Создайте отзывчивую панель инструментов, используя угловой материал
Я создал панель инструментов, используя угловой материал. Тем не менее, это не отзывчиво. Как я могу сделать панель инструментов отзывчивой?
Код для панели инструментов:
<md-toolbar color = "primary">
<button md-button class="md-primary" [routerLink]="['/basic']"><md-icon class = "icon-20">home</md-icon> Angular Concepts</button>
<button md-button [mdMenuTriggerFor]="bMenu">Basic Concepts</button>
<md-menu #bMenu="mdMenu">
<button md-menu-item [routerLink]="['/a4']">Angular Component</button>
<button md-menu-item [routerLink]="['/cli ']">Angular CLI</button>
<button md-menu-item [routerLink]="['/inout']">Event Emitters</button>
<button md-menu-item [routerLink]="['/template']">Template Driven Forms</button>
<button md-menu-item [routerLink]="['/reactive']">Data Driven Forms</button>
<button md-menu-item [routerLink]="['/directives']">Angular Custom Directives</button>
<button md-menu-item [routerLink]="['/pipes']">Custom Pipes</button>
<button md-menu-item [routerLink]="['/viewchild']">View Child</button>
<button md-menu-item [routerLink]="['/view']">View Encapsulation</button>
</md-menu>
<button md-button [mdMenuTriggerFor]="aMenu">Advanced Concepts</button>
<md-menu #aMenu="mdMenu">
<button md-menu-item [routerLink]="['/ngrx']">Angular Redux using ngrx/store</button>
<button md-menu-item [routerLink]="['/guard']">Angular Guards</button>
<button md-menu-item [routerLink]="['/host']">Host & Host-Context</button>
</md-menu>
<button md-button (click)="openDialog()"> Contact Card</button>
</md-toolbar>
5 ответов
проблема
Вам нужен способ сделать вашу навигационную панель отзывчивой.
Решение
Вы можете использовать https://material.angular.io/ с ToolBar и Flex-Layout.
пример
npm install @angular/flex-layout --save
Пример панели инструментов угловой материал с гибким макетом. Вот отличный учебник здесь.
<div style="height: 100vh;">
<mat-toolbar color="primary">
<span>Responsive Navigation</span>
<span class="example-spacer"></span>
<div fxShow="true" fxHide.lt-md="true">
<!-- The following menu items will be hidden on both SM and XS screen sizes -->
<a href="#" mat-button>Menu Item 1</a>
<a href="#" mat-button>Menu Item 2</a>
<a href="#" mat-button>Menu Item 3</a>
<a href="#" mat-button>Menu Item 4</a>
<a href="#" mat-button>Menu Item 5</a>
<a href="#" mat-button>Menu Item 6</a>
</div>
<div fxShow="true" fxHide.gt-sm="true">
<a href="#" (click)="sidenav.toggle()">Show Side Menu</a>
</div>
</mat-toolbar>
<mat-sidenav-container fxFlexFill class="example-container">
<mat-sidenav #sidenav fxLayout="column">
<div fxLayout="column">
<a (click)="sidenav.toggle()" href="#" mat-button>Close</a>
<a href="#" mat-button>Menu Item 1</a>
<a href="#" mat-button>Menu Item 2</a>
<a href="#" mat-button>Menu Item 3</a>
<a href="#" mat-button>Menu Item 4</a>
<a href="#" mat-button>Menu Item 5</a>
<a href="#" mat-button>Menu Item 6</a>
</div>
</mat-sidenav>
<mat-sidenav-content fxFlexFill>Main content</mat-sidenav-content>
</mat-sidenav-container>
</div>
Вот мой любимый способ создания адаптивной панели навигации в Angular. Если вы используете Angular 6, убедитесь, что вы используете версию 6.1+
Рабочий пример для Stackblitz: https://stackblitz.com/edit/angular-v6xwte
Вот точные шаги, как это сделать:
1) Установите необходимые пакеты. Введите в своем терминале:
npm install --save @angular/material @angular/cdk @angular/animations
npm install @angular/flex-layout --save
2) Импортируйте необходимые модули в ваш app.module.ts
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { FlexLayoutModule } from '@angular/flex-layout';
import {
MatIconModule, MatButtonModule, MatSidenavModule, MatToolbarModule
} from '@angular/material';
Не забудьте добавить эти модули в массив импорта ниже.
3) Добавьте ссылку на значки материалов в ваш index.html
Ссылка должна идти перед любым угловым контентом.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
4) В вашем styles.css добавьте угловую тему и установите поля на 0%
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
body{
margin: 0%;
}
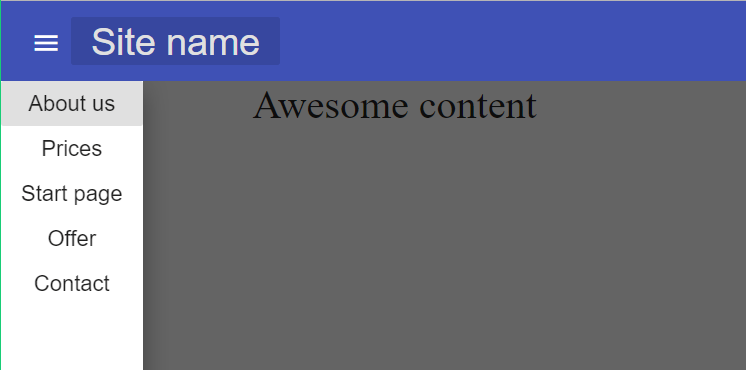
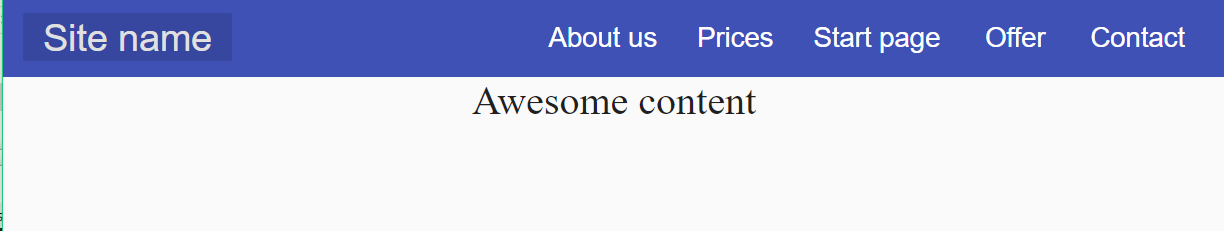
5) Добавьте HTML-код панели инструментов в ваш app.component.html
<div>
<mat-toolbar color="primary">
<div fxShow="true" fxHide.gt-sm="true">
<button mat-icon-button (click)="sidenav.toggle()">
<mat-icon>menu</mat-icon>
</button>
</div>
<a mat-button class="companyName" routerLink="/">
<span>Site name</span>
</a>
<span class="example-spacer"></span>
<div fxShow="true" fxHide.lt-md="true">
<a mat-button routerLink="/about-us">About us</a>
<a mat-button routerLink="/prices">Prices</a>
<a mat-button routerLink="/start-page">Start page</a>
<a mat-button routerLink="/offer">Offer</a>
<a mat-button routerLink="/contact">Contact</a>
</div>
</mat-toolbar>
<mat-sidenav-container fxFlexFill class="example-container">
<mat-sidenav color="primary" #sidenav fxLayout="column" mode="over" opened="false" fxHide.gt-sm="true">
<div fxLayout="column">
<a mat-button routerLink="/about-us">About us</a>
<a mat-button routerLink="/prices">Prices</a>
<a mat-button routerLink="/start-page">Start page</a>
<a mat-button routerLink="/offer">Offer</a>
<a mat-button routerLink="/contact">Contact</a>
</div>
</mat-sidenav>
<mat-sidenav-content fxFlexFill>
Awesome content
</mat-sidenav-content>
</mat-sidenav-container>
</div>
6) Стиль панели инструментов в вашем app.component.css
.companyName{
font-size: 150%;
}
.mat-toolbar{
height: 7vh;
}
div {
overflow: inherit;
}
.mat-sidenav-container{
background-color: lightskyblue;
min-height: 93vh !important;
}
a{
text-decoration: none;
font-size: 110%;
white-space: normal;
}
button{
font-size: 110%;
min-width: min-content;
}
.example-icon {
padding: 0 14px;
}
.example-spacer {
flex: 1 1 auto;
}
.mat-sidenav-content{
font-size: 200%;
text-align: center;
}
Использование angular/flex-layout за отзывчивость.
flex-layoutвикиflex-layoutдемонстрация
Чтобы узнать, как это делает официальный сайт Angular, см. эти компоненты (в Angular 15 замените хэш фиксации6706fabсmainдля последнего):
- https://github.com/angular/angular/blob/6706fab/aio/src/app/layout/nav-item
- https://github.com/angular/angular/tree/6706fab/aio/src/app/layout/nav-menu
- https://github.com/angular/angular/tree/6706fab/aio/src/app/layout/top-menu
import {Component, Input, OnChanges} from '@angular/core';
import {NavigationNode} from 'app/navigation/navigation.model';
@Component({
selector: 'aio-nav-item',
templateUrl: 'nav-item.component.html',
})
export class NavItemComponent {
@Input() isWide = false;
Позже:
<aio-nav-item *ngFor="let node of nodeChildren" [level]="level + 1" [isWide]="isWide"
[isParentExpanded]="isExpanded"
[node]="node" [selectedNodes]="selectedNodes"></aio-nav-item>
И:
<nav [attr.aria-label]="navLabel || null">
<aio-nav-item *ngFor="let node of filteredNodes"
[node]="node"
[selectedNodes]="selectedNodes"
[isWide]="isWide">
</aio-nav-item>
</nav>`
С целой кучей SCSS для этого https://github.com/angular/angular/blob/6706fab/aio/src/styles/1-layouts/top-menu/_top-menu.scss
@use '../../mixins';
@use '../../constants';
// VARIABLES
$showTopMenuWidth: 1150px;
$hideTopMenuWidth: $showTopMenuWidth - 1;
$hamburgerShownMargin: 0 8px 0 0;
$hamburgerHiddenMargin: 0 16px 0 -64px;
// DOCS PAGE / STANDARD: TOPNAV TOOLBAR FIXED
mat-toolbar.app-toolbar {
position: fixed;
top: 0;
right: 0;
left: 0;
z-index: 10;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.3);
// HOME PAGE OVERRIDE: TOPNAV TOOLBAR
.page-home & {
@media (min-width: 481px) {
&:not(.transitioning) {
background-color: transparent;
box-shadow: none;
position: absolute;
transition: background-color 0.2s linear;
}
}
}
// DOCS PAGES OVERRIDE: HAMBURGER
@include mixins.docs-pages($nestParentSelector: true) {
@media (min-width: $showTopMenuWidth) {
.hamburger {
// Hamburger shown on non-marketing pages even on large screens.
margin: $hamburgerShownMargin;
visibility: visible;
}
}
}
mat-toolbar-row {
padding: 0 16px 0 0;
}
// HAMBURGER BUTTON
.hamburger {
height: 100%;
margin: $hamburgerShownMargin;
padding: 0;
@media (min-width: $showTopMenuWidth) {
// Hamburger hidden by default on large screens.
// (Will be shown per doc.)
margin: $hamburgerHiddenMargin;
visibility: hidden;
}
@media (max-width: 480px) {
min-width: 15%;
}
&:not(.no-animations) {
transition-duration: 0.4s;
transition-property: color, margin;
transition-timing-function: cubic-bezier(0.25, 0.8, 0.25, 1);
}
& .mat-icon {
position: inherit;
}
}
}
Моя грубая попытка реализации с flex-layout и angular-material 5.0.2
.mat-sidenav-container {
background: rgba(0, 0, 0, 0.08);
}
.blank-grow {
flex: 1 1 auto;
}
<mat-sidenav-container fullscreen>
<mat-sidenav #sidenav>
<mat-nav-list>
<a mat-list-item>
<mat-icon mat-list-icon>home</mat-icon>
<span mat-line>home</span>
</a>
<a mat-list-item>
<mat-icon mat-list-icon>backup</mat-icon>
<span mat-line>Backup</span>
</a>
</mat-nav-list>
</mat-sidenav>
<mat-toolbar color="primary">
<button mat-icon-button (click)="sidenav.open()" fxHide="false" fxHide.gt-sm>
<mat-icon>menu</mat-icon>
</button>
<span> Big Header</span>
<span class="blank-grow"></span>
<div fxLayout="row" fxShow="false" fxShow.gt-sm>
<a>
<mat-icon mat-list-icon>home</mat-icon>
<span mat-line>home</span>
</a>
<a>
<mat-icon mat-list-icon>backup</mat-icon>
<span mat-line>Backup</span>
</a>
</div>
</mat-toolbar>
</mat-sidenav-container>