GroupLayout не работает должным образом
Я пытаюсь создать игру типа тральщика и разработал интерфейс вокруг GridLayout вверху и JPanel внизу. У меня проблемы с размещением JComponents на информационной панели внизу. Я использую GroupLayout, чтобы расположить элементы на информационной панели.
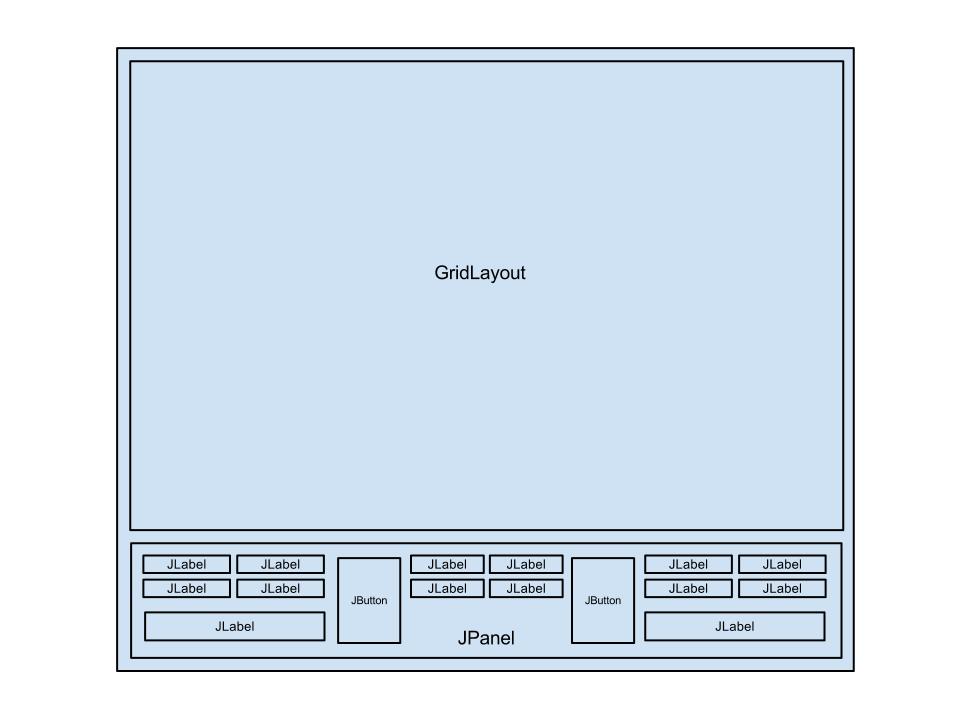
Ниже приведен основной чертеж того, как он должен выглядеть:

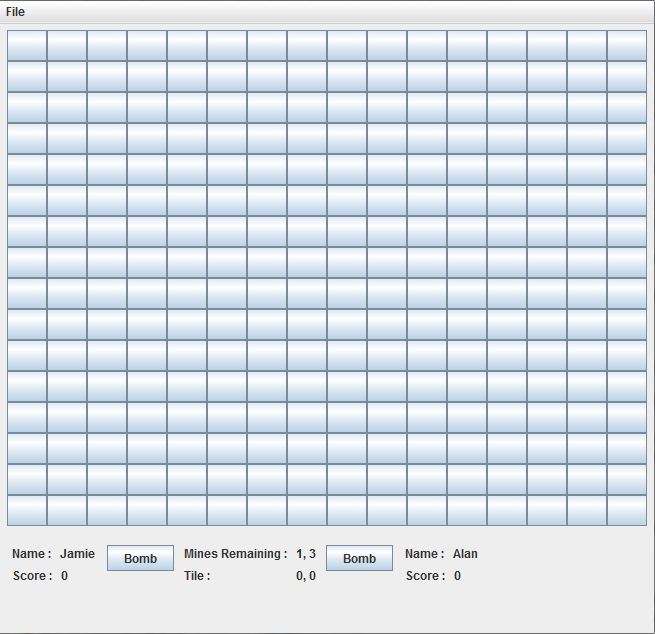
И вот фактический результат:

Я не понимаю, почему самые нижние JLabels (большие, которые являются ярлыками playerXTurnIndicator) вообще не отображаются. Конечно, когда они добавляются в группу без текста по умолчанию, они принимают размер области, которая диктуется горизонтальным или вертикальным макетом?
private void createComponents() {
playerOneNameLabel = new JLabel("Name : ");
playerTwoNameLabel = new JLabel("Name : ");
playerOneScoreLabel = new JLabel("Score : ");
playerTwoScoreLabel = new JLabel("Score : ");
playerOneNameDataLabel = new JLabel("");
playerTwoNameDataLabel = new JLabel("");
playerOneScoreDataLabel = new JLabel("0");
playerTwoScoreDataLabel = new JLabel("0");
playerOneTurnIndicatorLabel = new JLabel();
playerOneTurnIndicatorLabel.setBackground(Color.GREEN);
playerOneTurnIndicatorLabel.setPreferredSize(new Dimension(100, 20));
playerTwoTurnIndicatorLabel = new JLabel();
playerTwoTurnIndicatorLabel.setBackground(Color.RED);
playerTwoTurnIndicatorLabel.setPreferredSize(new Dimension(100, 20));
infoMinesRemainingLabel = new JLabel("Mines Remaining : ");
infoMinesRemainingData = new JLabel("0");
infoTileCoordLabel = new JLabel("Tile : ");
infoTileCoordDataLabel = new JLabel("0, 0");
playerOneBombButton = new JButton("Bomb");
playerTwoBombButton = new JButton("Bomb");
GroupLayout layout = new GroupLayout(this);
layout.setAutoCreateContainerGaps(true);
layout.setAutoCreateGaps(true);
layout.setHorizontalGroup(
layout.createSequentialGroup()
.addGroup(
layout.createSequentialGroup()
.addGroup(
layout.createParallelGroup()
.addGroup(
layout.createSequentialGroup()
.addComponent(playerOneNameLabel)
.addComponent(playerOneNameDataLabel))
.addGroup(
layout.createSequentialGroup()
.addComponent(playerOneScoreLabel)
.addComponent(playerOneScoreDataLabel))
.addComponent(playerOneTurnIndicatorLabel))
.addComponent(playerOneBombButton))
.addGap(10)
.addGroup(
layout.createSequentialGroup()
.addGroup(
layout.createParallelGroup()
.addComponent(infoMinesRemainingLabel)
.addComponent(infoTileCoordLabel))
.addGroup(
layout.createParallelGroup()
.addComponent(infoMinesRemainingData)
.addComponent(infoTileCoordDataLabel)))
.addGap(10)
.addGroup(
layout.createSequentialGroup()
.addComponent(playerTwoBombButton)
.addGroup(
layout.createParallelGroup()
.addGroup(
layout.createSequentialGroup()
.addComponent(playerTwoNameLabel)
.addComponent(playerTwoNameDataLabel))
.addGroup(
layout.createSequentialGroup()
.addComponent(playerTwoScoreLabel)
.addComponent(playerTwoScoreDataLabel))
.addComponent(playerTwoTurnIndicatorLabel))));
layout.setVerticalGroup(
layout.createParallelGroup()
.addGroup(
layout.createParallelGroup()
.addGroup(
layout.createSequentialGroup()
.addGroup(
layout.createParallelGroup()
.addComponent(playerOneNameLabel)
.addComponent(playerOneNameDataLabel))
.addGroup(
layout.createSequentialGroup()
.addGroup(
layout.createParallelGroup()
.addComponent(playerOneScoreLabel)
.addComponent(playerOneScoreDataLabel)))
.addComponent(playerOneTurnIndicatorLabel))
.addComponent(playerOneBombButton)
)
.addGap(50)
.addGroup(
layout.createSequentialGroup()
.addGroup(
layout.createParallelGroup()
.addComponent(infoMinesRemainingLabel)
.addComponent(infoMinesRemainingData))
.addGroup(
layout.createParallelGroup()
.addComponent(infoTileCoordLabel)
.addComponent(infoTileCoordDataLabel)))
.addGap(50)
.addGroup(
layout.createParallelGroup()
.addComponent(playerTwoBombButton)
.addGroup(
layout.createSequentialGroup()
.addGroup(
layout.createParallelGroup()
.addComponent(playerTwoNameLabel)
.addComponent(playerTwoNameDataLabel))
.addGroup(
layout.createParallelGroup()
.addComponent(playerTwoScoreLabel)
.addComponent(playerTwoScoreDataLabel))
.addComponent(playerTwoTurnIndicatorLabel))));
this.setLayout(layout);
}
С Уважением,
Джейми
1 ответ
JLabels показаны (поэтому свободное место внизу), но не имеют цвета. Вместо этого используйте JPanels (фон работает только с непрозрачными компонентами, см. http://docs.oracle.com/javase/7/docs/api/javax/swing/JComponent.html).