Отслеживание изменения позиции индекса с помощью угловых перетаскиваний и списков
Я использую Angular-Drag-and-Drop-списки и у меня есть простой список элементов, которые я хочу изменить порядок.
У меня это работает, но я хочу иметь возможность зафиксировать старую и новую позиции индекса для перемещаемого элемента.
Я пытался это использовать dnd-moved а также dnd-inserted согласно моему коду ниже.
Разметка:
<ul dnd-list="vm.route.stops"
dnd-inserted="vm.stopInserted(index)">
<li ng-repeat="stop in vm.route.stops"
dnd-draggable="stop"
dnd-moved="vm.stopMoved($index)"
dnd-effect-allowed="move">
<span>{{$index + 1}}.</span>
<md-card style="width:280px;">
<div layout="row">
{{stop.location}}
</div>
</md-card>
</li>
</ul>
контроллер:
public stopMoved = (index: number) => {
const stop = this.route.stops[index];
console.log('Moved stop: ' + stop.name + ' from position: ' + index);
this.route.stops.splice(index, 1);
}
public stopInserted = (index: number) => {
const stop = this.route.stops[index];
console.log('Inserted stop: ' + stop.name + ' at position: ' + index);
}
Проблема, которую я нахожу, заключается в том, что значения выходного индекса, когда стоп перемещается и вставляется, не соответствуют ожиданиям.
Я думаю, что могу столкнуться с чем-то, упомянутым в документации для атрибута dnd-вставки:
Обратите внимание, что для переупорядочения внутри того же списка старый элемент все еще будет в списке из-за того, что dnd-move еще не был вызван
Итак, учтите, что в мой список добавлено четыре элемента.
Затем я перемещаю "Ковент-Гарден" туда, где находился "Мост Ватерлоо":
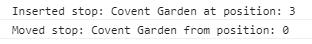
Консольный вывод правильно показывает, что он был перемещен из индекса 0, но говорит, что вставлен в индекс 3 (я надеялся, что он скажет 2)
dnd-inserted функция вызывается раньше dnd-moved, которая следует за цитатой, на которую я ссылался выше из документации.
Если я перемещаю элементы в другом направлении, то есть снизу вверх, я вижу похожее поведение с захваченными индексами.
Итак, начнем следующим образом:
Я перемещаю "Блэкфрайрз" туда, где был "Саутуорк":
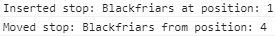
Консольный вывод читается как:
Я ожидаю увидеть, что он переместился с индекса 3 вместо этого.
Я, вероятно, неправильно понимаю что-то фундаментальное с использованием этой библиотеки. Есть ли чистый способ отслеживать старые и новые позиции индекса элементов после того, как они были удалены \ вставлены в вертикальный список с этой библиотекой?
Спасибо