Как нарисовать заливку как прямоугольник в MQL5?
Кто- нибудь может предложить способ, как добиться такого рода рисунка, поскольку официальная документация по mql5 не указывает на это.
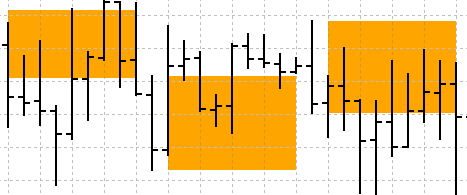
Я сделал образец, представленный здесь
но это только выводит этот результат,
что не то, что я хотел.
 У кого-нибудь есть предложения?
У кого-нибудь есть предложения?
1 ответ
Более простая часть: ... лучше забыть пользовательские индикаторы (все разделяют один поток / блок)
Для более быстрого и безопасного графического интерфейса, с полным контролем над рисованием этих ортогональных форм, New - MQL4/MQL5 языки могут использовать что-то вроде этого:
// --------------------------------------------------------------------
#define GUI_aFontSIZE 10
#define GUI_aFontNAME "Courier New"
#define GUI_aTradeCOLOR C'80,0,80'
#define GUI_aTPed_COLOR clrDarkGreen
#define GUI_aSLed_COLOR clrDarkRed
#define GUI_isSELECTABLE True
long GUI_aMainWINDOW = CharID();
int GUI_anObjNUMBER = 0;
string anInterimObjNAME = StringFormat( "GUI.DEMO_RectangularOBJECT_[%d]", GUI_anObjNUMBER );
if ( ObjectFind( anInterimObjNAME ) == GUI_aMainWINDOW )
ObjectDelete( anInterimObjNAME ); //--- prevent collisions
ObjectCreate( GUI_aMainWINDOW, anInterimObjNAME, OBJ_RECTANGLE, 0, aTimeOfENTRY, anEntryPRICE,
aTimeOfEXIT, DBL_MIN
);
ObjectSetInteger( GUI_aMainWINDOW, anInterimObjNAME, OBJPROP_COLOR, GUI_aSLed_COLOR ); //--- set color
ObjectSetInteger( GUI_aMainWINDOW, anInterimObjNAME, OBJPROP_BACK, True ); //--- display in the foreground (false) or background (true) ~ FILL-IT ~
ObjectSetInteger( GUI_aMainWINDOW, anInterimObjNAME, OBJPROP_SELECTABLE, GUI_isSELECTABLE ); //---------------------------------------- MAY AVOID GUI interactions
ObjectSetInteger( GUI_aMainWINDOW, anInterimObjNAME, OBJPROP_SELECTED, False ); //--- set GUI-object as (non)-pre-SELECT-ed
ObjectSetInteger( GUI_aMainWINDOW, anInterimObjNAME, OBJPROP_HIDDEN, False ); //--- hide (true) or display (false) graphical object name in the object list
ObjectSetInteger( GUI_aMainWINDOW, anInterimObjNAME, OBJPROP_ZORDER, 1 ); //--- set the "layered" priority for receiving a mouse-click-event in the chart
// --------------------------------------------------------------------
Если вы сомневаетесь, используйте диалоговые панели объектов GUI, чтобы экспериментировать вручную и получить недостающие объяснения синтаксиса в языковой документации.
Может использовать более сложный и более рискованный подход:
Если история будет основана на пользовательском индикаторе, игрушки станут немного сложнее.
Существует жесткий механизм, который обрабатывает данные в так называемом IndicatorBuffer,
В случае, если конкретный элемент данных там равен EMPTY_VALUE специальная обработка обеспечена для тех определенных баров.
такие EMPTY_VALUE Постоянные сигналы для процессора обработки значений индикаторов, которые не отображаются на графике, как это вас удивило.
Например, для встроенного индикатора Standard Deviation с периодом 20 линия для первых 19 баров в истории вообще не показывается на графике, используя этот трюк. То же самое можно использовать где-нибудь еще, вплоть до текущего бара [0] даже динамически, чтобы подражать "вибрациям": o) (не рискуйте этим в производстве...).
Это также может создавать "выпадающие" части окрашенных областей в aPriceDOMAIN отображаются пользовательские индикаторы.
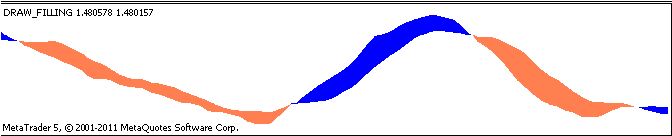
Для рисования области "между" двумя общими линиями пользовательских индикаторов (между "осциллирующими" кривыми) необходимо использовать еще несколько приемов, используя:
//--- plot dual-line-filled----------------------------------------------
#property indicator_label "DEMO-Custom-2-Line-Filled-Indicator"
#property indicator_type DRAW_FILLING // THE MAGIC FILL-STYLING
#property indicator_color clrAqua,clrSalmon // THE MAGIC FILL-STYLING
#property indicator_width 2
//--- Custom Indicator buffers -----------------------------------------
double aCustomIndicatorLineDATA_buffer1[];
double aCustomIndicatorLineDATA_buffer2[];
//--- Next, fill DATA as usually and the GUI shows the magic FILL-STYLING
Тем не мение:
Наслаждайтесь дикими мирами
MQL4/MQL5
Заинтересовались? Может также понравиться читать другие MQL4 и торговые посты с низкой задержкой