Значения по оси Y: диаграмма Dojo против Chart.js
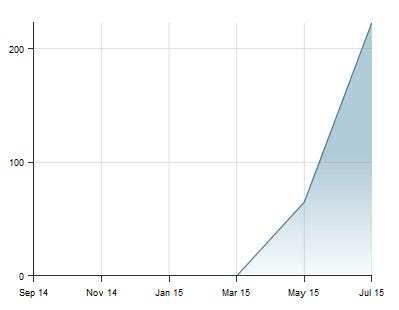
Я использую диаграммы Dojo для создания линейных графиков, и вот так выглядит диаграмма,
этот id chartData: 0,0,0,0,65,223

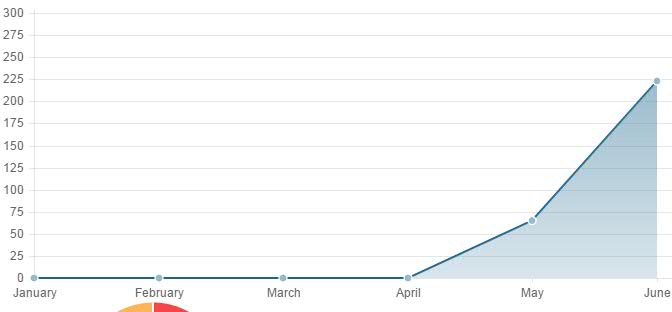
И когда я создаю график, используя Chart.js, это то, как он отображается

Не обращайте внимания на ось X и другие вещи. Если мы посмотрим на ось Y, значения в файле chart.js округляются, что выглядит намного лучше по сравнению с диаграммами додзё. Есть ли возможность добиться того же в чартах додзё?
1 ответ
Попробуйте настроить majorTickStepили опционально также установить minorTickMarks в true и настроить minorTickStep также.
См. http://dojotoolkit.org/reference-guide/1.10/dojox/charting.html и "Шаг по оси" двумя разделами позже.