Расстояние между значками социальных сетей
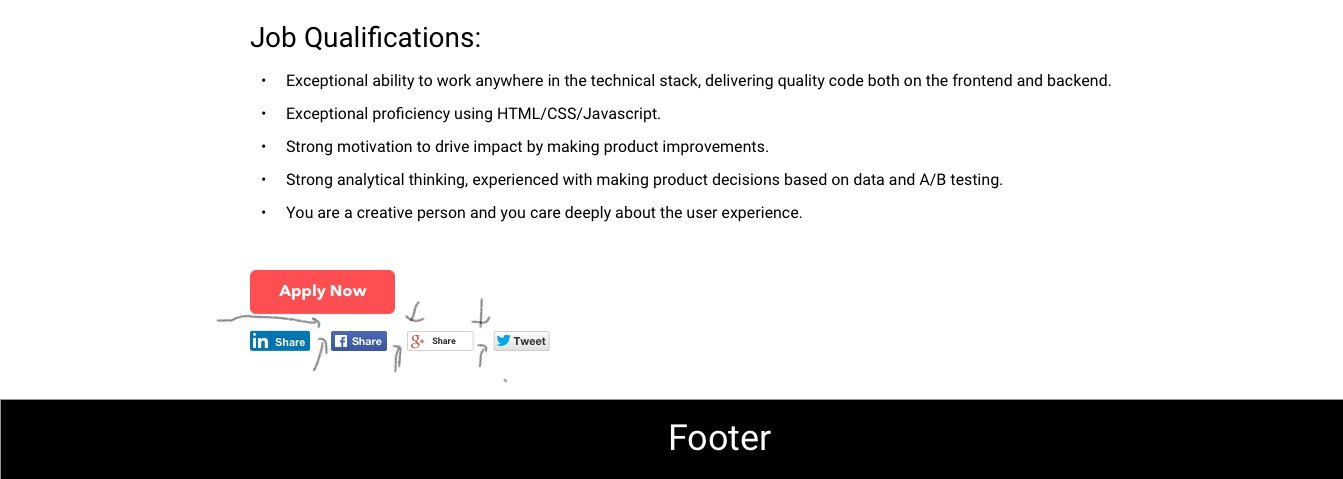
У меня есть дизайн, как показано ниже, который я пытаюсь воспроизвести в моем домене
Вышеупомянутый дизайн, на который я ссылался, не является полным дизайном. Мы должны прокрутить вниз, чтобы увидеть этот раздел в домене. Я могу достичь 80% в этом дизайне. Остальные 20%, которые я не могу заполнить, это интервал между иконками социальных сетей, которые я пытаюсь воспроизвести в моем домене.
В домене нет промежутков между иконками социальных сетей. I am wondering how I can increase the spacing between every social media icons so that it looks similar to the above design.
Примечание. Я пометил стрелку на приведенном выше рисунке, чтобы зрители могли точно понять, чего я хочу достичь. Эти стрелки не появятся в дизайне, и это означает расстояние между иконками социальных сетей.
Я попытался поиграть с кодом CSS в разделе проверки, но мне не удалось воспроизвести вышеуказанный дизайн.
Код HTML и JS, который я использовал для получения значков социальных сетей на моей веб-странице:
<div style="display:inline-block;vertical-align:top">
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://www.awardwinnersonly.com" data-text="Czech out the books, movies, and music that won major awards" data-via="BClayShannon">Tweet</a>
<script>
! function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0],
p = /^http:/.test(d.location) ? 'http' : 'https';
if (!d.getElementById(id)) {
js = d.createElement(s);
js.id = id;
js.src = p + '://platform.twitter.com/widgets.js';
fjs.parentNode.insertBefore(js, fjs);
}
}(document, 'script', 'twitter-wjs');
</script>
</div>
<div style="display:inline-block;vertical-align:top" class="fb-like" data-href="http://www.awardwinnersonly.com" data-send="false" data-width="450" data-show-faces="false" data-font="segoe ui">
</div>
<iframe src="https://www.facebook.com/plugins/share_button.php?href=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&layout=button&size=small&mobile_iframe=true&width=59&height=20&appId" width="59" height="20" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true"></iframe>
<script src="https://apis.google.com/js/platform.js" async defer></script>
<g:plus action="share" href="https://www.example.com"></g:plus>
<script src="//platform.linkedin.com/in.js" type="text/javascript">
lang: en_US
</script>
<script type="IN/Share"></script>
1 ответ
Вы можете добавить поле для каждой кнопки в социальных сетях, например:
margin-right: 1em;
Например, первая твиттерная кнопка вроде:
display:inline-block;vertical-align:top;margin-right: 3em;padding-left: 15%;
Ты лучше сделай это с некоторыми class так что вы не повторяете один и тот же "встроенный" стиль.
В качестве примечания я бы также предложил обернуть весь "средний" контент в один <div class="main-content"> (только пример) позиционирование всего контента. Вместо настройки padding-left: 15%; к каждому элементу контента.