iOS: UIScrollView, оставляя место внизу, Как я могу иметь место сверху
У меня есть scrollView, в котором подпредставление добавляется снизу, например, добавление кирпичей в стене (в моем случае только один кирпич), затем следующий кирпич сверху, вот так далее. По умолчанию UIScrollView ContentSize, Прокрутка произойдет сверху. Как сделать прокрутку до дна. Если прокрутить вниз, я смогу увидеть другие кубики, которые добавляются один над другим.
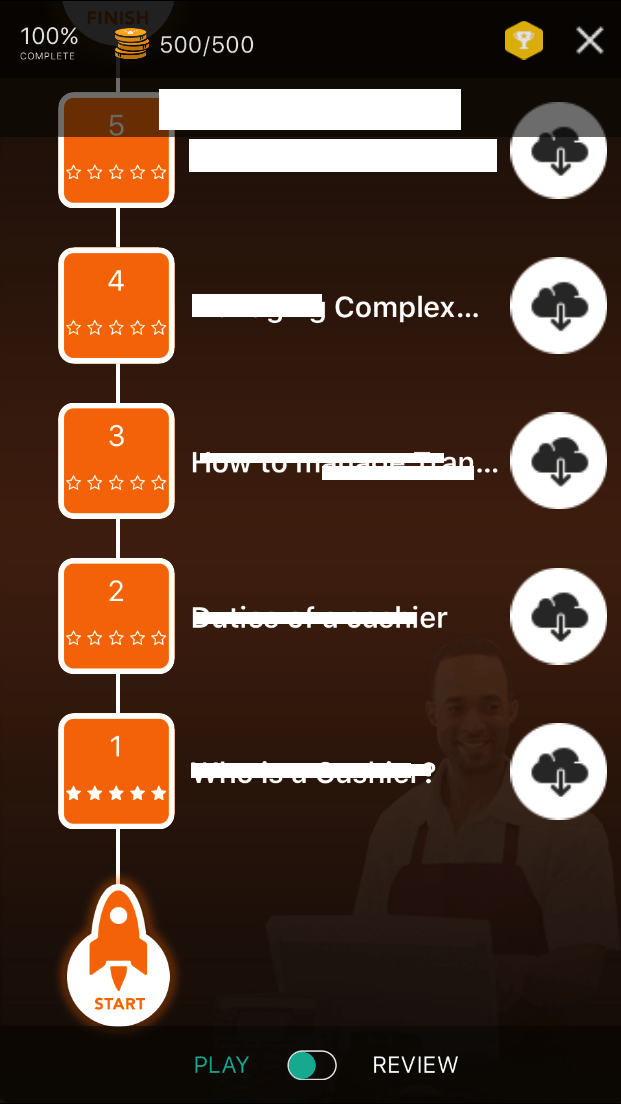
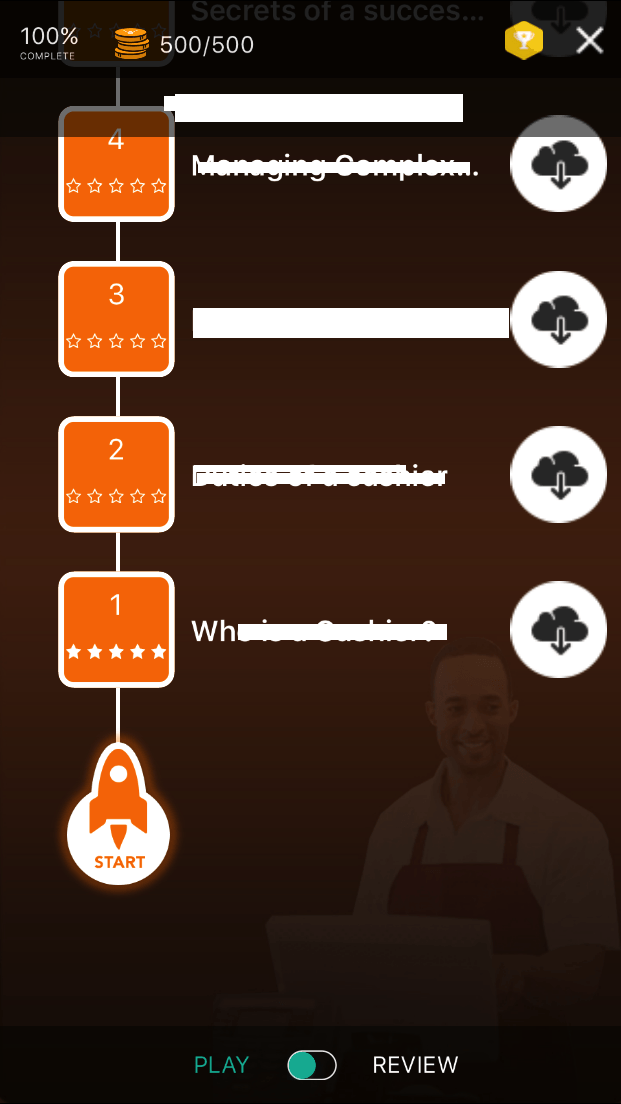
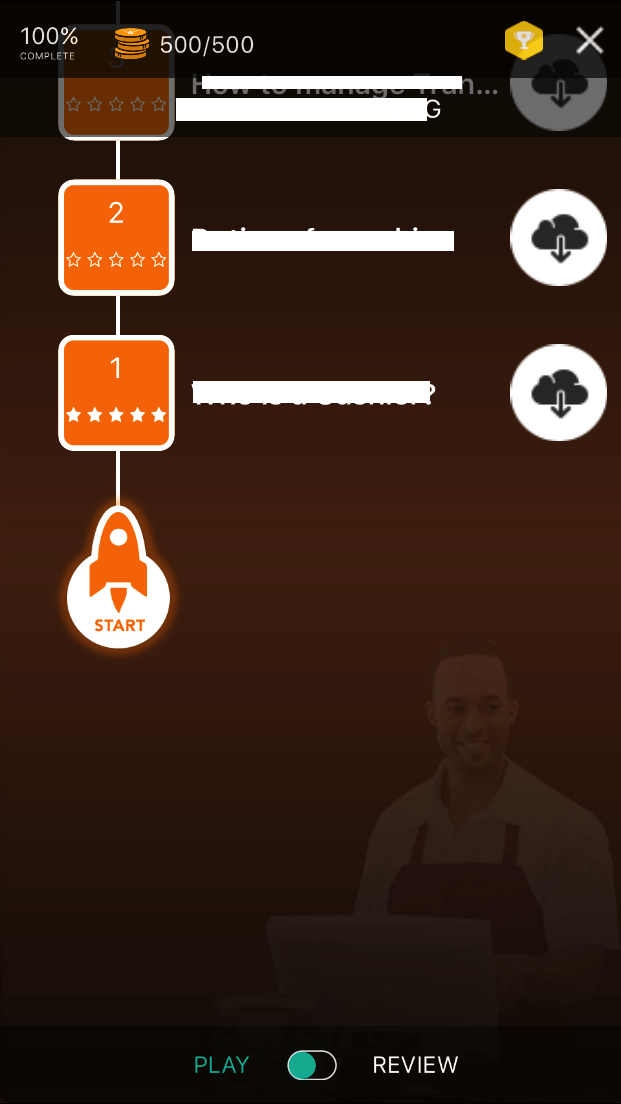
Как вы можете видеть на скриншотах ниже, кнопка запуска должна идти вниз, а не вверх.
Любая помощь очень ценится.
Спасибо
Образец кода:
CGFloat initialYPoint = 30;
for (OUSTLevel* currentLevel in self.course.sortedLevelsList) {
NSArray* nibList = [[UINib nibWithNibName:@"OUSTLearningMapPlayLevelCell" bundle:nil] instantiateWithOwner:self options:nil];
OUSTLearningMapPlayLevelCell* playLevelCell = nil;
for (UIView* childView in nibList) {
if ([childView isKindOfClass:[OUSTLearningMapPlayLevelCell class]]) {
playLevelCell = (OUSTLearningMapPlayLevelCell*)childView;
break;
}
}
CGFloat cellHeight = CGRectGetHeight(playLevelCell.frame);
CGFloat yPoint = CGRectGetHeight(self.scrollview.frame) - (cellHeight + initialYPoint);
CGRect cellFrame = CGRectMake(0, yPoint, viewWidth, cellHeight);
[playLevelCell setFrame:cellFrame];
[self.scrollview addSubview:playLevelCell];
initialYPoint += cellHeight;
if (!landingNodeLevelData.locked) {
[playLevelCell.unlockedView setHidden:NO];
[playLevelCell.lockedView setHidden:YES];
// Frame calculation for placing pin
CGFloat centerPoint = playLevelCell.unlockedView.frame.size.width / 4;
pinXPoint = centerPoint + 5;
pinYPoint = yPoint - 30;
}
}
CGRect pinFrame = CGRectMake(pinXPoint, pinYPoint, 80, 80);
[self.pinImageView setFrame:pinFrame];
[self.scrollview addSubview:self.pinImageView];
[self.view bringSubviewToFront:self.pinImageView];
self.scrollview.contentSize = CGSizeMake(self.view.frame.size.width, initialYPoint);
self.scrollview.contentInset = UIEdgeInsetsMake(30.0, 0.0, 30.0, 0.0);
CGPoint bottomOffset = CGPointMake(0, self.scrollview.contentSize.height - self.scrollview.bounds.size.height+ 30);
Редактировать: я не использую макет ограничения, я вычисляю и устанавливаю фрейм.
1 ответ
Похоже, вы могли бы немного облегчить себе жизнь.
Если вы измените порядок своего "кирпичного" стека, вы можете заполнить представление сверху вниз, а не снизу вверх…, что гораздо логичнее и проще для понимания.
Это модификация вашего кода для вставки. Это должно работать нормально... У меня не было ваших данных / классы / представления xib / и т.д., но я почти уверен, что смоделировал это, так что это будет работать без ошибок:
// start with 30-pt "padding" at the top
CGFloat initialYPoint = 30;
// reverse the array of OUSTLevel objects so we're going from top-down instead of bottom-up
NSArray *reversed = [[self.course.sortedLevelsList reverseObjectEnumerator] allObjects];
for (OUSTLevel* currentLevel in reversed) {
NSArray* nibList = [[UINib nibWithNibName:@"OUSTLearningMapPlayLevelCell" bundle:nil] instantiateWithOwner:self options:nil];
OUSTLearningMapPlayLevelCell* playLevelCell = nil;
for (UIView* childView in nibList) {
if ([childView isKindOfClass:[OUSTLearningMapPlayLevelCell class]]) {
playLevelCell = (OUSTLearningMapPlayLevelCell*)childView;
break;
}
}
CGFloat cellHeight = CGRectGetHeight(playLevelCell.frame);
// we're going top-down now, so Y coordinate will be a simple increment
CGFloat yPoint = initialYPoint;
CGRect cellFrame = CGRectMake(0, yPoint, viewWidth, cellHeight);
[playLevelCell setFrame:cellFrame];
[self.scrollview addSubview:playLevelCell];
initialYPoint += cellHeight;
if (!landingNodeLevelData.locked) {
[playLevelCell.unlockedView setHidden:NO];
[playLevelCell.lockedView setHidden:YES];
// Frame calculation for placing pin
CGFloat centerPoint = playLevelCell.unlockedView.frame.size.width / 4;
pinXPoint = centerPoint + 5;
pinYPoint = yPoint - 30;
}
}
CGRect pinFrame = CGRectMake(pinXPoint, pinYPoint, 80, 80);
[self.pinImageView setFrame:pinFrame];
[self.scrollview addSubview:self.pinImageView];
[self.view bringSubviewToFront:self.pinImageView];
// add 30-pt "padding" at the bottom
initialYPoint += 30;
// set contentSize
self.scrollview.contentSize = CGSizeMake(cellWidth, initialYPoint);
// we want to initially see the "Start Rocket" visible at the bottom of the scroll view
CGFloat yOffset = scrollview.contentSize.height - scrollview.bounds.size.height;
scrollview.contentOffset = CGPointMake(0, yOffset);
Надеюсь, это поможет - если что-то не ясно, спросите об этом:)