JQuery Mobile отзывчивая сетка внутри ячейки другой отзывчивой сетки
Я пытаюсь создать вторую адаптивную пользовательскую сетку внутри блока первой, но я не могу заставить что-то подобное работать. Это будет вести себя как 25% 25% 50% чувствительный к жидкости макет.
Вот краткий пример того, что я имею в виду:
<fieldset class="ui-grid-a ui-responsive">
<div class="ui-block-a">
<fieldset class="ui-grid-a ui-responsive">
<div class="ui-grid-solo">
<div class="ui-block-a">
</div>
</div>
<div class="ui-block-a">
</div>
<div class="ui-block-b">
</div>
</fieldset>
</div>
<div class="ui-block-b">
<img src="images/jquery-logo.png" width="100%" />
</div>
</fieldset>
Вот пример того, что я получаю сейчас: http://jsfiddle.net/j5zbB/
Идея должна состоять в том, что: при больших размерах экрана два элемента формы расположены на одной линии, а при меньших размерах они расположены ниже друг друга.
ОБНОВИТЬ
Пожалуйста, позвольте мне лучше объяснить картинками идею, выходящую за рамки этого вопроса.
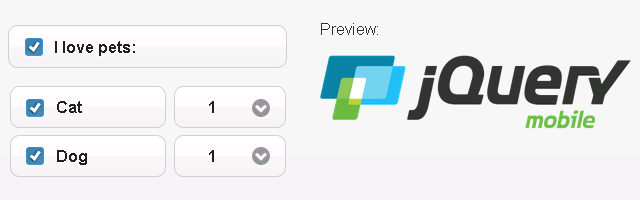
Это будет вложенный макет на экранах большего размера, как на планшете, ландшафт:
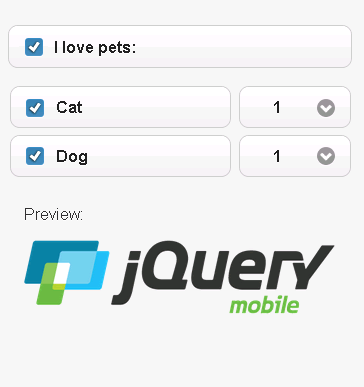
Это будет вложенный макет в планшете, портрет:
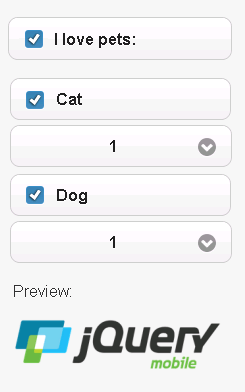
Это будет вложенный макет на очень маленьких экранах, как в телефоне:
Может быть, есть другой способ добиться чего-то подобного без UI-Grid, или кто-то может помочь? Спасибо всем заранее.