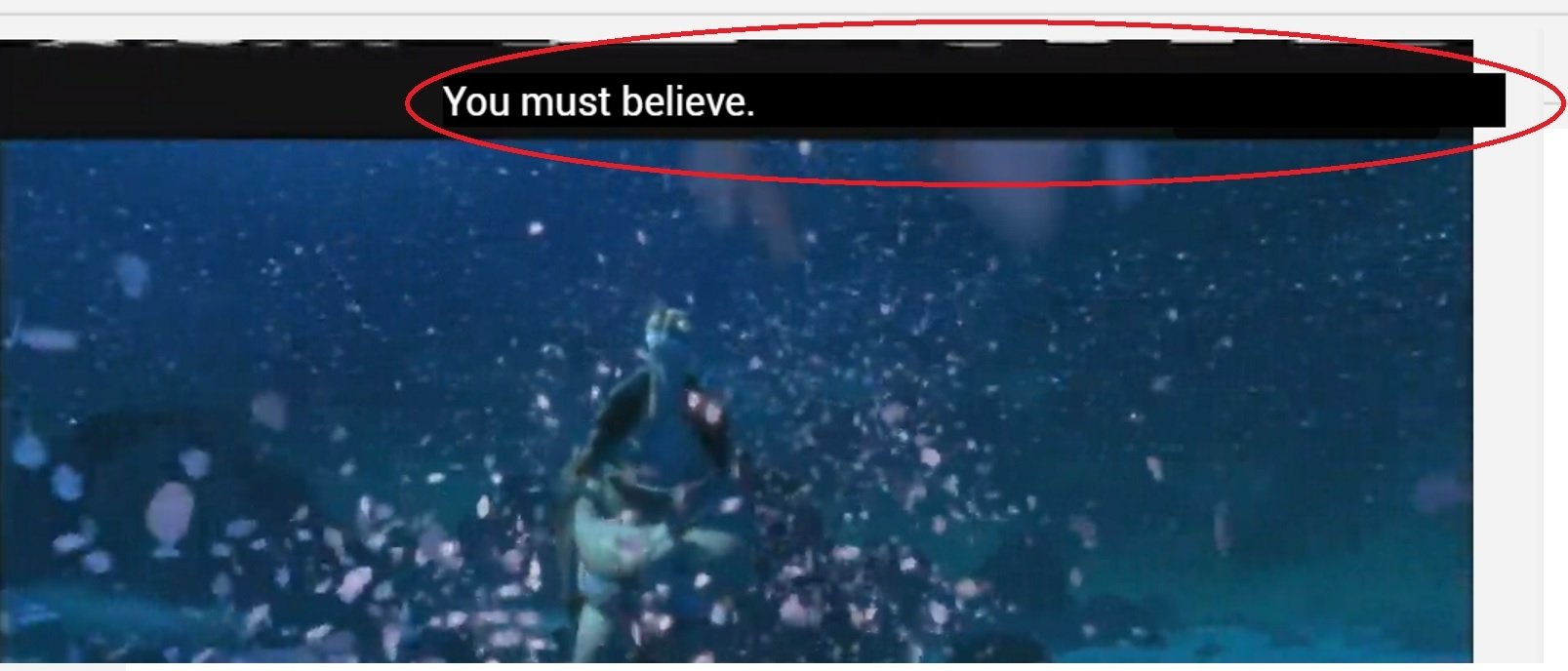
после добавления CSS результат - 
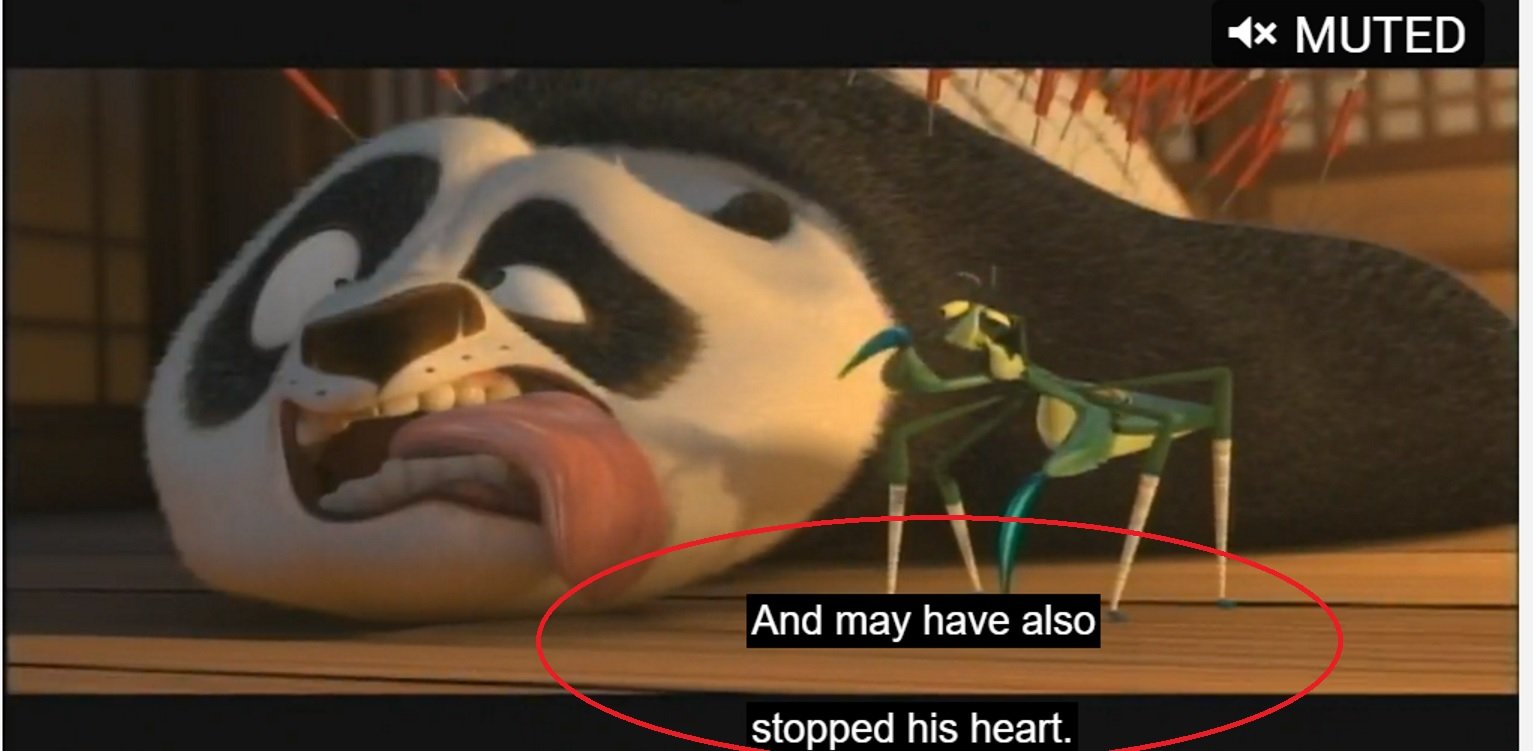
проблема здесь в том, что реплика субтитров расширяется за пределы проигрывателя с правой стороны... если флаг chrome "New Media Controls" отключен, то субтитры появляются ниже и выглядят нормально... см. рис. 3.. 
Любая помощь о том, как справиться с проблемой.. Я пытался поиграть с
video::-webkit-media-text-track-display
но не повезло.