Как отложить вывод вызова, когда аннотация выбрана в MKMapView? Swift 4
(Это мой первый вопрос о переполнении стека, ха-ха)
ОБНОВЛЕНИЕ: По этой ссылке - Центр MKMapView ПЕРЕД отображением выноски
Я реализовал решение от "Термометра", однако, выбрав и отменив выбор аннотации, я вижу, что мое приложение глючит.
Я думаю, что лучшим способом было бы отложить появление callOut (всплывающих подробностей) на несколько секунд, чтобы у карты было время для перемещения в первую очередь.
Вот мой код:
func mapView(_ mapView: MKMapView, didSelect view: MKAnnotationView) {
guard let annotation = view.annotation else {
return
}
let currentAnnotation = view.annotation as? MapMarker
Global.currentAnnotation = currentAnnotation
findRelatinoshipLines()
if Global.showLifeStoryLines {
var locations = lifeStoryAnnotations.map { $0.coordinate }
let polyline = MKPolyline(coordinates: &locations, count: locations.count)
Global.finalLineColor = Global.lifeStoryColor
mapView.addOverlay(polyline)
}
if Global.showFatherLines {
var fatherLocations = fatherTreeAnnotations.map { $0.coordinate }
let fatherPolyline = MKPolyline(coordinates: &fatherLocations, count: fatherLocations.count)
Global.finalLineColor = Global.fatherLineageColor
mapView.addOverlay(fatherPolyline)
}
if Global.showMotherLines {
var motherLocations = motherTreeAnnotations.map { $0.coordinate }
let motherPolyline = MKPolyline(coordinates: &motherLocations, count: motherLocations.count)
Global.finalLineColor = Global.motherLineageColor
mapView.addOverlay(motherPolyline)
}
if Global.showSpouseLines {
var locations = spouseAnnotations.map { $0.coordinate }
let polyline = MKPolyline(coordinates: &locations, count: locations.count)
Global.finalLineColor = Global.spouseColor
mapView.addOverlay(polyline)
}
if Global.zoomChange == true {
Global.zoomChange = false
} else {
let currentRegion = mapView.region
let span = currentRegion.span
let location = currentAnnotation!.coordinate
let region = MKCoordinateRegion(center: location, span: span)
DispatchQueue.main.asyncAfter(deadline: .now() + 1.0) {
mapView.setCenter(annotation.coordinate, animated: true)
//mapView.setRegion(region, animated: true)
}
}
}
ПРОДОЛЖЕНИЕ:
В основном я работаю над приложением по семейной генеалогии, которое отображает события от родственников на карте.
Когда я нажимаю аннотацию (событие), появляется информация (кому принадлежит событие, где и когда и т. Д.) С информационной кнопкой, показывающей выбранного человека.
Я настроил его, чтобы установить MKMapView область, чтобы выбранная аннотация центрировалась при каждом нажатии новой аннотации.
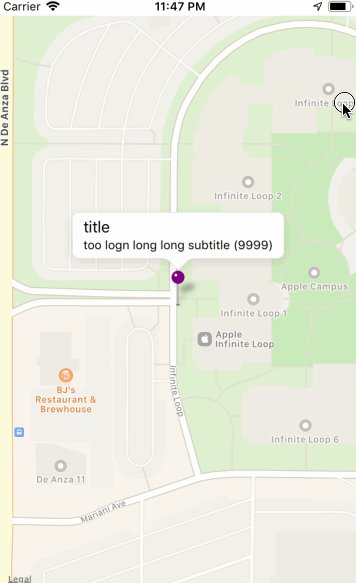
Проблема заключается в том, что когда я щелкаю событие, которое находится на краю экрана, заголовок / описание моей аннотации выскакивает по центру, так что оно помещается на моем экране, потому что не знает, что я планирую перецентрировать вид карты вокруг сказала аннотация.
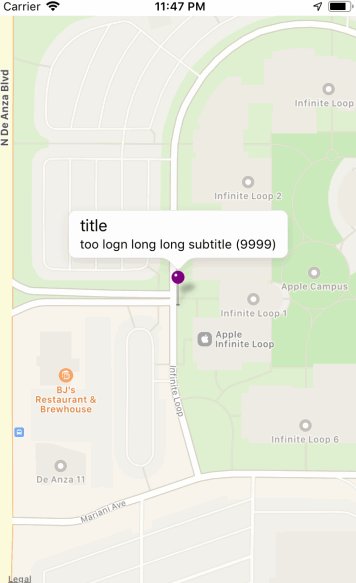
Мне было интересно, есть ли способ заставить заголовок / описание отображаться по центру непосредственно над выбранной аннотацией, чтобы при перемещении карты все было по центру и помещалось на экране.
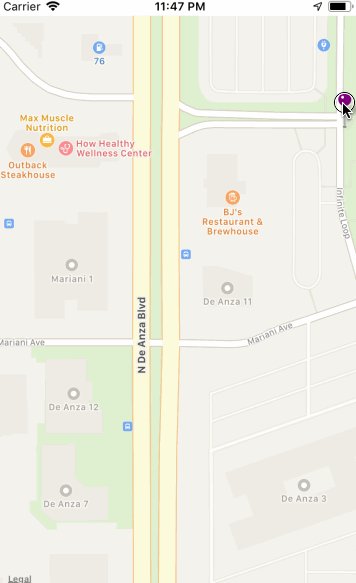
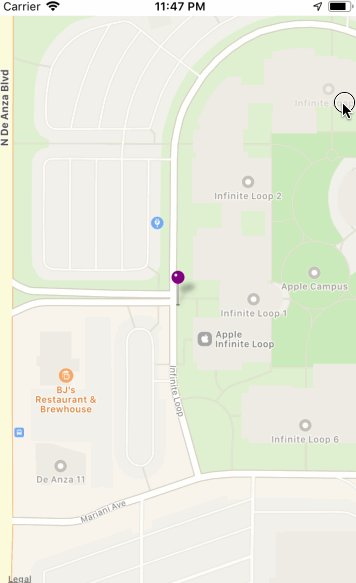
Вот несколько скриншотов того, о чем я говорю:
1 ответ
Решил, позвонив setCenter с небольшой задержкой в mapView(_:didSelect:):
func mapView(_ mapView: MKMapView, didSelect view: MKAnnotationView) {
guard let annotation = view.annotation else {
return
}
DispatchQueue.main.asyncAfter(deadline: .now() + 1.0) {
mapView.setCenter(annotation.coordinate, animated: true)
}
}