Обработка ß с помощью "font-варианта:small-caps"
Я использую: шрифт-вариант: маленькие заглавные буквы; для некоторых элементов, таких как
, ,...
Однако в немецком языке нет заглавного эквивалента для специального символа "ß" (диез с). ("ß" никогда не встречается в начале слова).
Немецкая орфография говорит, что в случае написания заглавной или маленькой заглавной буквы "ß" необходимо заменить на "ss". Интересно, почему браузер не справляется с этим?
Автор текста в CSS не всегда знает, будет ли его текст показываться заглавными буквами или нет. Поэтому я хотел бы использовать объявление CSS, которое заменяет "ß" на "ss", однако я не верю, что это объявление существует.
Какие-либо предложения?
1 ответ
Это интересная проблема. В 2007 году на самом деле было предложено ввести заглавную версию символа Unicode ( http://std.dkuug.dk/jtc1/sc2/wg2/docs/N3227.pdf). Это прошло и превратилось в Unicode 2008, установленный как U+1E9E (ẞ):
ẞ // uppercase
ß // lowercase
Однако, просто нет эквивалента маленьких заглавных букв.
"Capital Esszet" даже не используется ни в одной официальной орфографии в мире, и, конечно, ни одна из форм малого капитала в нем не используется в любом фонетическом алфавите. Поэтому у вас нет кодовой точки Unicode для этого. [ источник]
Hacky Обходной путь
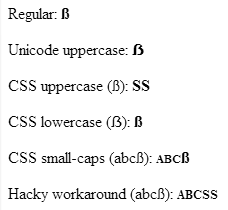
text-transform:uppercase преобразует "ß" (обычный Eszett) в "SS" (два символа S). В противоположность этому, text-transform:lowercase преобразует "ẞ" (верхний регистр Unicode) в "ß" (обычный Eszett).
Это позволяет нам создать хакерский обходной путь для font-variant:small-caps путем объединения text-transform:uppercase с уменьшенным размером шрифта:
<p class="small-caps">abcß</p>
.small-caps {
text-transform:uppercase;
font-size:75%;
}
Вот демонстрация JSFiddle, показывающая все возможности.