Изображение границы не отображается должным образом в сафари
Я пытаюсь иметь верхнюю и нижнюю границы на div с помощью border-image но он не отображается должным образом в Safari.
HTML:
<body>
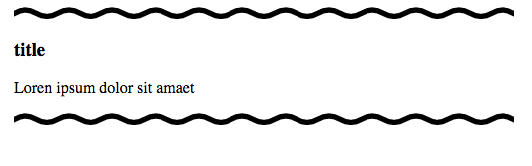
<div class="wiggle">
<h3>title</h3>
<p>Loren ipsum dolor sit amaet</p>
</div>
</body>
CSS:
.wiggle{
width: 500px;
border-width: 13px;
border-style: solid;
border-image: url(assets/wiggle-b.svg) 100% 0% 100% 0% repeat;
-webkit-border-image: url(assets/wiggle-b.svg) 100% 0% 100% 0% repeat;
}
Любая помощь с благодарностью.