UWP StackedLineSeries не показывает значения
1 ответ
Решение
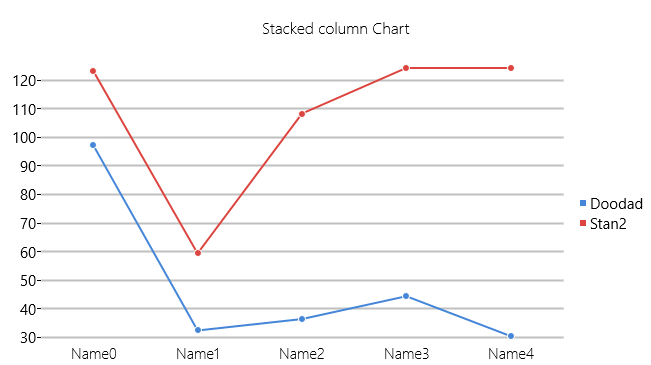
Поскольку я не знаю, как вы определяете код, я просто предоставляю следующий пример кода, который может создать StackedLineSeries График успешно.
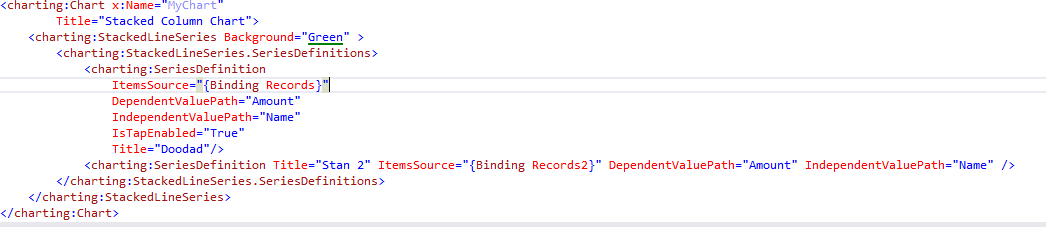
Код XAML
<Page
x:Class="CStackLineChat.MainPage"
...
xmlns:charting="using:WinRTXamlToolkit.Controls.DataVisualization.Charting"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Padding="50" >
<charting:Chart x:Name="MyChart" Title="Stacked column Chart">
<charting:StackedLineSeries>
<charting:StackedLineSeries.SeriesDefinitions>
<charting:SeriesDefinition
DependentValuePath="Amount"
IndependentValuePath="Name"
IsTapEnabled="True"
Title="Doodad" />
<charting:SeriesDefinition
Title="Stan2"
DependentValuePath="Amount"
IndependentValuePath="Name"/>
</charting:StackedLineSeries.SeriesDefinitions>
</charting:StackedLineSeries>
</charting:Chart>
</Grid>
</Page>
Код позади
public sealed partial class MainPage : Page
{
private Random _random = new Random();
List<NameValueItem> Records = new List<NameValueItem>();
List<NameValueItem> Records2 = new List<NameValueItem>();
public MainPage()
{
this.InitializeComponent();
for (int i = 0; i < 5; i++)
{
Records.Add(new NameValueItem { Name = "Name" + i, Amount = _random.Next(10, 100) });
Records2.Add(new NameValueItem { Name = "Name" + i, Amount = _random.Next(10, 100) });
}
this.RunIfSelected(this.MyChart, () => ((StackedLineSeries)this.MyChart.Series[0]).SeriesDefinitions[0].ItemsSource = Records);
this.RunIfSelected(this.MyChart, () => ((StackedLineSeries)this.MyChart.Series[0]).SeriesDefinitions[1].ItemsSource = Records2);
}
private void RunIfSelected(UIElement element, Action action)
{
action.Invoke();
}
}
public class NameValueItem
{
public string Name { get; set; }
public int Amount { get; set; }
}
Кроме того, тестирование на моей стороне, похоже, DependentValuePath а также IndependentValuePath свойства не могут напрямую связывать в вашем сценарии. Лучший способ использовать этот пакет - следовать официальному образцу. Вот образец диаграммы.