Разработка аналогичной кнопки карты Google Now - нужна обратная связь
В настоящее время я пытаюсь реализовать следующую карту типа "Google Now". Я спроектировал следующую карту ниже, но у меня проблемы с созданием дополнительного пространства при моем текущем расположении. Мне просто нужно второе мнение о том, как, возможно, переписать этот XML более подходящим способом.
Google Now - карта с кнопочным дизайном

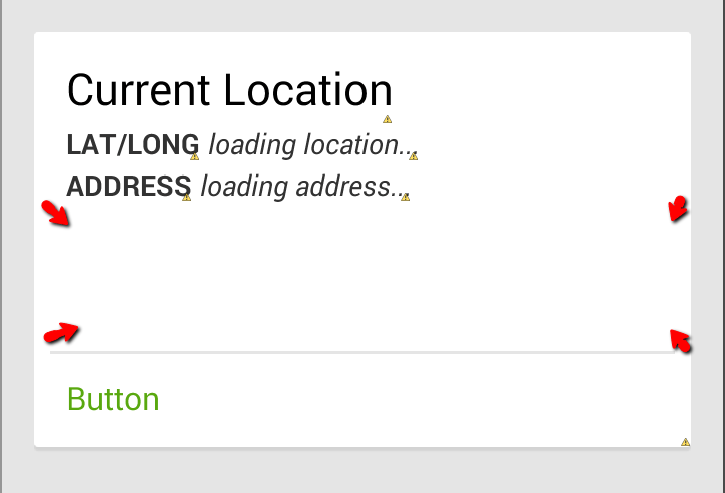
Текущий дизайн

Я пытаюсь избавиться от этого дополнительного места в моем текущем дизайне.
Xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/main_background_grey"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<FrameLayout
android:id="@+id/frameLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:background="@drawable/card_background_full" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp" >
<TextView
android:id="@+id/title_location"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="4dp"
android:text="Title"
android:textAppearance="?android:attr/textAppearanceLarge" />
<RelativeLayout
android:id="@+id/relativeLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/title_location"
android:paddingBottom="2dp"
android:paddingTop="2dp" >
<TextView
android:id="@+id/body_location_latlong_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TEXT: "
android:textAppearance="?android:attr/textAppearanceSmall"
android:textStyle="bold" />
<TextView
android:id="@+id/body_location_latlong_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/body_location_latlong_title"
android:layout_alignBottom="@+id/body_location_latlong_title"
android:layout_toRightOf="@+id/body_location_latlong_title"
android:ellipsize="end"
android:paddingLeft="4dp"
android:singleLine="true"
android:text="text, text, text..."
android:textAppearance="?android:attr/textAppearanceSmall"
android:textStyle="italic" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/RelativeLayout01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/relativeLayout1"
android:paddingBottom="2dp"
android:paddingTop="2dp" >
<TextView
android:id="@+id/body_location_address_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="MORE TEXT: "
android:textAppearance="?android:attr/textAppearanceSmall"
android:textStyle="bold" />
<TextView
android:id="@+id/body_location_address_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/body_location_address_title"
android:layout_alignBottom="@+id/body_location_address_title"
android:layout_toRightOf="@+id/body_location_address_title"
android:ellipsize="end"
android:paddingLeft="4dp"
android:singleLine="true"
android:text="text, text and more text..."
android:textAppearance="?android:attr/textAppearanceSmall"
android:textStyle="italic" />
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="207dp"
android:gravity="bottom" >
<Button
android:id="@+id/button1"
style="@style/CardActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:gravity="left|center_vertical|center_horizontal"
android:text="Button" />
</RelativeLayout>
</FrameLayout>
Стили
<style name="CardActionButton">
<item name="android:textSize">16dp</item>
<item name="android:textColor">@color/default_green</item>
<item name="android:ellipsize">end</item>
<item name="android:gravity">start|center</item>
<item name="android:paddingLeft">16.0dip</item>
<item name="android:paddingRight">4dp</item>
<item name="android:maxLines">2</item>
<item name="android:drawablePadding">4.0dip</item>
</style>
Drawable - Карточный фон - 144px/XXHDPI

1 ответ
У вас слишком много вложенных макетов, старайтесь использовать как можно меньше. Здесь я удалил пару из них, и указанное выше пустое пространство исчезло:
макет XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:background="@drawable/main_background"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" >
<RelativeLayout
android:id="@+id/card_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp" >
<TextView
android:id="@+id/title_location"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="4dp"
android:text="@string/current_location"
android:textAppearance="?android:attr/textAppearanceLarge" />
<LinearLayout
android:id="@+id/location"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/title_location"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingTop="2dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/lat_long"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textStyle="bold" />
<TextView
android:id="@+id/body_location_latlong_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:paddingLeft="4dp"
android:singleLine="true"
android:text="@string/loading"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textStyle="italic" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/location"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingTop="2dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/address"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textStyle="bold" />
<TextView
android:id="@+id/body_location_address_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:paddingLeft="4dp"
android:singleLine="true"
android:text="@string/loading"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textStyle="italic" />
</LinearLayout>
</RelativeLayout>
<Button
android:id="@+id/button1"
style="@style/CardActionButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@id/card_content"
android:gravity="left|center_vertical|center_horizontal"
android:text="@string/button" />
</RelativeLayout>
Обратите внимание, что я добавил новый drawable, main_background; это избавиться от дополнительного RelativeLayout/FrameLayout и иметь как фоновое изображение, так и цвет в одном рисованном объекте.
main_background.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<solid android:color="@color/main_background_grey" />
</shape>
</item>
<item>
<bitmap
android:src="@drawable/card_background_full" />
</item>
</layer-list>
Надеюсь это поможет.