Выровнять значок 3 точки сверху в ListItem в React Native Elements
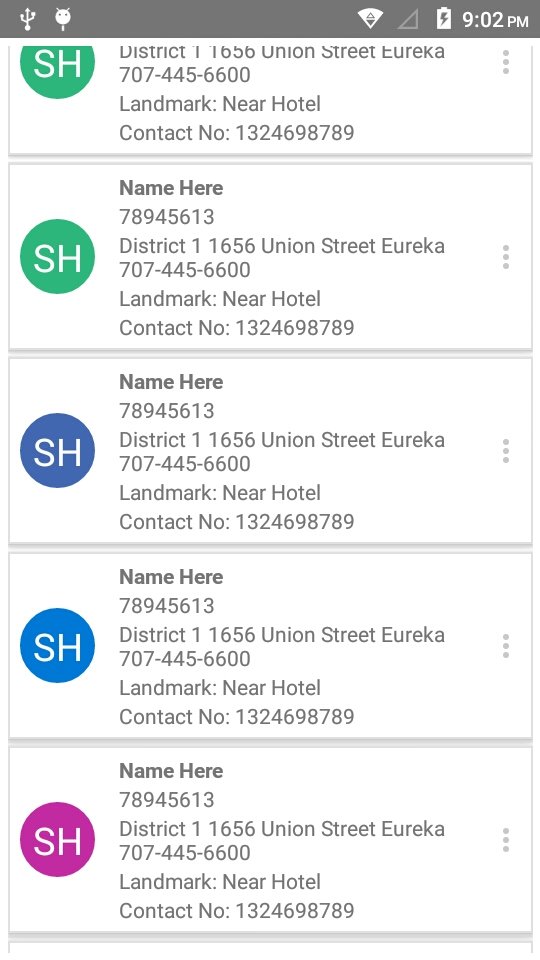
На снимке экрана показано, как поместить значок 3 точки в верхнем правом углу прямо сейчас, в центре.
Используя https://react-native-training.github.io/react-native-elements/docs/listitem.html
Образец кода
<ListItem
containerStyle={styles.containerStyle}
title={this.getTitleView(data)}
subtitle={this.getAddressView(data)}
leftElement={this.getAvatarView(data)}
rightElement={<Icon type="material" color="#C8C8C8" name="more-vert" />}
/>
В основном я хочу rightElement быть помещенным сверху вместо центра
1 ответ
Решение
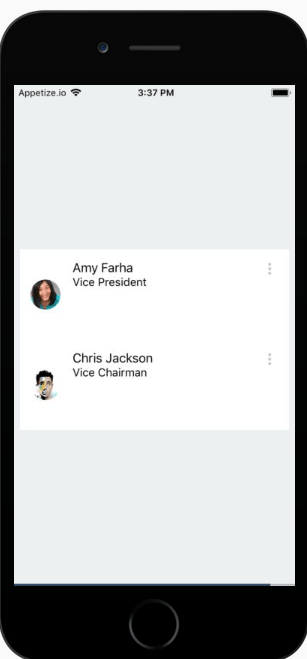
Я получил значок для перемещения вверх, но я не смог заставить его двигаться еще вправо.
На самом деле получить <Icon> чтобы выровнять по верхнему углу, добавьте containerStyle поддержать его и использовать alignSelf: 'flex-start' стиль, вот так:
rightElement={<Icon containerStyle={{ alignSelf: 'flex-start' }} type="material" color="#C8C8C8" name="more-vert" />
Это должно выглядеть как это изображение.
Надеюсь это поможет.