Как решить bootbox.dialog() работает в фоновом режиме? не могу ничего нажать
Я разрабатываю веб-приложение для клиента.
Я использую bootbox.js для отображения сообщения об ошибке пользователю, но я столкнулся с проблемой, и я просто не знаю, где исправить эту проблему.
Это событие клика:
$("#login").click(function() {
var username = $("#login_username").val();
var password = $("#login_password").val();
if(username == "")
{
//alert("Please enter username");
$("#login_username").focus();
}
else if(password == "")
{
//bootbox.alert("Please enter password");
$("#login_password").focus();
}
else
{
var dataString = "username=" + username + "&password=" + password;
$.ajax({
type: "POST",
url: "ajax/members/ajaxLogin.php",
data: dataString,
cache: false,
beforeSend: function(){
$("#login").val("Checking...");
},
success: function(response){
var response_message = response.indexOf("members");
if(response_message != -1)
{
window.location.assign(getBaseURL() + response);
}
else
{
bootbox.dialog({
message: response,
title: "Error",
buttons: {
success: {
label: "Error!",
className: "btn-warning",
},
}
});
}
}
});
}
});
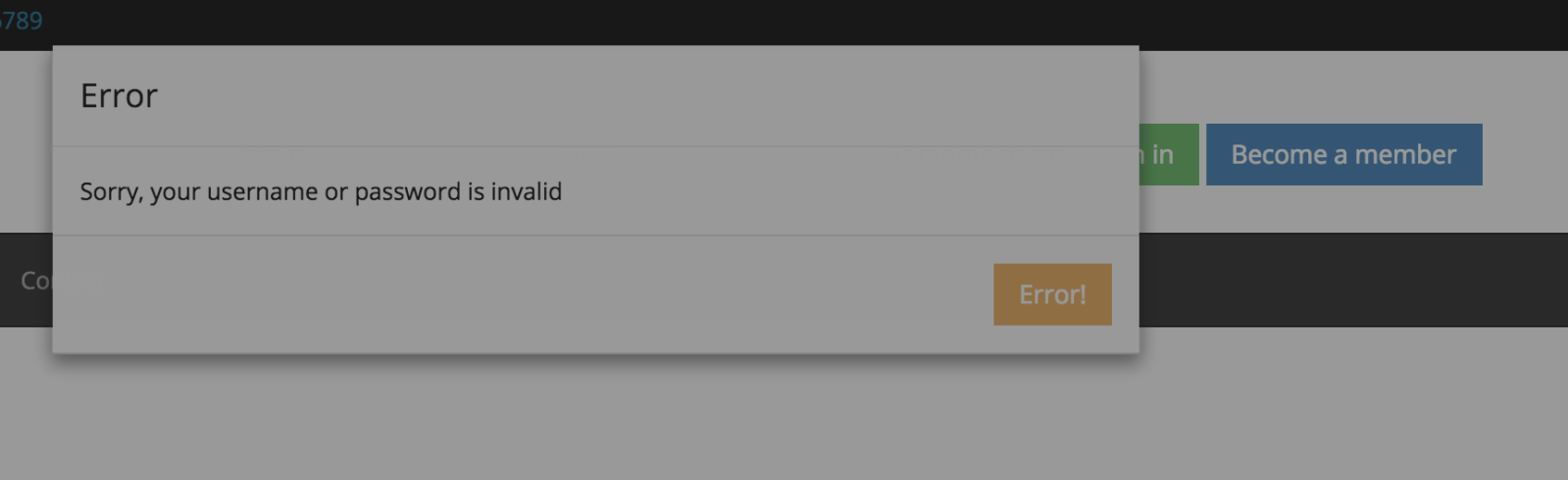
но этот диалог выглядит следующим образом, перейдите по этой ссылке, чтобы увидеть пример изображения:

Как решить эту проблему, пожалуйста, помогите
Я использую Boostrap v.3.3.2 и JQuery 1.11.2