MVC4 DataType.Date Editor не будет отображать значение даты в Chrome, хорошо в Internet Explorer
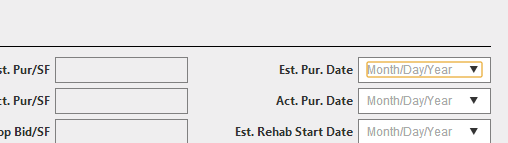
Я использую атрибут DataType.Date на моей модели и EditorFor на мой взгляд. Это отлично работает в Internet Explorer 8 и Internet Explorer 9, но в Google Chrome он отображает средство выбора даты и вместо отображения значения просто отображает "Месяц / День / Год" серым цветом.
Почему Google Chrome не отображает значение?
Модель:
[DataType(DataType.Date)]
public Nullable<System.DateTime> EstPurchaseDate { get; set; }
Посмотреть:
<td class="fieldLabel">Est. Pur. Date</td>
<td class="field">@Html.EditorFor(m=>m.EstPurchaseDate)</td>


8 ответов
Когда вы украшаете свойство модели с [DataType(DataType.Date)] шаблон по умолчанию в ASP.NET MVC 4 создает поле ввода type="date":
<input class="text-box single-line"
data-val="true"
data-val-date="The field EstPurchaseDate must be a date."
id="EstPurchaseDate"
name="EstPurchaseDate"
type="date" value="9/28/2012" />
Браузеры, которые поддерживают HTML5, такие как Google Chrome, отображают это поле ввода с помощью выбора даты.
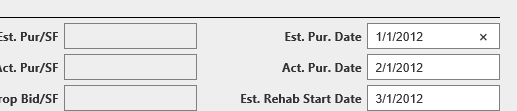
Чтобы правильно отображать дату, значение должно быть отформатировано как 2012-09-28, Цитата из спецификации:
значение: действительная полная дата, как определено в [RFC 3339], с дополнительным уточнением, что компонент года состоит из четырех или более цифр, представляющих число больше 0.
Вы можете применить этот формат, используя DisplayFormat атрибут:
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public Nullable<System.DateTime> EstPurchaseDate { get; set; }
В MVC5.2 добавьте Date.cshtml в папку ~/Views/Shared/EditorTemplates:
@model DateTime?
@{
IDictionary<string, object> htmlAttributes;
object objAttributes;
if (ViewData.TryGetValue("htmlAttributes", out objAttributes))
{
htmlAttributes = objAttributes as IDictionary<string, object> ?? HtmlHelper.AnonymousObjectToHtmlAttributes(objAttributes);
}
else
{
htmlAttributes = new RouteValueDictionary();
}
htmlAttributes.Add("type", "date");
String format = (Request.UserAgent != null && Request.UserAgent.Contains("Chrome")) ? "{0:yyyy-MM-dd}" : "{0:d}";
@Html.TextBox("", Model, format, htmlAttributes)
}
Как дополнение к ответу Дарина Димитрова:
Если вы хотите, чтобы эта конкретная строка использовала определенный (отличный от стандартного) формат, вы можете использовать в MVC5:
@Html.EditorFor(model => model.Property, new {htmlAttributes = new {@Value = @Model.Property.ToString("yyyy-MM-dd"), @class = "customclass" } })
В MVC 3 мне пришлось добавить:
using System.ComponentModel.DataAnnotations;
среди пользователей при добавлении свойств:
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
Особенно, если вы добавляете эти свойства в файл.edmx, как я. Я обнаружил, что по умолчанию в файлах.edmx этого нет, поэтому добавления только свойств недостаточно.
Если вы удалите [DataType(DataType.Date)] из вашей модели, поле ввода в Chrome отображается как type="datetime" и не будет показывать дату выбора.
У меня все еще была проблема с передачей формата yyyy-MM-dd, но я справился с этим, изменив Date.cshtml:
@model DateTime?
@{
string date = string.Empty;
if (Model != null)
{
date = string.Format("{0}-{1}-{2}", Model.Value.Year, Model.Value.Month, Model.Value.Day);
}
@Html.TextBox(string.Empty, date, new { @class = "datefield", type = "date" })
}
Ответить на MVC4 DataType.Date EditorFor не будет отображать значение даты в Chrome, хорошо в IE
В модели необходимо иметь следующий тип объявления:
[DataType(DataType.Date)]
public DateTime? DateXYZ { get; set; }
ИЛИ ЖЕ
[DataType(DataType.Date)]
public Nullable<System.DateTime> DateXYZ { get; set; }
Вам не нужно использовать следующий атрибут:
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
В Date.cshtml используйте этот шаблон:
@model Nullable<DateTime>
@using System.Globalization;
@{
DateTime dt = DateTime.Now;
if (Model != null)
{
dt = (System.DateTime)Model;
}
if (Request.Browser.Type.ToUpper().Contains("IE") || Request.Browser.Type.Contains("InternetExplorer"))
{
@Html.TextBox("", String.Format("{0:d}", dt.ToShortDateString()), new { @class = "datefield", type = "date" })
}
else
{
//Tested in chrome
DateTimeFormatInfo dtfi = CultureInfo.CreateSpecificCulture("en-US").DateTimeFormat;
dtfi.DateSeparator = "-";
dtfi.ShortDatePattern = @"yyyy/MM/dd";
@Html.TextBox("", String.Format("{0:d}", dt.ToString("d", dtfi)), new { @class = "datefield", type = "date" })
}
}
Повеселись! С уважением, Блертон
Если вам нужно контролировать формат даты (другими словами, не только формат гггг-мм-дд), другое решение может состоять в добавлении вспомогательного свойства типа string и добавлении валидатора даты в это свойство. и привязать к этому свойству на пользовательском интерфейсе.
[Display(Name = "Due date")]
[Required]
[AllowHtml]
[DateValidation]
public string DueDateString { get; set; }
public DateTime? DueDate
{
get
{
return string.IsNullOrEmpty(DueDateString) ? (DateTime?)null : DateTime.Parse(DueDateString);
}
set
{
DueDateString = value == null ? null : value.Value.ToString("d");
}
}
А вот валидатор даты:
[AttributeUsage(AttributeTargets.Property, AllowMultiple = true, Inherited = true)]
public class DateValidationAttribute : ValidationAttribute
{
public DateValidationAttribute()
{
}
protected override ValidationResult IsValid(object value, ValidationContext validationContext)
{
if (value != null)
{
DateTime date;
if (value is string)
{
if (!DateTime.TryParse((string)value, out date))
{
return new ValidationResult(validationContext.DisplayName + " must be a valid date.");
}
}
else
date = (DateTime)value;
if (date < new DateTime(1900, 1, 1) || date > new DateTime(3000, 12, 31))
{
return new ValidationResult(validationContext.DisplayName + " must be a valid date.");
}
}
return null;
}
}