Какие методы "clearfix" я могу использовать?
У меня вековая проблема div упаковка двухколоночного макета. Моя боковая панель всплыла, поэтому мой контейнер div не может обернуть содержимое и боковую панель.
<div id="container">
<div id="content"></div>
<div id="sidebar"></div>
</div>
Кажется, существует множество способов исправления ошибки в Firefox:
<br clear="all"/>overflow:autooverflow:hidden
В моей ситуации единственное, что, кажется, работает правильно, это <br clear="all"/> решение, которое немного неопрятно. overflow:auto дает мне неприятные полосы прокрутки, и overflow:hidden обязательно должны иметь побочные эффекты. Кроме того, IE7, очевидно, не должен страдать от этой проблемы из-за его некорректного поведения, но в моей ситуации он страдает так же, как Firefox.
Какой метод в настоящее время доступен для нас, является наиболее надежным?
28 ответов
В зависимости от разрабатываемого дизайна каждое из следующих CSS-решений clearfix имеет свои преимущества.
У clearfix есть полезные приложения, но он также использовался как взлом. Прежде чем использовать clearfix, возможно, эти современные css-решения могут быть полезны:
Современные решения Clearfix
Контейнер с overflow: auto;
Самый простой способ очистить плавающие элементы - использовать стиль overflow: auto на содержащий элемент. Это решение работает во всех современных браузерах.
<div style="overflow: auto;">
<img
style="float: right;"
src="path/to/floated-element.png"
width="500"
height="500"
>
<p>Your content here…</p>
</div>
С другой стороны, использование определенных комбинаций полей и отступов на внешнем элементе может привести к появлению полос прокрутки, но это можно решить, поместив поля и отступы на другой родительский элемент.
Использование "переполнения: скрытое" также является решением для устранения неполадок, но оно не будет иметь полос прокрутки, однако используется hidden обрезает любой контент, расположенный за пределами содержащего элемента.
Примечание: плавающий элемент является img тег в этом примере, но может быть любым элементом HTML.
Clearfix Reloaded
Тьерри Кобленц из CSSMojo написал: "Перезагружен самый последний код". Он отметил, что, отказавшись от поддержки oldIE, решение можно упростить до одного оператора css. Кроме того, используя display: block (вместо display: table) позволяет корректно сворачивать поля, если элементы с clearfix являются братьями и сестрами.
.container::after {
content: "";
display: block;
clear: both;
}
Это самая современная версия clearfix.
⋮
⋮
Старые решения Clearfix
Приведенные ниже решения не являются необходимыми для современных браузеров, но могут быть полезны для таргетинга на старые браузеры.
Обратите внимание, что эти решения основаны на ошибках браузера и поэтому должны использоваться, только если ни одно из вышеперечисленных решений не работает для вас.
Они перечислены примерно в хронологическом порядке.
"Beat That ClearFix", исправление для современных браузеров
Тьерри Кобленц из CSS Mojo отметил, что, ориентируясь на современные браузеры, мы можем теперь отбросить zoom а также ::before свойство / значения и просто использовать:
.container::after {
content: "";
display: table;
clear: both;
}
Это решение не поддерживает IE 6/7... специально!
Тьерри также предлагает: " Слово предостережения: если вы начинаете новый проект с нуля, сделайте это, но не меняйте эту технику на ту, которая у вас есть сейчас, потому что, даже если вы не поддерживаете oldIE, ваши существующие правила мешают рушится поля ".
Micro Clearfix
Самое последнее и глобально принятое решение clearfix, Micro Clearfix от Николаса Галлахера.
Известная поддержка: Firefox 3.5+, Safari 4+, Chrome, Opera 9+, IE 6+
.container::before, .container::after {
content: "";
display: table;
}
.container::after {
clear: both;
}
.container {
zoom: 1;
}
Свойство переполнения
Этот базовый метод предпочтителен для обычного случая, когда позиционированный контент не будет отображаться за пределами контейнера.
http://www.quirksmode.org/css/clearing.html - объясняет, как решить общие проблемы, связанные с этой техникой, а именно, настройку width: 100% на контейнере.
.container {
overflow: hidden;
display: inline-block;
display: block;
}
Вместо того, чтобы использовать display свойство для установки "hasLayout" для IE, другие свойства могут использоваться для запуска "hasLayout" для элемента.
.container {
overflow: hidden;
zoom: 1;
display: block;
}
Еще один способ очистить поплавки с помощью overflow свойство состоит в том, чтобы использовать взломать подчеркивание. IE будет применять значения с префиксом подчеркивания, другие браузеры - нет. zoom свойство триггеров hasLayout в IE:
.container {
overflow: hidden;
_overflow: visible; /* for IE */
_zoom: 1; /* for IE */
}
Хотя это работает... не идеально использовать хаки.
ПИРОГ: легкий метод очистки
Этот старый метод "Easy Clearing" имеет преимущество, заключающееся в том, что позиционируемые элементы могут висеть за пределами контейнера за счет более сложного CSS.
Это решение довольно старое, но вы можете узнать все о Easy Clearing на позиции все: http://www.positioniseverything.net/easyclearing.html
Элемент, использующий свойство clear
Быстрое и грязное решение (с некоторыми недостатками), когда вы быстро что-то ударили:
<br style="clear: both" /> <!-- So dirty! -->
Недостатки
- Это не отвечает и, следовательно, может не обеспечить желаемого эффекта, если стили макета меняются на основе медиа-запросов. Решение в чистом CSS является более идеальным.
- Он добавляет HTML-разметку без необходимости добавления какого-либо семантического значения.
- Это требует встроенного определения и решения для каждого экземпляра, а не ссылки на класс на одно решение "clearfix" в CSS и ссылки на классы в html.
- Это затрудняет работу с кодом для других, поскольку им, возможно, придется написать больше хаков, чтобы обойти его.
- В будущем, когда вам нужно / вы захотите использовать другое решение clearfix, вам не придется возвращаться и удалять все
<br style="clear: both" />тег завален вокруг разметки.
Какие проблемы мы пытаемся решить?
Есть два важных соображения, когда плавающие вещи:
Содержит потомок плавает. Это означает, что рассматриваемый элемент делает себя достаточно высоким, чтобы обернуть всех плавающих потомков. (Они не висят снаружи.)

Изоляция потомков от внешних поплавков. Это означает, что потомки внутри элемента должны иметь возможность использовать
clear: bothи пусть он не взаимодействует с поплавками вне элемента. clear: both взаимодействует с плавающей точкой в другом месте в DOM">
clear: both взаимодействует с плавающей точкой в другом месте в DOM">
Блокировать контексты форматирования
Есть только один способ сделать оба из них. И это установить новый контекст форматирования блока. Элементы, которые устанавливают контекст форматирования блока, представляют собой изолированный прямоугольник, в котором поплавки взаимодействуют друг с другом. Контекст форматирования блока всегда будет достаточно высоким для визуального переноса его плавающих потомков, и никакие плавающие объекты вне контекста форматирования блока не могут взаимодействовать с элементами внутри. Эта двусторонняя изоляция - именно то, что вы хотите. В IE эта же концепция называется hasLayout, которую можно установить с помощью zoom: 1,
Есть несколько способов установить контекст блочного форматирования, но я рекомендую решение display: inline-block с width: 100%, (Конечно, есть обычные оговорки с использованием width: 100% так что пользуйтесь box-sizing: border-box или положить padding, margin, а также border на другой элемент.)
Самое надежное решение
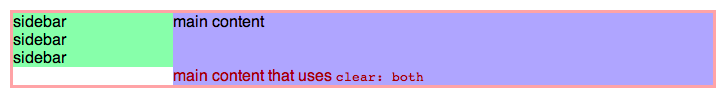
Вероятно, наиболее распространенным применением поплавков является макет с двумя столбцами. (Может быть расширен до трех столбцов.)
Сначала разметка структуры.
<div class="container">
<div class="sidebar">
sidebar<br/>sidebar<br/>sidebar
</div>
<div class="main">
<div class="main-content">
main content
<span style="clear: both">
main content that uses <code>clear: both</code>
</span>
</div>
</div>
</div>
А теперь CSS.
/* Should contain all floated and non-floated content, so it needs to
* establish a new block formatting context without using overflow: hidden.
*/
.container {
display: inline-block;
width: 100%;
zoom: 1; /* new block formatting context via hasLayout for IE 6/7 */
}
/* Fixed-width floated sidebar. */
.sidebar {
float: left;
width: 160px;
}
/* Needs to make space for the sidebar. */
.main {
margin-left: 160px;
}
/* Establishes a new block formatting context to insulate descendants from
* the floating sidebar. */
.main-content {
display: inline-block;
width: 100%;
zoom: 1; /* new block formatting context via hasLayout for IE 6/7 */
}
Попробуй сам
Перейдите к JS Bin, чтобы поиграть с кодом и посмотреть, как это решение строится с нуля.
Традиционные методы очистки, считающиеся вредными
Проблема с традиционными решениями clearfix заключается в том, что они используют две разные концепции рендеринга для достижения одной и той же цели для IE и всех остальных. В IE они используют hasLayout для установки нового контекста форматирования блока, но для всех остальных они используют сгенерированные блоки (:after) с clear: both, который не устанавливает новый контекст форматирования блока. Это означает, что вещи не будут вести себя одинаково во всех ситуациях. Для объяснения того, почему это плохо, см. Все, что вы знаете о Clearfix, неправильно.
Новый стандарт, используемый Inuit.css и Bourbon, - две широко используемые и хорошо поддерживаемые платформы CSS/Sass:
.btcf:after {
content:"";
display:block;
clear:both;
}
Заметки
Имейте в виду, что исправления ошибок по сути являются хаком для того, что макеты flexbox теперь могут обеспечить намного более разумным способом. Первоначально CSS-плавающие элементы были предназначены для обтекания встроенного содержимого - как изображения в длинной текстовой статье, а не для разметки сетки и тому подобного. Если ваши целевые браузеры поддерживают flexbox, стоит посмотреть.
Это не поддерживает IE7. Вы не должны поддерживать IE7. Это продолжает подвергать пользователей незафиксированным уязвимостям безопасности и усложняет жизнь всем остальным веб-разработчикам, поскольку снижает нагрузку на пользователей и организации на переход на современные браузеры.
Это исправление было объявлено и объяснено Тьерри Кобленцем в июле 2012 года. Оно избавляет от лишнего веса из -за микроочистки Николя Галлахера 2011 года. При этом он освобождает псевдоэлемент для вашего собственного использования. Это было обновлено для использования display: block скорее, чем display: table (опять же, заслуга Тьерри Кобленца).
Я рекомендую использовать следующее, которое взято с http://html5boilerplate.com/
/* >> The Magnificent CLEARFIX << */
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
display: inline-block;
}
* html .clearfix {
height: 1%;
} /* Hides from IE-mac \*/
.clearfix {
display: block;
}
Свойство overflow можно использовать для очистки чисел без дополнительной разметки:
.container { overflow: hidden; }
Это работает для всех браузеров, кроме IE6, где все, что вам нужно сделать, это включить hasLayout (масштабирование - мой предпочтительный метод):
.container { zoom: 1; }
Я нашел ошибку в официальном методе CLEARFIX: DOT не имеет размера шрифта. И если вы установите height = 0 и первый элемент в вашем DOM-дереве имеет класс "clearfix", у которого вы всегда будете иметь поле в нижней части страницы размером 12 пикселей:)
Вы должны исправить это так:
/* float clearing for everyone else */
.clearfix:after{
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
font-size: 0;
}
Теперь это часть YAML-макета... Просто посмотрите на это - это очень интересно! http://www.yaml.de/en/home.html
Это довольно аккуратное решение:
/* For modern browsers */
.cf:before,
.cf:after {
content:"";
display:table;
}
.cf:after {
clear:both;
}
/* For IE 6/7 (trigger hasLayout) */
.cf {
zoom:1;
}
Известно, что он работает в Firefox 3.5+, Safari 4+, Chrome, Opera 9+, IE 6+.
Включение селектора:before необязательно для очистки поплавков, но оно предотвращает свертывание верхних полей в современных браузерах. Это обеспечивает визуальную согласованность с IE 6/7 при использовании масштаба:1.
Очистить от начальной загрузки:
.clearfix {
*zoom: 1;
}
.clearfix:before,
.clearfix:after {
display: table;
line-height: 0;
content: "";
}
.clearfix:after {
clear: both;
}
Учитывая огромное количество ответов, я не собирался публиковать. Однако этот метод может кому-то помочь, так как он мне помог.
Держитесь подальше от поплавков при любой возможности
Стоит отметить, что я избегаю поплавков, таких как Эбола. Есть много причин, и я не одинок; Прочтите ответ Рикудо о том, что такое исправление, и вы поймете, что я имею в виду. По его собственным словам: ...the use of floated elements for layout is getting more and more discouraged with the use of better alternatives...
Есть и другие хорошие (а иногда и лучшие) варианты, кроме поплавков. По мере развития и совершенствования технологий, flexbox (и другие методы) будут широко применяться, и операции с плавающей точкой станут просто плохой памятью. Может быть CSS4?
Неправильное поведение Float и сбой очищает
Во-первых, иногда вы можете думать, что вы в безопасности от поплавков, пока ваш спасатель не прокололся и ваш поток HTML не начал снижаться:
В codepen http://codepen.io/omarjuvera/pen/jEXBya ниже приведена практика очистки поплавка с помощью <div classs="clear"></div> (или другой элемент) распространен, но осуждается и антисемантичен.
<div class="floated">1st</div>
<div class="floated">2nd</div>
<div class="floated">3nd</div>
<div classs="clear"></div> <!-- Acts as a wall -->
<section>Below</section>
CSS
div {
border: 1px solid #f00;
width: 200px;
height: 100px;
}
div.floated {
float: left;
}
.clear {
clear: both;
}
section {
border: 1px solid #f0f;
}
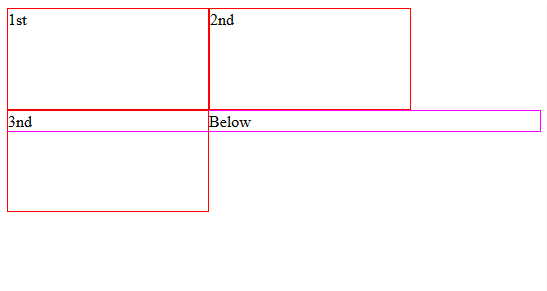
Однако, как только вы подумали, что ваш поплавок достоин паруса... бум! По мере того как размер экрана становится все меньше и меньше, вы видите странное поведение, как показано на рисунке ниже (То же http://codepen.io/omarjuvera/pen/jEXBya):

Почему ты должен заботиться? Я не уверен в точной цифре, но около 80% (или более) используемых устройств - это мобильные устройства с маленькими экранами. Настольные компьютеры / ноутбуки больше не являются королями.
Это не заканчивается
Это не единственная проблема с поплавками. Их много, но в этом примере некоторые могут сказать, all you have to do is to place your floats in a container, Но, как вы можете видеть в коде и графике, это не так. Это, видимо, ухудшило ситуацию:
HTML
<div id="container" class="">
<div class="floated">1st</div>
<div class="floated">2nd</div>
<div class="floated">3nd</div>
</div> <!-- /#conteiner -->
<div classs="clear"></div> <!-- Acts as a wall -->
<section>Below</section>
CSS
#container {
min-height: 100px; /* To prevent it from collapsing */
border: 1px solid #0f0;
}
.floated {
float: left;
border: 1px solid #f00;
width: 200px;
height: 100px;
}
.clear {
clear: both;
}
section {
border: 1px solid #f0f;
}
Что касается результата?
Это то же самое! 
Как минимум, вы знаете, что вы создадите CSS-вечеринку, пригласив на нее все виды селекторов и свойств; создавая еще больший беспорядок в вашем CSS, чем то, с чего вы начали. Просто чтобы исправить твой поплавок.
CSS Clearfix на помощь
Этот простой и очень адаптируемый фрагмент CSS - это красота и "спаситель":
.clearfix:before, .clearfix:after {
content: "";
display: table;
clear: both;
zoom: 1; /* ie 6/7 */
}
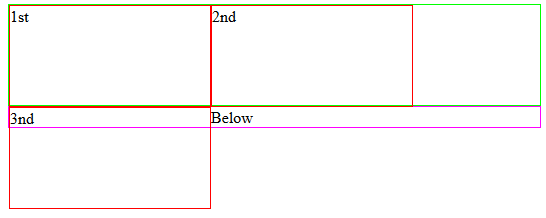
Это оно! Это действительно работает, не нарушая семантику, и я упоминал, что это работает?:
Из того же примера... HTML
<div class="clearfix">
<div class="floated">1st</div>
<div class="floated">2nd</div>
<div class="floated">3nd</div>
</div>
<section>Below</section>
CSS
div.floated {
float: left;
border: 1px solid #f00;
width: 200px;
height: 100px;
}
section {
border: 4px solid #00f;
}
.clearfix:before, .clearfix:after {
content: "";
display: table;
clear: both;
zoom: 1; /* ie 6/7 */
}
Теперь нам больше не нужно <div classs="clear"></div> <!-- Acts as a wall --> и держи семантическую полицию счастливой. Это не единственное преимущество. Это исправление реагирует на любой размер экрана без использования @media в простейшей форме. Другими словами, он будет контролировать ваш поплавковый контейнер и предотвращать затопление. Наконец, он обеспечивает поддержку старых браузеров в одном небольшом отборе по каратэ =)
Вот снова и снова
.clearfix:before, .clearfix:after {
content: "";
display: table;
clear: both;
zoom: 1; /* ie 6/7 */
}
Я просто использую:-
.clear:after{
clear: both;
content: "";
display: block;
}
Лучше всего работает и совместим с IE8+:)
Я всегда плаваю основные разделы моей сетки и применяю clear: both; в нижний колонтитул. Это не требует дополнительного div или класса.
.clearFix:after {
content: "";
display: table;
clear: both;
}
Существуют другие разные концепции разработчиков о clearfix http://www.wpreads.com/2013/03/floating-elements-css-clearfix.html
Новое отображаемое значение кажется заданию в одну строку.
display: flow-root;
Из спецификации w3: "Элемент генерирует блок контейнера блока и размещает его содержимое, используя макет потока. Он всегда устанавливает новый контекст форматирования блока для его содержимого".
Информация: https://www.w3.org/TR/css-display-3/ https://www.chromestatus.com/feature/5769454877147136
Shown Как показано в ссылке выше, поддержка в настоящее время ограничена, поэтому может быть полезна резервная поддержка, как показано ниже: https://github.com/fliptheweb/postcss-flow-root
Честно говоря; все решения кажутся хаком, чтобы исправить ошибку рендеринга... я не прав?
я обнаружил <br clear="all" /> быть самым простым, самым простым. видя class="clearfix" повсюду не может затронуть чувства того, кто возражает против посторонних элементов разметки, не так ли? Вы просто рисуете проблему на другом холсте.
я также использую display: hidden Решение, которое прекрасно и не требует дополнительных объявлений класса или разметки html... но иногда вам нужны элементы для переполнения контейнера, например. красивые ленты и пояса
С LESS ( http://lesscss.org/) можно создать удобный помощник по очистке:
.clearfix() {
zoom: 1;
&:before {
content: '';
display: block;
}
&:after {
content: '';
display: table;
clear: both;
}
}
А затем используйте его с проблемными контейнерами, например:
<!-- HTML -->
<div id="container">
<div id="content"></div>
<div id="sidebar"></div>
</div>
/* LESS */
div#container {
.clearfix();
}
С SASS, ясно, что это:
@mixin clearfix {
&:before, &:after {
content: '';
display: table;
}
&:after {
clear: both;
}
*zoom: 1;
}
и он используется как:
.container {
@include clearfix;
}
если вы хотите новый clearfix:
@mixin newclearfix {
&:after {
content:"";
display:table;
clear:both;
}
}
С помощью overflow:hidden/auto и высоты для ie6 будет достаточно, если плавающий контейнер имеет родительский элемент.
Любой из #test может сработать, чтобы приведенный ниже HTML-код очищал плавающие числа.
#test {
overflow:hidden; // or auto;
_height:1%; forces hasLayout in IE6
}
<div id="test">
<div style="floatLeft"></div>
<div style="random"></div>
</div>
В случаях, когда это отказывается работать с ie6, просто поместите родителя в исходное состояние, чтобы очистить его.
#test {
float: left; // using float to clear float
width: 99%;
}
Никогда еще не требовалось никакого другого вида очистки. Может быть, так я пишу свой HTML.
Я попробовал все эти решения, большой запас будет добавлен к <html> элемент автоматически, когда я использую код ниже:
.clearfix:after {
visibility: hidden;
display: block;
content: ".";
clear: both;
height: 0;
}
Наконец, я решил проблему с запасом, добавив font-size: 0; к вышеупомянутому CSS.
Я бы плавал #content Таким образом, оба столбца содержат числа с плавающей точкой. Кроме того, потому что это позволит вам очистить элементы внутри #content без очистки боковой панели.
То же самое с оберткой, вам нужно сделать это контекстом форматирования блока, чтобы обернуть два столбца.
В этой статье упоминается несколько триггеров, которые вы можете использовать: блокировать контексты форматирования.
Очистка - это способ автоматического удаления после себя элемента, так что вам не нужно добавлять дополнительную разметку.
.clearfix:after {
content: " "; /* Older browser do not support empty content */
visibility: hidden;
display: block;
height: 0;
clear: both;
}
.cleaner {
clear: both;
}
Обычно вам нужно сделать что-то следующее:
<div style="float: left;">Sidebar</div>
<div class="cleaner"></div> <!-- Clear the float -->
С clearfix вам нужно только
<div style="float: left;" class="clearfix">Sidebar</div>
<!-- No Clearing div! -->
Зачем просто пытаться использовать css hack, чтобы сделать то, что выполняет 1 строка HTML. И почему бы не использовать семантический html, чтобы поставить разрыв, чтобы вернуться к строке?
Для меня действительно лучше использовать:
<br style="clear:both" />
И если вы не хотите, чтобы какой-либо стиль в вашем HTML, вы просто должны использовать класс для вашего перерыва и положить .clear { clear:both; } в вашем CSS.
Преимущество этого:
- Семантическое использование html для возврата к строке
- Если CSS не загружается, он будет работать
- Не нужно лишний код CSS и взломать
- не нужно имитировать br с помощью CSS, он уже существует в HTML
Предполагая, что вы используете эту структуру HTML:
<div id="container">
<div id="content">
</div>
<div id="sidebar">
</div>
</div>
Вот CSS, который я бы использовал:
div#container {
overflow: hidden; /* makes element contain floated child elements */
}
div#content, div#sidebar {
float: left;
display: inline; /* preemptively fixes IE6 dobule-margin bug */
}
Я использую этот набор все время, и он отлично работает для меня, даже в IE6.
В отличие от других исправлений, здесь есть открытый без контейнеров
Другие исправления требуют, чтобы плавающий элемент находился в хорошо размеченном контейнере, или требуется дополнительный, семантически пустой <div>, И наоборот, четкое разделение контента и разметки требует строгого решения этой проблемы с помощью CSS.
Тот факт, что нужно пометить конец с плавающей точкой, не допускает автоматической верстки CSS.
Если последнее является вашей целью, поплавок следует оставить открытым для чего-либо (абзацы, упорядоченные и неупорядоченные списки и т. Д.), Чтобы обернуть вокруг него, пока не встретится "clearfix". Например, clearfix может быть установлен новым заголовком.
Вот почему я использую следующий код с новыми заголовками:
h1 {
clear: both;
display: inline-block;
width: 100%;
}
Это решение широко используется на моем веб-сайте для решения проблемы: текст рядом с плавающей миниатюрой является коротким, а верхнее поле следующего очищаемого объекта не соблюдается.
Это также предотвращает любое ручное вмешательство при автоматической генерации PDF-файлов с сайта. Вот пример страницы.
Я всегда использую микро-clearfix:
.cf:before,
.cf:after {
content: " ";
display: table;
}
.cf:after {
clear: both;
}
/**
* For IE 6/7 only
*/
.cf {
*zoom: 1;
}
В Cascade Framework я даже применяю его по умолчанию для элементов уровня блока. IMO, применяя его по умолчанию к элементам уровня блока, дает элементам уровня блока более интуитивное поведение, чем их традиционное поведение. Кроме того, мне стало намного проще добавлять поддержку старых браузеров в Cascade Framework (который поддерживает IE6-8, а также современные браузеры).
#content{float:left;}
#sidebar{float:left;}
.clear{clear:both; display:block; height:0px; width:0px; overflow:hidden;}<div id="container">
<div id="content">text 1 </div>
<div id="sidebar">text 2</div>
<div class="clear"></div>
</div>Вы также можете поместить это в свой CSS:
.cb:after{
visibility: hidden;
display: block;
content: ".";
clear: both;
height: 0;
}
*:first-child+html .cb{zoom: 1} /* for IE7 */
И добавьте класс "cb" в ваш родительский div:
<div id="container" class="cb">
Вам не нужно будет добавлять что-либо еще в ваш оригинальный код...
Мой любимый метод - создать класс clearfix в моем документе css / scss, как показано ниже
.clearfix{
clear:both
}
А затем позвоните в мой HTML-документ, как показано ниже
<html>
<div class="div-number-one">
Some Content before the clearfix
</div>
<!-- Let's say we need to clearfix Here between these two divs --->
<div class="clearfix"></div>
<div class="div-number-two">
Some more content after the clearfix
</div>
</html>
Вы пробовали это:
<div style="clear:both;"/>
У меня не было проблем с этим методом.
Это так просто, clearfix устраняет проблему, когда мы используем свойства float внутри элемента div. Если мы используем два элемента div, один как float:left; а другой - как float:right; мы можем использовать clearfix для родителя двух элементов div. Если мы откажемся от использования clearfix, ненужные места заполните содержимым ниже, и структура сайта будет нарушена.