Сетка wpf динамически меняет ряды
У меня есть сетка в xaml с 6 строками, каждая строка имеет пользовательский элемент управления.
Теперь я хочу динамически поменять местами 3 и 4 строки на основе некоторых условий.
Можно ли это сделать, привязав свойство к Grid.Row?
Может ли кто-нибудь помочь мне, потому что я не могу понять, как это реализовать.
1 ответ
Я создал 6 текстовых блоков и 1 кнопку. При нажатии на кнопку, он изменит положения строк текстового блока 3 и текстового блока 4.
Вы можете поставить свои элементы управления вместо текстовых блоков.
Xaml:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<TextBlock x:Name="TextBlock0" Text="Row 0" Grid.Row="0"></TextBlock>
<TextBlock x:Name="TextBlock1" Text="Row 1" Grid.Row="1"></TextBlock>
<TextBlock x:Name="TextBlock2" Text="Row 2" Grid.Row="2"></TextBlock>
<TextBlock x:Name="TextBlock3" Text="Row 3" Grid.Row="3"></TextBlock>
<TextBlock x:Name="TextBlock4" Text="Row 4" Grid.Row="4"></TextBlock>
<TextBlock x:Name="TextBlock5" Text="Row 5" Grid.Row="5"></TextBlock>
<Button Grid.Row="6" Content="Change row position" Margin="10" Click="ButtonBase_OnClick"></Button>
</Grid>
Код позади:
private void ButtonBase_OnClick(object sender, RoutedEventArgs e)
{
Grid.SetRow(TextBlock3, 4);
Grid.SetRow(TextBlock4, 3);
}
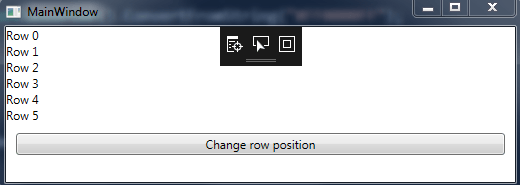
Перед нажатием кнопки:
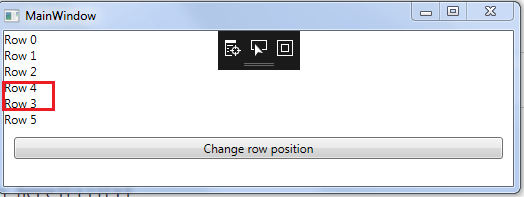
После нажатия кнопки: изменились положения 3-го и 4-го ряда.
Надеюсь это поможет.
ОБНОВИТЬ:
<TextBlock x:Name="TextBlock3" Text="Row 3">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Style.Triggers>
<DataTrigger Binding="{Binding Flag, UpdateSourceTrigger=PropertyChanged, Mode=TwoWay}" Value="true">
<Setter Property="Grid.Row" Value="4"></Setter>
</DataTrigger>
<DataTrigger Binding="{Binding Flag, UpdateSourceTrigger=PropertyChanged, Mode=TwoWay}" Value="false">
<Setter Property="Grid.Row" Value="3"></Setter>
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
<TextBlock x:Name="TextBlock4" Text="Row 4">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Style.Triggers>
<DataTrigger Binding="{Binding Flag, UpdateSourceTrigger=PropertyChanged, Mode=TwoWay}" Value="true">
<Setter Property="Grid.Row" Value="3"></Setter>
</DataTrigger>
<DataTrigger Binding="{Binding Flag, UpdateSourceTrigger=PropertyChanged, Mode=TwoWay}" Value="false">
<Setter Property="Grid.Row" Value="4"></Setter>
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
При нажатии кнопки:
private void ButtonBase_OnClick(object sender, RoutedEventArgs e)
{
var dc = DataContext as YourViewModel;
dc.Flag = true; // Flag is a property in view model. By default it is false.
}