Какой синтаксис для require.config для chartjs-plugin-streaming и зависимостей, использующих RequireJS?
Я пытаюсь установить RequireJS require.config() для библиотек Javascript на лету. Я использую эту конфигурацию для модуля потоков Moment.js, Chart.js и Chartjs:
require.config({
paths: {
'moment': '//cdnjs.cloudflare.com/ajax/libs/moment.js/2.18.1/moment.min',
'chart': '//cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart',
'streaming': '//cdn.jsdelivr.net/npm/chartjs-plugin-streaming@1.3.0/dist/chartjs-plugin-streaming.min'
},
shim: {
'chart': {
exports: 'C'
},
'streaming': {
exports: 'C',
deps: ['moment','chart']
}
}
});
Я пытаюсь создать простую линейную диаграмму, используя этот код Javascript:
require(['moment', 'chart', 'streaming'], function (moment, C, streaming) {
var ctx = document.getElementById('myChart').getContext('2d');
var chrt = new C.Chart(ctx, {
type: 'line',
data: { datasets: [{ data: [1,2,3,4,5] },{ data: [-1,0,1,2,3] }] }
})
})
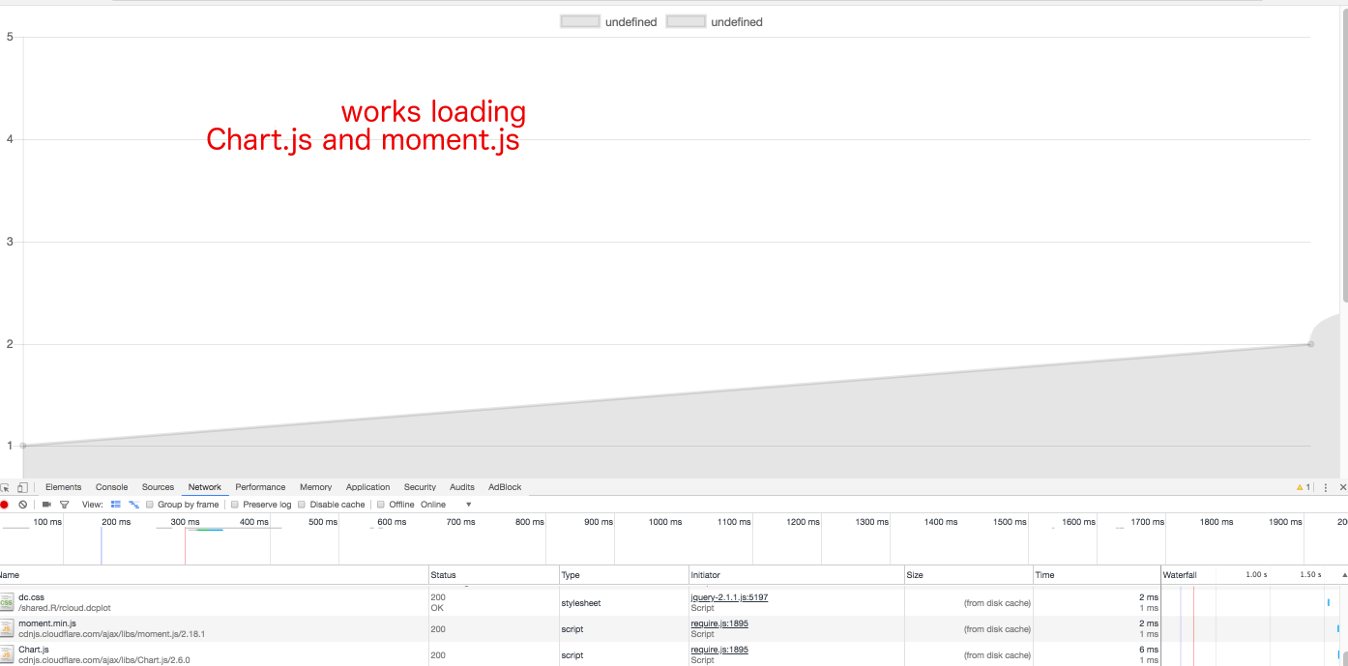
Этот скрипт создает простую диаграмму Chart.js, если я не включаю код chartjs-plugin-streaming.min.js.
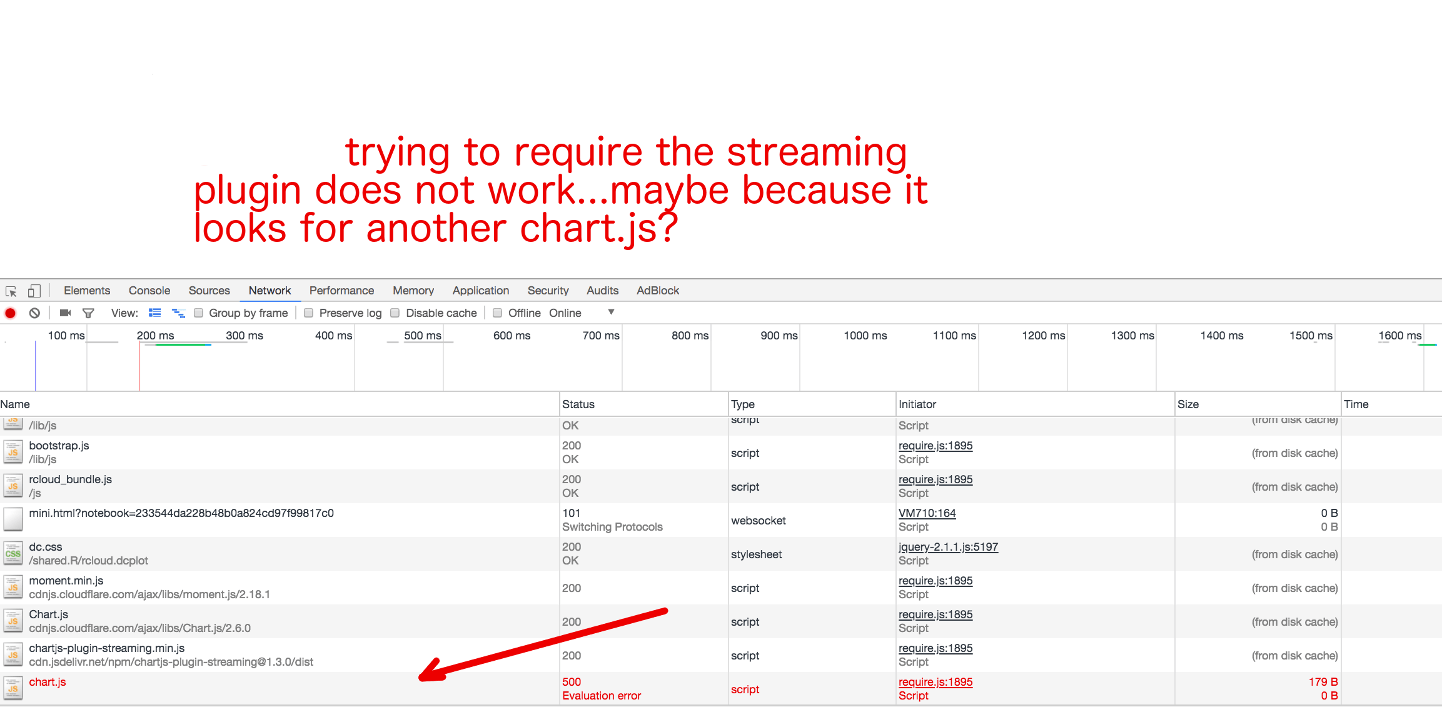
Однако, когда я пытаюсь добавить этот сценарий с помощью вышеупомянутого require.config (), я вижу в Chrome, что я получаю 500 Ошибка для "chart.js", даже если Chart.js уже загружен: 
У меня вопрос, требую ли я правильно указать chartjs-plugin-streaming и его зависимости? Или есть другая проблема?
1 ответ
chartjs-plugin-streaming ищет 'chart.js' как вы можете видеть в index.js в исходном коде GitHub и ниже.
'use strict';
import Chart from 'chart.js';
import moment from 'moment';
import realTimeScale from './scales/scale.realtime';
import streamingPlugin from './plugins/plugin.streaming';
realTimeScale(Chart, moment);
var plugin = streamingPlugin(Chart);
Chart.plugins.register(plugin);
export default plugin;
Потому что это имеет '.js' расширение в названии для import, вы должны экспортировать что-то в вашем require.config с этим именем.
Вам нужен RequireJS map так chartjs-plugin-streaming могу найти этот файл. Вот исправлено require.config,
require.config({
paths: {
moment: "//cdnjs.cloudflare.com/ajax/libs/moment.js/2.20.1/moment.min",
chart: "//cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.1/Chart.min",
streaming: "//cdn.jsdelivr.net/npm/chartjs-plugin-streaming@1.3.0/dist/chartjs-plugin-streaming.min"
},
shim: {
chartjs: {
exports: "C"
},
streaming: {
exports: "C",
deps: ["moment", "chart"]
}
},
map: {
streaming: {
"chart.js": "chart"
}
}
});
require(["moment", "chart", "streaming"], function(moment, chart) {
var ctx = document.getElementById("myChart").getContext('2d');
var chrt = new chart.Chart(ctx, {
type: "line",
data: { datasets: [{ data: [1, 2, 3, 4, 5] }, { data: [-1, 0, 1, 2, 3] }] }
});
});<script src="https://cdnjs.cloudflare.com/ajax/libs/require.js/2.3.5/require.js"></script>
<canvas id="myChart" width="400" height="400"></canvas>Я знаю, что это старый пост, но мне удалось решить эту проблему, изменив ссылку на определение в файле chartjs-plugin-datalabels.min.js, версия 0.7.0 из файла define(["charts.js"]) на определение (["путь к моему файлу"])
От (первые две строки):
!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e(require("chart.js")):"function"==typeof define&&define.amd?define(["charts.js"],e) ...
кому:
!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e(require("chart.js")):"function"==typeof define&&define.amd?define(["../charts/Chart.min.js"],e ...