В QTP 12.51, как определить динамический элемент, сгенерированный с помощью формы ajax/jquery?
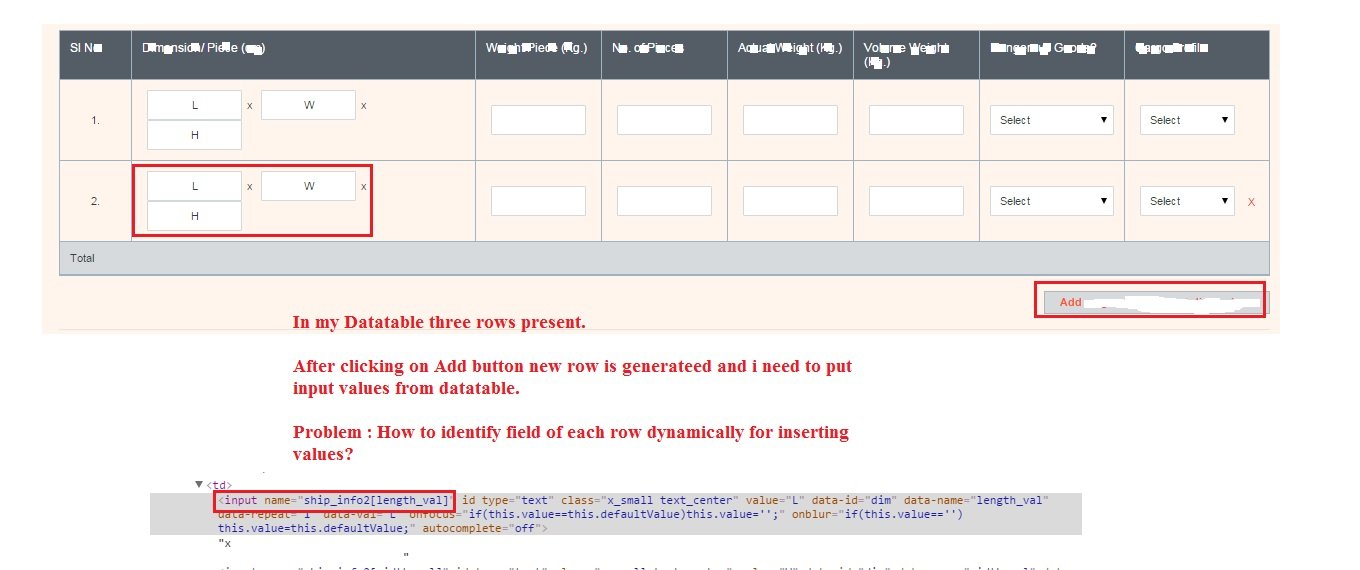
В моем Datatable присутствуют три строки. После нажатия на кнопку Add генерируется новая строка, и мне нужно поместить входные значения из datatable.
Проблема: Как динамически определить поле каждой строки для вставки значений?
Сценарий:-
Datatable.GetSheet(5)
rowcount=Datatable.GetRowCount
For i=1 to rowcount
Datatable.SetCurrentRow(i)
lenth =Datatable.Value(1,5)
width= Datatable.Value(2,5)
height= Datatable.Value(3,5)
weight=Datatable.Value(4,5)
piece=Datatable.Value(5,5)
Браузер ("Magma MCR").Page("Magma MCR").WebEdit("ship_info1[length_val]" Установить длину браузера ("Magma MCR").Page("Magma MCR").WebEdit("ship_info1[width_val]"). Установка ширины браузера ("Magma MCR").Page("Magma MCR").WebEdit("ship_info1[height_val]"). Установка высоты браузера ("Magma MCR").Page("Magma MCR").WebEdit("ship_info1[weight_val]"). Установить вес браузера ("Magma MCR").Page("Magma MCR").WebEdit("ship_info1[total_pieces]"). Установить кусок
В этом сценарии
Здесь для первой строки имя веб-элемента: "ship_info1 [height_val]"
для следующей добавленной строки имя веб-элемента - "ship_info2[height_val]"
Итак, я хочу динамически выбирать этот веб-элемент. Пожалуйста, смотрите прикрепленное изображение.
1 ответ
Попробуйте код что-то вроде ниже
temp=1
temp=temp+1
Browser("Magma MCR").Page("Magma MCR").WebEdit("ship_info"&temp&"[length_val]").Set lenth
Кстати, QTP идеализирует эту таблицу в вашем приложении как веб-таблицу?