Woocommerce Как узнать цену каждого варианта
Я использую последний WC, и я действительно хочу, чтобы цены показывались рядом с каждым вариантом, для лучшего обзора.
У меня проблемы с поиском подходящего кода для моего functions.php для отображения цен рядом с каждым вариантом. Я видел несколько старых постов, и ни один из них действительно не работал.
Я попробовал следующее:
add_filter( 'woocommerce_variation_option_name', 'display_price_in_variation_option_name' );
function display_price_in_variation_option_name( $term ) {
global $wpdb, $product;
if ( empty( $term ) ) return $term;
if ( empty( $product->id ) ) return $term;
$result = $wpdb->get_col( "SELECT slug FROM {$wpdb->prefix}terms WHERE name = '$term'" );
$term_slug = ( !empty( $result ) ) ? $result[0] : $term;
$query = "SELECT postmeta.post_id AS product_id
FROM {$wpdb->prefix}postmeta AS postmeta
LEFT JOIN {$wpdb->prefix}posts AS products ON ( products.ID = postmeta.post_id )
WHERE postmeta.meta_key LIKE 'attribute_%'
AND postmeta.meta_value = '$term_slug'
AND products.post_parent = $product->id";
$variation_id = $wpdb->get_col( $query );
$parent = wp_get_post_parent_id( $variation_id[0] );
if ( $parent > 0 ) {
$_product = new WC_Product_Variation( $variation_id[0] );
return $term . ' (' . wp_kses( woocommerce_price( $_product->get_price() ), array() ) . ')';
}
return $term;
}
1 ответ
Поскольку нет аргумента id woocommerce_variation_option_nameмы могли бы сделать это с помощью сценария.
add_action( "wp_head", "function_to_woo_script" );
function function_to_woo_script () {
?>
<script>
$ = jQuery;
$(document).ready(function(){
var json_product = jQuery.parseJSON( $(".variations_form").attr("data-product_variations") );
var currency = "$";
for( i = 0; i < json_product.length; i++ ) {
var attr_name = $(".variations select").attr("data-attribute_name");
$(".variations select option[value='"+json_product[i].attributes[attr_name]+"']").html( json_product[i].attributes[attr_name] + " - " + currency + json_product[i].display_regular_price );
}
});
</script>
<?php
}
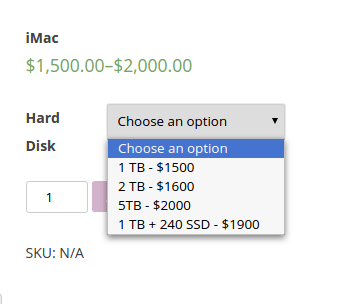
Результат