Рикша показывает только линии сетки в некоторых точках
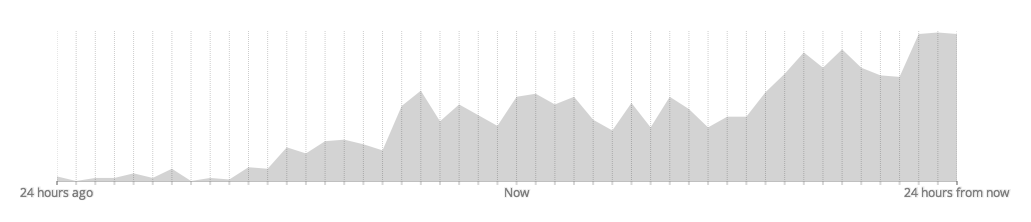
У меня есть график, сделанный с помощью рикши:

Я установил галочки, чтобы они имели метку, только если значение равно -24, 0 или 24:
// Instantiate x-axis
var xAxis = new Rickshaw.Graph.Axis.X({
graph: graph,
orientation: 'bottom',
pixelsPerTick: 25,
element: graphXAxis,
tickFormat: function(n) {
switch(n) {
case -24: return '24 hours ago';
case 0: return 'Now';
case 23: return '24 hours from now';
}
}
});
Но линии сетки отображаются на каждом тике, даже те, для которых мое заявление о ситуации не возвращается! Как я могу избавиться от остальных линий сетки?
1 ответ
Вы можете указать желаемое количество тиков с помощью клавиши тиков. Однако это не даст вам конкретного контроля над тем, где генерируются эти тики, и вы можете не получить точно запрошенное число. С некоторым дополнительным расширением для RickShaw вы можете получить больше контроля над тиками, что подробно описано здесь со вспомогательным кодом.
var xAxis = new Rickshaw.Graph.Axis.X({
graph: graph,
orientation: 'bottom',
pixelsPerTick: 25,
ticks:3,
element: graphXAxis,
tickFormat: function(n) {
switch(n) {
case -24: return '24 hours ago';
case 0: return 'Now';
case 23: return '24 hours from now';
}
}
});