Параметр общего доступа к ресурсам не применяется
Я бегу SenseNet 7.0.0работает с ASP.NET 5.2.3 и я пытаюсь запустить вызов API из приложения Angular (Typescript). Приложение Angular работает на localhost:4200 и приложение ASP.NET работает на localhost:55064, Я следовал этому руководству по установке Sensenet и использовал это руководство по установке веб-страниц.
Когда я запускаю вызов API, я получаю эту ошибку:
The 'Access-Control-Allow-Origin' header has a value 'http://localhost:55064' that is not equal to the supplied origin. Origin 'http://localhost:4200' is therefore not allowed access.
В обозревателе контента я перешел к Root/System/Settings/Portal.settings. В настройках я добавил следующий код в конец файла:
,
AllowedOriginDomains: [ "http://localhost:4200", "http://localhost:55064/" ]
Я также попробовал это с [ "*" ] а также [ "localhost" ] вместо двух местных хозяев. Вот скриншот файла portal.properties. Я не забыл нажать кнопку сохранения после изменения значения. Я ожидал, что это решит проблему, но это не так. Несмотря на то, что это не должно включать перезагрузку, я попытался перезапустить проект asp.net и сервер. Это тоже не решило проблему. Я попробовал это решение, потому что Sensenet Wiki и Sensenet Docs заявили, что URL внешних приложений должны быть добавлены к AllowedOriginDomains внести их в белый список.
Как исправить вышеуказанную ошибку, которую я получаю, когда пытаюсь получить доступ к API с помощью внешней программы?
Я не думаю, что проблема Angular является проблемой здесь, но на всякий случай:
Импортировать заявление:
import {HttpClient} from '@angular/common/http';
Инъекция HttpClient:
constructor(private http: HttpClient) {
}
Угловой вызов API:
testApiCall() {
this.http.post(
Configuration.ServerWithApiUrl + '/Odata.svc/(\'Root\')/Login?metadata=no',
'"username" : "admin", "password" : "admin"')
.subscribe(data => this.callResult = data);
}
Вот ошибка еще раз:
The 'Access-Control-Allow-Origin' header has a value 'http://localhost:55064' that is not equal to the supplied origin. Origin 'http://localhost:4200' is therefore not allowed access.
Это ajax-вызов, который запускается из проекта asp.net на localhost:55064, Это показывает сообщение успеха. Он также показывает сообщение об успехе, когда я запускаю его из отдельного файла HTML. Он показывает ошибку, когда я запускаю его из отдельного файла тоже. В ошибке вместо "localhost:4200" отображается "ноль".
function testLoginCall() {
$.ajax({
url: "/Odata.svc/('Root')/Login?metadata=no",
dataType: "json",
type: 'POST',
data: JSON.stringify({
'username': "admin",
'password': "admin"
}),
success: function (d) {
console.log('You are logged in!');
}
});
}
4 ответа
Оказывается, это ошибка или ограничение в Sensenet 7.0.0. Вы можете увидеть статус здесь.
В настоящее время обходной путь заключается в создании проекта Angular с использованием ng build --base-href=~/Scripts/Angular и вставьте содержимое dist папка внутри /Scripts/Angular папка в проекте ASP.NET. Затем замените содержимое _Layout.cshtml файл с содержимым файла index.html из dist папку, положить обратно @RenderBody() в _Layout.cshtml и запустить проект ASP.NET
Оба эти вызова API теперь работают с использованием обходного пути:
testLoginApiCall() {
this.http.post(
Configuration.ServerWithApiUrl + '/Odata.svc/(\'Root\')/Login?metadata=no',
'{"username" : "admin", "password" : "admin"}')
.subscribe(
data => console.log('Succes!', data),
error => console.log('An error occured.', error));
}
testCreateWorkspaceCall() {
this.http.post(
Configuration.ServerWithApiUrl + 'OData.svc/(\'Root\')',
'models=[{"__ContentType": "Workspace", "DisplayName": "Workspace"}]')
.subscribe(
data => console.log('Succes!', data),
error => console.log('An error occured.', error));
}
Добавлять "localhost" в список разрешенных источников в файле настроек, без протокола и порта.
Я считаю, что ваши запросы не совпадают по заголовкам или методам (POST, GET, PUT и т. Д.)
Попробуйте это или что-то похожее в вашей манере конф.[EnableCors(origins: "http://localhost:4200", headers: "*", methods: "*")]
Как упоминал Миклош, у одного из сайтов должен быть другой URL, чем у localhost. Я сделал быстрый тест, и он работал без https, поэтому следующие шаги:
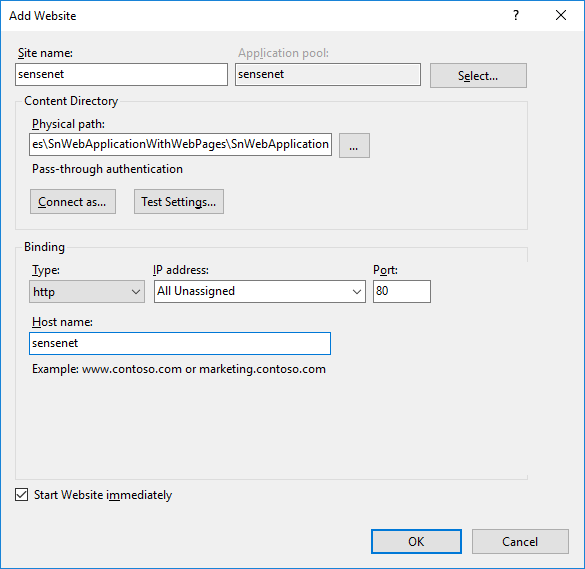
- Зайдите в IIS Manager и создайте новый сайт. Добавьте путь к вашей веб-папке установки sensenet как физический путь и добавьте имя хоста, отличное от localhost.
Добавьте свое собственное имя хоста в файл hosts (\Windows\System32\drivers\etc\hosts)
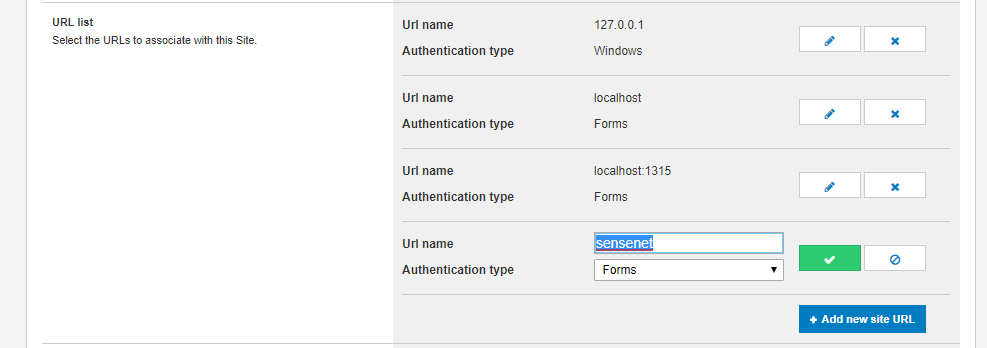
Откройте панель администрирования sensenet (он же Content Explorer) и добавьте этот новый URL в список URL-адресов Default_Site (вы можете изменить список, если вы редактируете содержимое сайта)
С этими шагами выше мне удалось исправить ошибку CORS.