ASP.NET Core 2 MVC - потрясающий шрифт woff/2 ttf не загружается в производство
Я создаю личный проект и у меня возникают проблемы с не загружаемыми шрифтами. я сделал сборку gulp для интеграции Bootstrap 4 и сборки всех моих JS/SCSS/Fonts/Img из каталога src в каталог dist. Я работаю за пределами wwwroot
При установке ASPNETCORE_ENVIRONMENT в Development все работает правильно, мои шрифты загружаются правильно, но в "Production" не загружается, и я получаю следующее сообщение в консоли:
Failed to load resource: the server responded with a status of 404 (Not Found)fa-regular-400.woff
Failed to load resource: the server responded with a status of 404 (Not Found)fa-regular-400.woff2
Failed to load resource: the server responded with a status of 404 (Not Found) fa-regular-400.ttf
При наведении курсора мыши на ошибку я вижу, что они обслуживаются из моих SrcAssets, а не из DistAssets, как все мои другие файлы ресурсов.
Я не нашел никаких рабочих ресурсов относительно Core2.0 MVC, все, что я нашел, касается старых вещей, где эти расширения файлов должны быть сопоставлены для ex. Применение / шрифта woff2
Последнее, что я попробовал, было это ниже в методе Configure, но он все еще не работает.
FileExtensionContentTypeProvider typeProvider = new FileExtensionContentTypeProvider();
if (!typeProvider.Mappings.ContainsKey(".woff2"))
{
typeProvider.Mappings.Add(".woff2", "application/font-woff2");
}
if (!typeProvider.Mappings.ContainsKey(".woff"))
{
typeProvider.Mappings.Add(".woff", "application/font-woff");
}
if (!typeProvider.Mappings.ContainsKey(".ttf"))
{
typeProvider.Mappings.Add(".woff", "application/font-ttf");
}
app.UseStaticFiles(new StaticFileOptions
{
ContentTypeProvider = typeProvider,
FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "DistAssets")),
RequestPath = "/assets"
});
Спасибо за вашу помощь.
3 ответа
Попробуйте добавить этот код в свой web.config
<configuration>
....
<system.webServer>
<staticContent>
<mimeMap fileExtension="woff" mimeType="font/woff" />
</staticContent>
</system.webServer>
</configuration>
У меня была такая же проблема, но я добавляю "../lib/FontAwesome/webfonts" вместо "../webfonts" в _variables.scss
$fa-font-path: "../lib/FontAwesome/webfonts" !default;
Может это тебе тоже поможет:)
У нас была та же проблема с .NET, и мы обнаружили, что Windows Server не позволяет корректно обслуживать файлы.
Мы следовали этому руководству , которое мы немного адаптировали из-за , в котором говорится, что тип MIME для*.woffи*.woff2файлы теперь (более общепринятые) и (а больше нет, как сказано в руководстве)
Из руководства
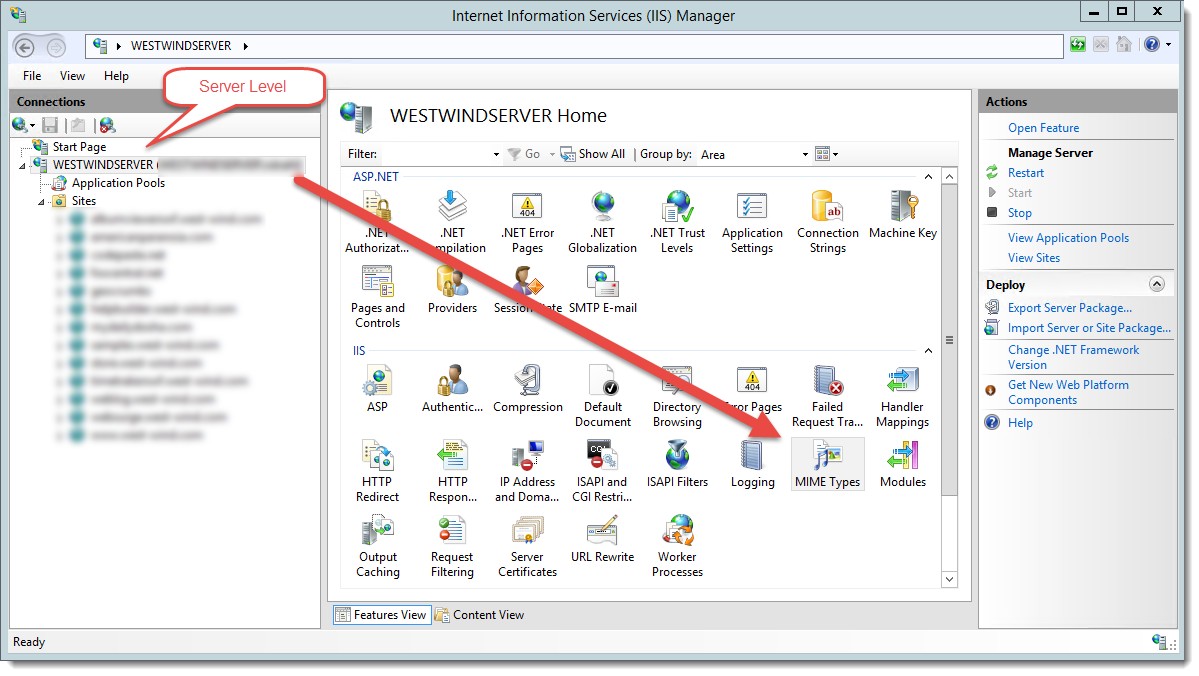
Откройте диспетчер IIS.
 Откройте «Диспетчер IIS» на верхнем уровне (уровень сервера) и перейдите к «Типы MIME».
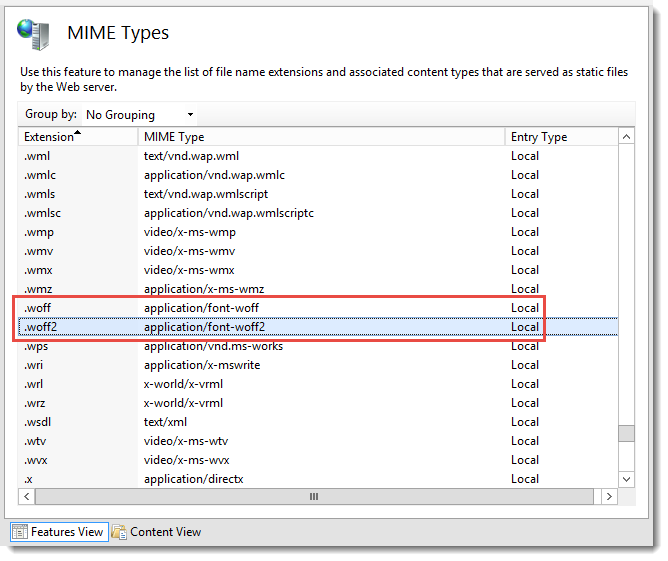
Откройте «Диспетчер IIS» на верхнем уровне (уровень сервера) и перейдите к «Типы MIME».Установите тип MIME для обоих типов файлов и
 На нашем сервере уже было значение для
На нашем сервере уже было значение для.woff(это было ), поэтому мы установили новое значение для.woff2кfont/woff2
Примечание . Согласно , набор значений равенfont/woffи неapplication/font-woffпоскольку тип MIME был обновлен в спецификации.
Примечание . Изображения выше были скопированы из .
Вы также можете использовать инструмент командной строки IIS appcmd следующим образом:
c:\windows\system32\inetsrv\appcmd
set config /
section:staticContent /+
"[fileExtension=' .woff2 ',mimeType=' font/woff2']"
Нет доступа к глобальному серверу:
Ответ Эрика Парсо указывает (как и этого ответасвязанное руководствосвязанного руководстваответу, указанному выше ), если вы хотите установить это на своем локальном сервере (или должны это сделать , потому что у вас нет доступа к машине, на которой работает веб-сервер), то в пределахweb.configфайл, вы должны поместить следующее:
<system.webServer>
<staticContent>
<remove fileExtension=".woff" />
<mimeMap fileExtension=".woff" mimeType="font/woff" />
<remove fileExtension=".woff2" />
<mimeMap fileExtension=".woff2" mimeType="font/woff2" />
</staticContent>
</system.webServer>
Этот файл, скорее всего, будет расположен на верхнем уровне проекта .NET и также может называтьсяWeb.configно, скорее всего, это будет XML-файл.