Ограничить общее количество записей, отображаемых даталистом
Когда в списке данных имеется длинный набор элементов, все они отображаются с полосой прокрутки рядом с ними. Есть ли простой способ отобразить только топ-5 и просто отрезать остальные?
Например: http://jsfiddle.net/yxafa/
<input type="text" name="search" id="search" placeholder="type 'r'" list="searchresults" autocomplete="off">
<datalist id="searchresults">
<option>Ray0</option>
<option>Ray1</option>
<option>Ray2</option>
<option>Ray3</option>
<option>Ray01</option>
<option>Ray11</option>
<option>Ray21</option>
<option>Ray31</option>
<option>Ray02</option>
<option>Ray12</option>
<option>Ray22</option>
<option>Ray32</option>
<option>Ray012</option>
<option>Ray112</option>
<option>Ray212</option>
<option>Ray312</option>
<option>Ray03</option>
<option>Ray13</option>
<option>Ray23</option>
<option>Ray33</option>
<option>Ray013</option>
<option>Ray113</option>
<option>Ray213</option>
<option>Ray313</option>
<option>Ray023</option>
<option>Ray123</option>
<option>Ray223</option>
<option>Ray323</option>
<option>Ray0123</option>
<option>Ray1123</option>
<option>Ray2123</option>
<option>Ray3123</option>
</datalist>
4 ответа
С некоторыми современными JavaScript и HTML вы можете сделать что-то вроде этого.
Вот документ:
<template id="resultstemplate">
<option>Ray0</option>
<option>Ray1</option>
<option>Ray2</option>
<option>Ray3</option>
<option>Ray01</option>
<option>Ray11</option>
<option>Ray21</option>
<option>Ray31</option>
<option>Ray02</option>
<option>Ray12</option>
<option>Ray22</option>
<option>Ray32</option>
<option>Ray012</option>
<option>Ray112</option>
<option>Ray212</option>
<option>Ray312</option>
<option>Ray03</option>
<option>Ray13</option>
<option>Ray23</option>
<option>Ray33</option>
<option>Ray013</option>
<option>Ray113</option>
<option>Ray213</option>
<option>Ray313</option>
<option>Ray023</option>
<option>Ray123</option>
<option>Ray223</option>
<option>Ray323</option>
<option>Ray0123</option>
<option>Ray1123</option>
<option>Ray2123</option>
<option>Ray3123</option>
</template>
<input type="text" name="search" id="search" placeholder="type 'r'" list="searchresults" autocomplete="off" />
<datalist id="searchresults"></datalist>
А вот и JS:
var search = document.querySelector('#search');
var results = document.querySelector('#searchresults');
var templateContent = document.querySelector('#resultstemplate').content;
search.addEventListener('keyup', function handler(event) {
while (results.children.length) results.removeChild(results.firstChild);
var inputVal = new RegExp(search.value.trim(), 'i');
var clonedOptions = templateContent.cloneNode(true);
var set = Array.prototype.reduce.call(clonedOptions.children, function searchFilter(frag, el) {
if (inputVal.test(el.textContent) && frag.children.length < 5) frag.appendChild(el);
return frag;
}, document.createDocumentFragment());
results.appendChild(set);
});
И вот живой пример: http://jsfiddle.net/gildean/yxafa/6/
Это не ответ на исходный вопрос (где разработчик хочет ограничить элементы, отображаемые в списке данных).
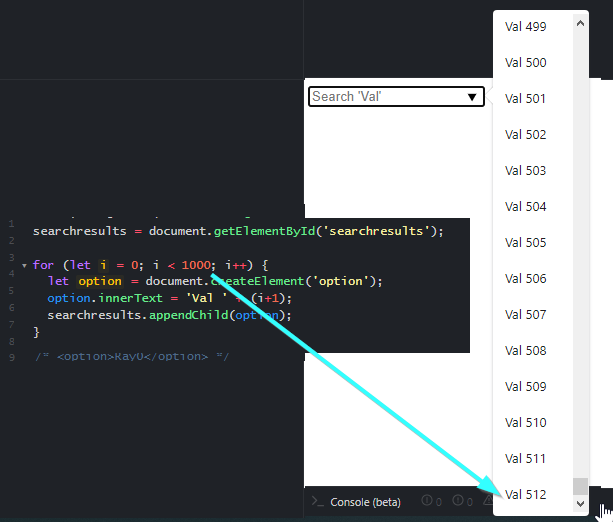
Однако я пришел к этому вопросу, потому что меня беспокоило другое ограничение (когда разработчики не хотят ограничивать элементы, отображаемые в списке данных, но у браузера есть ограничение (Chrome имеет ограничение 512; показывает только до 512 вариантов). вовремя)
Этот JSFiddle демонстрирует проблему; см. скриншот ниже.
Конечно, когда пользователь начинает вводить данные (которые фильтруют параметры, показанные в списке данных), может быть меньше 512 результатов, поэтому это ограничение браузера не будет заметным . Но если ваш пользователь ожидает увидеть каждый вариант в вашем списке данных, а количество отфильтрованных результатов превышает 512, будьте осторожны с ограничением Chrome.
searchresults = document.getElementById('searchresults');
// Even though you add 1000 options to the datalist
// chrome will only show up to 512 of those options at one time
for (let i = 0; i < 1000; i++) {
let option = document.createElement('option');
option.innerText = 'Val ' + (i+1);
searchresults.appendChild(option);
}
Если вам нужно показать > 512 вариантов...
Рассмотрим<select>вместо этого (во многих реализациях браузера пользователь может сосредоточиться на выборе, начать печатать и при этом «фильтровать» выбранный параметр. Но это ограничено поиском начала слова и может не обрабатывать специальные символы.)
Рассмотрим библиотеку пользовательского интерфейса с элементом управления «автозаполнение»/«поле со списком» ( пример в «Поле со списком» KendoUI ) или создание собственной (пример в AngularJS)
Нет примера javascript:
<input list="site" name="f" minlength="2" style="height:5.1em">
<datalist id="site" style="height:5.1em;overflow:hidden">
У меня ушла минута экспериментов:) PS: Минимальная длина должна защищать от пустых материалов. Однако вам нужно выбрать объект, а затем нажать клавишу Backspace, чтобы увидеть:|