NIB-файл, загруженный UIView в UITableViewCell, не растягивается
У меня есть UIView, который можно повторно использовать через nib/xib-файл. Я хочу загрузить это и заполнить UITableViewCell, который должен использоваться в самоизменяющемся UITableView. Все с автоматическим макетом.
Большинство работает хорошо, но кажется, что загруженный UIView использует добавленные ограничения вокруг него, чтобы уменьшить contentView UITableViewCell. Это хорошо для высоты, но я не хочу это для ширины.
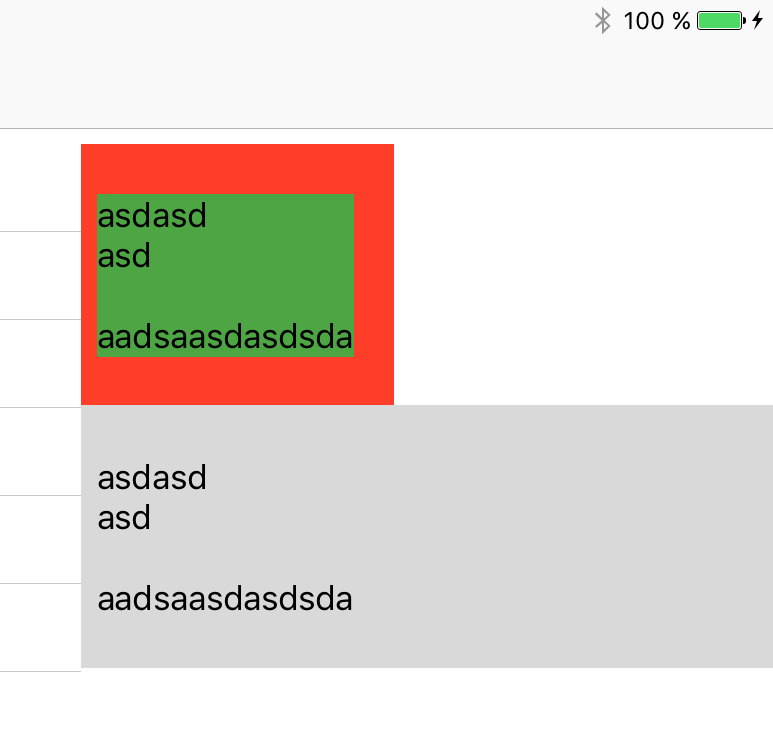
 Игнорируйте серую ячейку ниже, это просто выделенная ячейка.
Игнорируйте серую ячейку ниже, это просто выделенная ячейка.
public func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell
{
let cellId = "RowView0002"
var cell = tableView.dequeueReusableCell(withIdentifier: cellId)
if cell == nil {
cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: cellId)
let subView = RowView(frame: cell!.frame)
cell!.contentView.attachViewWithConstraints(subView)
let _ = subView.viewLoadedFromNibAttached(name: cellId)
}
return cell!
}
override public func viewDidLoad() {
super.viewDidLoad()
tableView.delegate = self
tableView.dataSource = self
tableView.estimatedRowHeight = 40.0
tableView.rowHeight = UITableViewAutomaticDimension
}
extension UIView
{
public func attachViewWithConstraints(_ view:UIView)
{
addSubview(view)
view.translatesAutoresizingMaskIntoConstraints = false
view.layoutAttachAll(to: self)
}
@discardableResult
public func viewLoadedFromNibAttached<T : UIView>(name:String) -> T? {
guard let view = Bundle.main.loadNibNamed(name, owner: self, options: nil)?[0] as? T else {
return nil
}
attachViewWithConstraints(view)
return view
}
public func layoutAttachAll(to childView:UIView)
{
var constraints = [NSLayoutConstraint]()
childView.translatesAutoresizingMaskIntoConstraints = false
constraints.append(NSLayoutConstraint(item: childView, attribute: .left, relatedBy: .equal, toItem: self, attribute: .left, multiplier: 1.0, constant: 0))
constraints.append(NSLayoutConstraint(item: childView, attribute: .right, relatedBy: .equal, toItem: self, attribute: .right, multiplier: 1.0, constant: 0))
constraints.append(NSLayoutConstraint(item: childView, attribute: .top, relatedBy: .equal, toItem: self, attribute: .top, multiplier: 1.0, constant: 0))
constraints.append(NSLayoutConstraint(item: childView, attribute: .bottom, relatedBy: .equal, toItem: self, attribute: .bottom, multiplier: 1.0, constant: 0))
childView.addConstraints(constraints)
}
В RowView0002.xib я установил красный фон rootviews, добавил UILabel с 4 ограничениями по сторонам с некоторым запасом, как вы можете видеть. Я оба попытался установить rootView для класса RowView, а также его владельца файла. Оба "работают".
Любая идея, как получить contentView, чтобы соответствовать UITableView?
* Редактировать 1: зеленый - фон UILabel. Красный цвет - это фон nib-файла. После запуска приложения вид иерархии: UITableViewCell > ContentView > RowView > NibFileView (красный) > UILabel (зеленый)
Проверка иерархии представлений показывает, что все ограничения настроены должным образом. Однако UITableViewContentView имеет ограничения, которые соответствуют общему размеру (неправильно):
self.width = 156.5 @ 1000
4 ответа
Я решил это, также добавив ограничение ширины, соответствующее ширине tableViews. Это код из CustomTableViewCell:
public override func layoutSubviews() {
super.layoutSubviews()
if let width = tableView()?.frame.width, !haveAddedWidthConstraint {
haveAddedWidthConstraint = true
rowView.addWidthConstraint(width: width)
}
}
UIViewExtension:
public func addWidthConstraint(width: CGFloat) {
let widthConstraint = NSLayoutConstraint(item: self, attribute: .width, relatedBy: .greaterThanOrEqual, toItem: nil, attribute: .notAnAttribute, multiplier: 1.0, constant: width)
widthConstraint.priority = 1000
addConstraint(widthConstraint)
}
UITableViewCellExtension:
func tableView() -> UITableView? {
var currentView: UIView = self
while let superView = currentView.superview {
if superView is UITableView {
return (superView as! UITableView)
}
currentView = superView
}
return nil
}
Полная реализация layoutAttachAll приведена ниже.
Сначала несколько примеров использования:
// pin all edge to superview
myView.layoutAttachAll()
// pin all edges (to superview) with margin:
myView.layoutAttachAll(margin: 8.0)
// for child views: pin leading edge to superview's leading edge:
myView.layoutAttachLeading()
// for sibling views: pin leading edge to siblingView's trailing edge:
myView.layoutAttachLeading(to: siblingView)
// for sibling views: pin top edge to siblingView's bottom edge:
myView.layoutAttachTop(to: siblingView)
Примечание: myView должен быть добавлен как подпредставление перед присоединением к суперпредставлению с использованием этих методов. Кроме того, все участвующие представления должны быть установлены с translatesAutoresizingMaskIntoConstraints = false.
Полная реализация:
import UIKit
extension UIView {
/// attaches all sides of the receiver to its parent view
func layoutAttachAll(margin : CGFloat = 0.0) {
let view = superview
layoutAttachTop(to: view, margin: margin)
layoutAttachBottom(to: view, margin: margin)
layoutAttachLeading(to: view, margin: margin)
layoutAttachTrailing(to: view, margin: margin)
}
/// attaches the top of the current view to the given view's top if it's a superview of the current view, or to it's bottom if it's not (assuming this is then a sibling view).
/// if view is not provided, the current view's super view is used
@discardableResult
func layoutAttachTop(to: UIView? = nil, margin : CGFloat = 0.0) -> NSLayoutConstraint {
let view: UIView? = to ?? superview
let isSuperview = view == superview
let constraint = NSLayoutConstraint(item: self, attribute: .top, relatedBy: .equal, toItem: view, attribute: isSuperview ? .top : .bottom, multiplier: 1.0, constant: margin)
superview?.addConstraint(constraint)
return constraint
}
/// attaches the bottom of the current view to the given view
@discardableResult
func layoutAttachBottom(to: UIView? = nil, margin : CGFloat = 0.0, priority: UILayoutPriority? = nil) -> NSLayoutConstraint {
let view: UIView? = to ?? superview
let isSuperview = (view == superview) || false
let constraint = NSLayoutConstraint(item: self, attribute: .bottom, relatedBy: .equal, toItem: view, attribute: isSuperview ? .bottom : .top, multiplier: 1.0, constant: -margin)
if let priority = priority {
constraint.priority = priority
}
superview?.addConstraint(constraint)
return constraint
}
/// attaches the leading edge of the current view to the given view
@discardableResult
func layoutAttachLeading(to: UIView? = nil, margin : CGFloat = 0.0) -> NSLayoutConstraint {
let view: UIView? = to ?? superview
let isSuperview = (view == superview) || false
let constraint = NSLayoutConstraint(item: self, attribute: .leading, relatedBy: .equal, toItem: view, attribute: isSuperview ? .leading : .trailing, multiplier: 1.0, constant: margin)
superview?.addConstraint(constraint)
return constraint
}
/// attaches the trailing edge of the current view to the given view
@discardableResult
func layoutAttachTrailing(to: UIView? = nil, margin : CGFloat = 0.0, priority: UILayoutPriority? = nil) -> NSLayoutConstraint {
let view: UIView? = to ?? superview
let isSuperview = (view == superview) || false
let constraint = NSLayoutConstraint(item: self, attribute: .trailing, relatedBy: .equal, toItem: view, attribute: isSuperview ? .trailing : .leading, multiplier: 1.0, constant: -margin)
if let priority = priority {
constraint.priority = priority
}
superview?.addConstraint(constraint)
return constraint
}
}
Это верный макет AttachAll
public func layoutAttachAll(to parentView:UIView)
{
var constraints = [NSLayoutConstraint]()
self.translatesAutoresizingMaskIntoConstraints = false
constraints.append(NSLayoutConstraint(item: self, attribute: .left, relatedBy: .equal, toItem: parentView, attribute: .left, multiplier: 1.0, constant: 0))
constraints.append(NSLayoutConstraint(item: self, attribute: .right, relatedBy: .equal, toItem: parentView, attribute: .right, multiplier: 1.0, constant: 0))
constraints.append(NSLayoutConstraint(item: self, attribute: .top, relatedBy: .equal, toItem: parentView, attribute: .top, multiplier: 1.0, constant: 0))
constraints.append(NSLayoutConstraint(item: self, attribute: .bottom, relatedBy: .equal, toItem: parentView, attribute: .bottom, multiplier: 1.0, constant: 0))
parentView.addConstraints(constraints)
}
Похоже, проблема в том, что ячейка создана с UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: cellId) не имеет информации о ширине табличного представления, поэтому он сам меняет размеры в зависимости от ширины метки. Очевидно, что табличное представление / ячейка не заставляет представление содержимого ячейки принимать ее ширину.
Вы, вероятно, хотите переделать часть этого кода обработки ячеек.
Если вы хотите загрузить свою ячейку из XIB, вы можете пропустить все с ограничениями. Просто внедрите:
override func viewDidLoad() {
//...
let nib = UINib(nibName: "RowView0002", bundle: NSBundle.main)
tableView.reigsterNib(nib, forCellReuseIdentifier: "RowView0002")
}
Очень важно: первый элемент верхнего уровня в файле.xib должен быть UITableViewCell. По умолчанию перья являются UIViews, удалите представление в IB и перетащите UITableViewCell из библиотеки объектов в нижнем правом углу IB. Затем при необходимости установите его подкласс на созданный вами подкласс UITableViewCell. (Вам также может понадобиться установить reuseIdentifier в IB.)
Затем в tableView(_:cellForRowAt IndexPath:):
guard let cell = tableView.dequeueResuableCell(withIdentifier: "RowView0002", for: indexPath) as? TheNibUITableViewSubclass else { //something went wrong, probably crash }
cell.label.text = //...
return cell
Вы, вероятно, захотите поместить это "RowView0002" в константу где-нибудь.
Если "RowView0002" и RowView оба класса должны быть представлениями, вы, вероятно, должны создать подкласс UITableViewCell, Переопределить только init(style:resueIdentifier:) and after callingsuper` добавьте свои подпредставления в коде выше. Надеюсь это поможет!
Я решил это, выставив метод, который устанавливает ограничение ширины UITableViewCell в моем пользовательском классе UITableViewCell и вызывает его из родительского метода UITableView cellForRowAtIndexPath.
Вот код в Objective C.
(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
YourTableViewCellType *cell = [tableView dequeueReusableCellWithIdentifier:cellId forIndexPath:indexPath];
**[cell expandToParentSize];** // Self-sizing magic!
return cell;
}
// Write below code in "YourTableViewCellType" class. "containerStack" is my UIStackView that holds all controls in the nib UITableViewCell
(void)expandToParentSize
{
[NSLayoutConstraint activateConstraints:@[
[self.containerStack.leadingAnchor constraintEqualToAnchor:self.contentView.leadingAnchor],
[self.containerStack.trailingAnchor constraintEqualToAnchor:self.contentView.trailingAnchor],
[self.containerStack.topAnchor constraintEqualToAnchor:self.contentView.topAnchor],
[self.containerStack.bottomAnchor constraintEqualToAnchor:self.contentView.bottomAnchor]
]];
}