Управление уровнями теней, средних тонов и ярких изображений в Javascript (функция Photoshop)
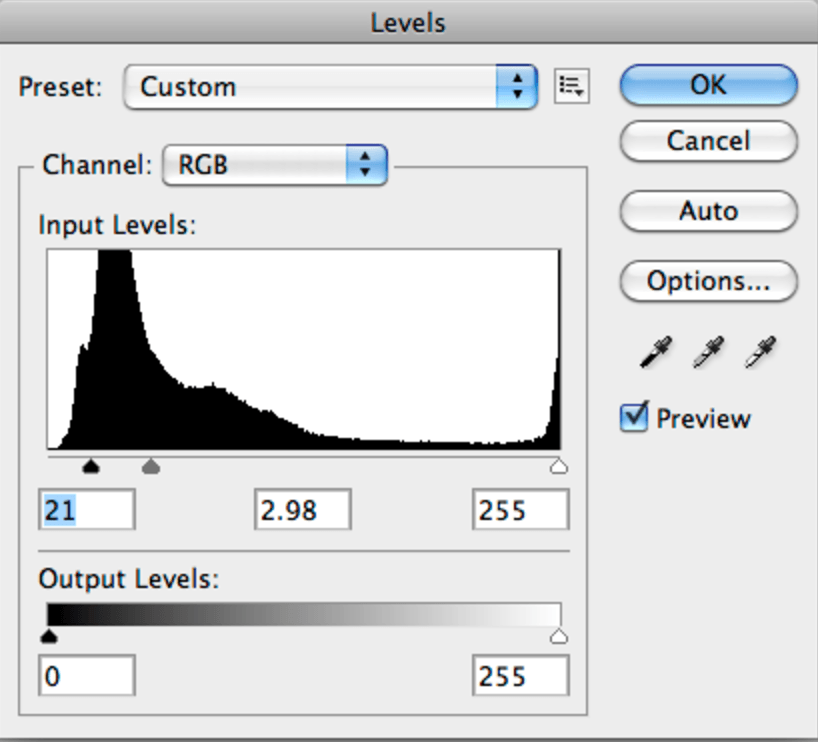
Мне было интересно, можно ли создать сценарий Javascript (браузер, а не Node.js), способный управлять уровнями тени, среднего тона и подсветки изображения. Эта функция доступна в графических редакторах как Photoshop (см. Ниже).
Я нашел https://github.com/oliver-moran/jimp и этот другой вопрос, но не могу понять.
Моя последняя надежда - запустить его на сервере с Node.js и привязками к imagemagick, но гораздо лучше запустить его бесплатно в браузере.
3 ответа
Вы имеете в виду что-то вроде этого?
var values = {
hshadow: 0,
vshadow: 0,
blur: 0,
spread: 0,
color: '#000'
};
$('[name="hshadow"]').on('change', function() {
values.hshadow = $(this).val() + 'px';
$('.box').css('box-shadow', Object.values(values).join(' ') );
});
$('[name="vshadow"]').on('change', function() {
values.vshadow = $(this).val() + 'px';
$('.box').css('box-shadow', Object.values(values).join(' ') );
});
$('[name="blur"]').on('change', function() {
values.blur = $(this).val() + 'px';
$('.box').css('box-shadow', Object.values(values).join(' ') );
});
$('[name="spread"]').on('change', function() {
values.spread = $(this).val() + 'px';
$('.box').css('box-shadow', Object.values(values).join(' ') );
});.box {
border: 1px solid #ccc;
width: 100px;
height: 100px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="box"></div>
<input type="range" name="hshadow" min="-50" max="50">
<input type="range" name="vshadow" min="-50" max="50">
<input type="range" name="blur" min="-50" max="50">
<input type="range" name="spread" min="-50" max="50">Да, вы можете контролировать уровни с помощью следующего кода scriptlistner:
// usage
change_levels(21, 0.5, 255)
function change_levels(num1, num2, num3)
{
// num1 integer 0 - 255
// num2 double 0.0 - 1.0
// num3 integer 0 - 255
// =======================================================
var id487 = charIDToTypeID( "Lvls" );
var desc108 = new ActionDescriptor();
var id488 = charIDToTypeID( "Adjs" );
var list19 = new ActionList();
var desc109 = new ActionDescriptor();
var id489 = charIDToTypeID( "Chnl" );
var ref72 = new ActionReference();
var id490 = charIDToTypeID( "Chnl" );
var id491 = charIDToTypeID( "Chnl" );
var id492 = charIDToTypeID( "Cmps" );
ref72.putEnumerated( id490, id491, id492 );
desc109.putReference( id489, ref72 );
var id493 = charIDToTypeID( "Inpt" );
var list20 = new ActionList();
list20.putInteger( num1 ); // num 1
list20.putInteger( num3 ); // num 3
desc109.putList( id493, list20 );
var id494 = charIDToTypeID( "Gmm " );
desc109.putDouble( id494, num2 ); //num 2
var id495 = charIDToTypeID( "LvlA" );
list19.putObject( id495, desc109 );
desc108.putList( id488, list19 );
executeAction( id487, desc108, DialogModes.NO );
}
Слово предупреждения: вам, возможно, придется отрегулировать значение гаммы (входное значение может быть между 0 и 1, поскольку оно не было отрегулировано из значений Photoshop от 9,99 до 0,10), но вы должны иметь возможность добавить это в функцию.
Используя Imagemagick вы можете сделать
convert image -level bp,wp,gamma result
где bp - значение тени (черная точка), wp - значение выделения (белая точка), а гамма - значение средней точки. Обратите внимание, что значения bp и wp должны быть в Quantumrange вашей компиляции ImageMagick, например, для Q16, значения находятся в диапазоне от 0 до 65535. Для Q8 значения находятся в диапазоне от 0 до 255. Однако вы можете использовать процентные значения для bp и wp, который я нахожу намного проще. Значение гаммы - это число с плавающей точкой>0, где значение 1 не изменяется. см. http://www.imagemagick.org/script/command-line-options.php