Положение реакции-модальное относительно элемента на заднем плане
У меня есть поле ввода в моем главном элементе приложения (id= "inputBox") и реагирующий модал, который выскакивает, когда какой-то ввод вводится в это поле ввода (через событие onChange).
Я хочу расположить реагирующий модал чуть ниже этого поля ввода, когда оно открывается, но я не могу этого сделать.
До сих пор я мог позиционировать его только относительно области просмотра, рассчитав смещение поля ввода и, соответственно, установив style.top/style.left модального наложения. Но это вызывает некоторые другие проблемы, поэтому мне нужно иметь возможность установить положение относительно поля ввода.
Любые предложения о том, как это сделать, будут высоко оценены.
1 ответ
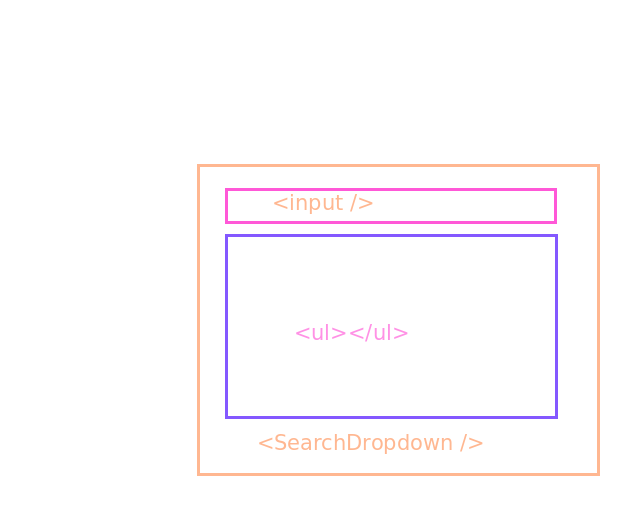
Я думаю, что вы создаете что-то вроде выпадающего списка поиска, где некоторые результаты появляются в поисковом запросе пользователя. Самое простое решение, которое я могу придумать, - это создать новый компонент и включить в него всплывающее окно, чтобы оно не зависело ни от чего. 
Ваш компонент должен иметь свое собственное состояние