Сделать колонку заполнить вертикальное пространство в Булме?
У меня есть следующий простой макет (за исключением того, что textarea становится зеркалом кода во время выполнения):
<div class="columns">
<div class="column is-paddingless" style="background: indigo;">
<textarea id="code-editor"></textarea>
</div>
<div class="column">
</div>
</div>
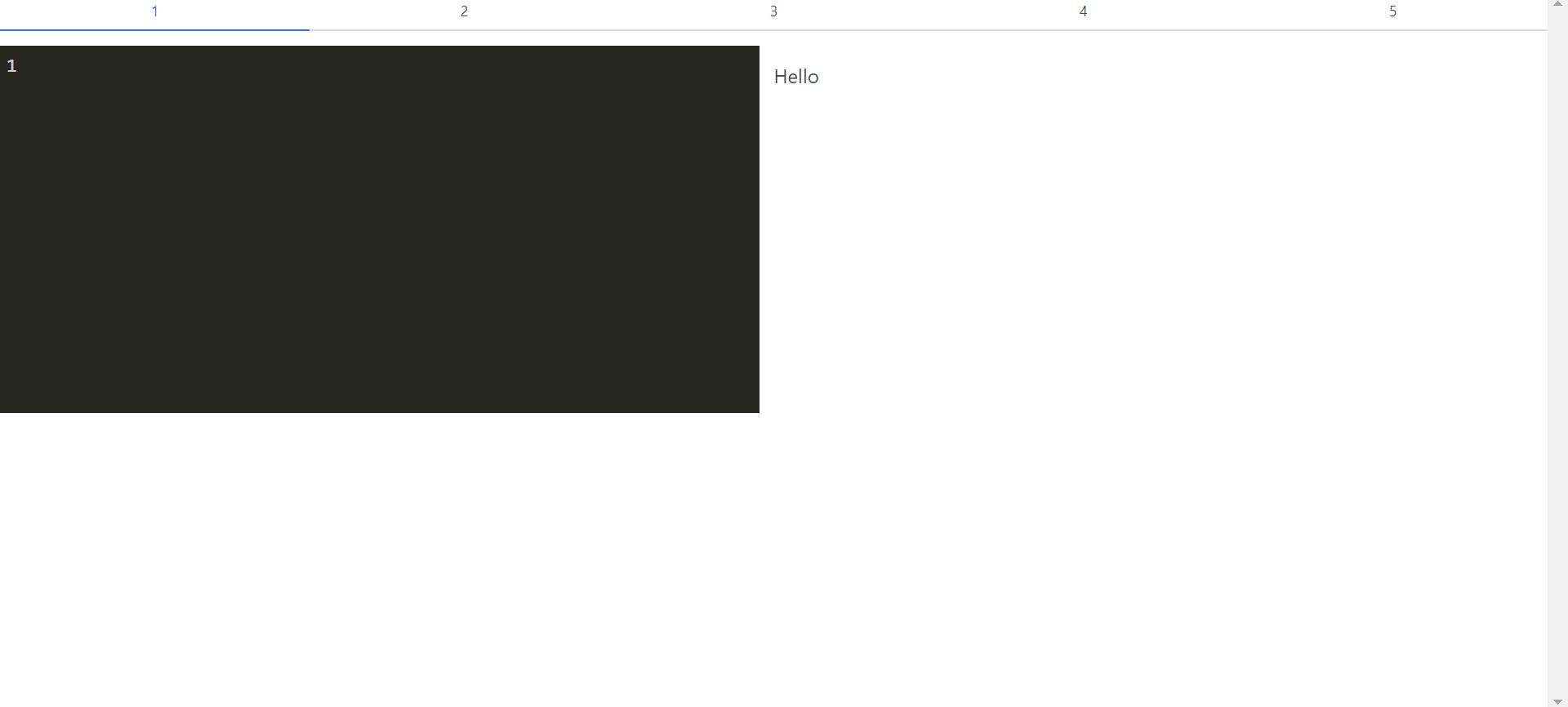
Проблема в том, что первый столбец не заполняет вертикальное пространство страницы (под вкладками), а просто оборачивает высоту textarea, Например:
Есть ли способ сделать колонку заполнить страницу?
1 ответ
Flexbox должен работать на вас! Для справки я люблю это руководство: https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Настройка вашего .columns как это должно сделать трюк:
.columns {
display: flex;
flex-direction: row; // this is default
align-items: stretch; // this will stretch the children vertically
}
Не уверены, как у вас есть .column стиль (то есть высота: 100%), но дайте мне знать, если это не работает, и я могу устранить неполадки в дальнейшем.
Дайте класс или идентификатор или просто напишите встроенный стиль и выполните
min-height : XXvh;
Где xx - сколько VH вам нужно.
Согласно MOzila devaloper vh Равно 1% от высоты исходного содержащего блока области просмотра.