Почему мой calc() не работает при использовании в таблице во всех браузерах, кроме Chrome?
Я использую calc указать ширину ячеек таблицы. Это работает в Chrome, но не в других браузерах.
Caniuse не упоминает никаких проблем, связанных с calc в других браузерах.
HTML:
<table>
<thead>
<tr>
<th class="first">One</th>
<th class="second">Two</th>
<th class="third">Three</th>
<th class="fourth">Four</th>
</tr>
</thead>
<tbody>
<tr>
<td class="first"></td>
<td class="second"></td>
<td class="third"></td>
<td class="fourth"></td>
</tr>
</tbody>
</table>
CSS (хотя я использую Sass):
table {
width: 1200px;
margin: 20px auto 0;
table-layout: fixed;
}
th:nth-child(2n) {
background: grey;
}
th.first {
width: calc(100% * 0.1);
}
th.second {
width: calc(100% * 0.4);
}
th.third {
width: calc(100% * 0.25);
}
th.fourth {
width: calc(100% * 0.25);
}
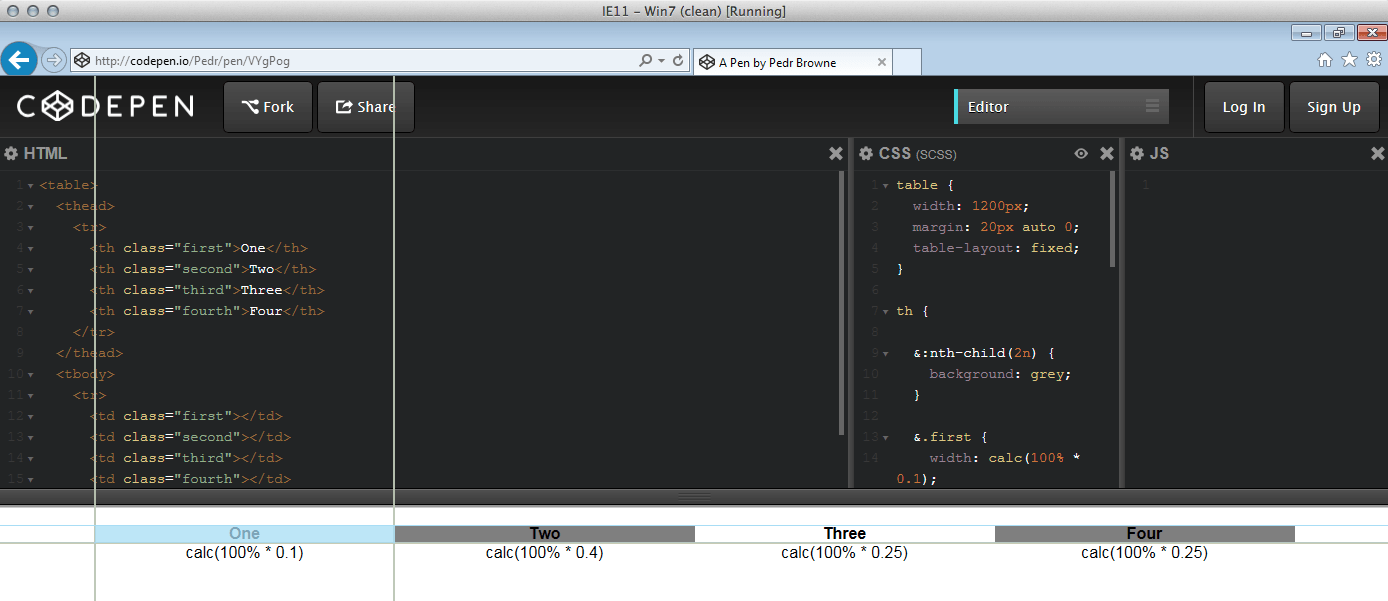
Как видите, IE11 разрешает все ячейки одинаковой ширины:

Здесь есть CodePen.