Jquery/CSS IE6 проблема
Это очень интересная проблема. В основном я добавляю несколько тегов li динамически:
var fileList = $("#openWin ul");
for (var i = 0; i<20; i++){
fileList.append("<li>"+i+"<\/li>");
}
У меня есть несколько CSS для моих тегов li:
li{
list-style : none;
font-size : 12px;
margin: 0;
padding : 5px 10px 5px 10px;
border-bottom : 1px solid #cccccc;
font-family : Georgia, serif;
background-color : white;
cursor : pointer;
}
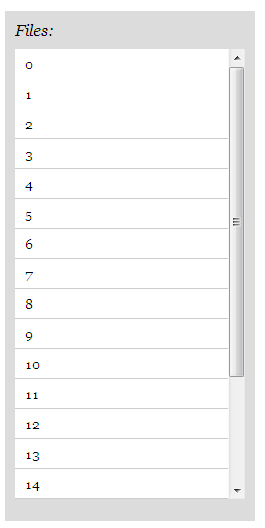
Это не похоже на работу в IE6. Первые несколько тегов li не имеют полностью примененного к ним css:
Вот ссылка на живой файл. Я попытался настроить jsFiddle и jsBin для этого, но ни один из этих сайтов не работает должным образом в ie6.
Странно, если я добавлю некоторые события в теги li, возникнет та же проблема. Добавляем этот код:
$("#openWin li").live('mouseover', function(){
$(this).css({"background-color": "#ededed"});
}).live("mouseout", function(){
$(this).css({"background-color": "white"});
});
Работает, но первые несколько тегов li ведут себя странно. Я буду продолжать работать над этим, любой вклад будет принята с благодарностью.
4 ответа
Похоже, проблема hasLayout - попробуйте добавить zoom:1 в твоих стилях li. Другой вариант - добавить пробел к тексту, который вы добавляете, как показано ниже:
fileList.append(" <li>"+i+"<\/li>");
@ Зеван: Комментарий за position: relative; в вашем #files CSS. Это должно решить проблему.
#files {
background-color: white;
height: 450px;
margin: 10px;
overflow: auto;
/*position: relative;*/
width: 230px;
}
На рисунке это выглядит так, как будто CSS работает, за исключением границы внизу. Пытаться:
for (var i = 0; i<20; i++){
fileList.append("<li style=\"border-bottom:1px solid #cccccc;\">"+i+"<\/li>");
}